de.hideout-lastation.com
de.hideout-lastation.com
Erfahren Sie, wie CSS-Grid-Eigenschaften mit Griddy.io funktionieren
Wenn Sie mit Web-Design-Tech Schritt halten, dann sollten Sie über CSS-Grids wissen. Diese Eigenschaften sind neu im CSS3-Format und werden schnell zum besten Freund eines Entwicklers.
Wir haben kürzlich ein lustiges Spiel behandelt, das Ihnen beim Erlernen der CSS-Grid-Eigenschaften hilft, aber Spiele vermitteln nicht immer praktische Ideen. Hier könnte Griddy nützlicher sein.
Mit dieser kostenlosen Webanwendung können Sie Grids in Echtzeit anpassen und Live-Snippets auf der Seite aktualisieren . Sie können sich mit Ihrem eigenen benutzerdefinierten Raster herumschlagen, indem Sie Spalten, Rinnen und Ränder definieren und die Seite neu strukturieren, um zu lernen, wie die Rastereigenschaften funktionieren.
 Griddy ist eigentlich ein kostenloses Lernprogramm für Frontend-Entwickler, die mehr über CSS-Grids erfahren möchten.
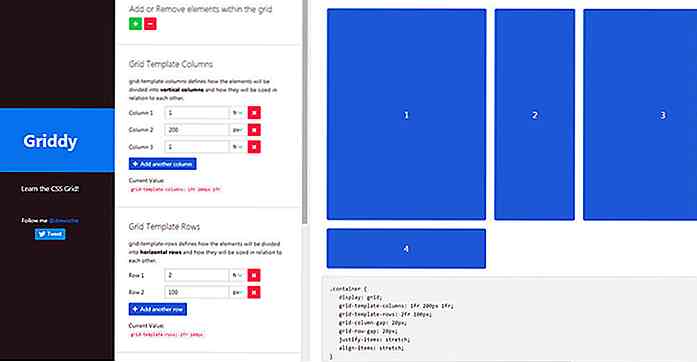
Griddy ist eigentlich ein kostenloses Lernprogramm für Frontend-Entwickler, die mehr über CSS-Grids erfahren möchten.Mit dieser Webanwendung können Sie neue Elemente in das Raster einfügen, andere Elemente entfernen und die Größe an jedes gewünschte Layout anpassen.
Die Webanwendung hat verschiedene Abschnitte mit verschiedenen Eingabefeldern zum Bearbeiten von Rastereigenschaften. Dadurch können Sie die Gitterzeilen / -spalten neu formatieren und Sie lernen genau, was Sie auf dem Weg tun .
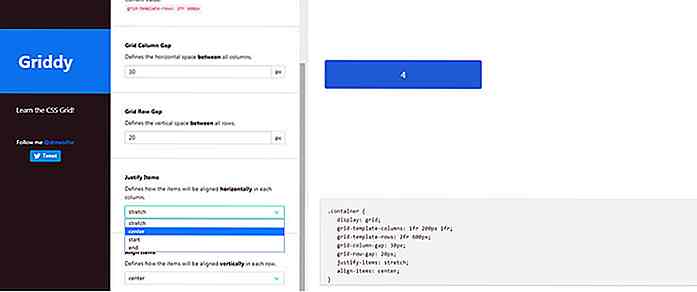
Über diese Formularfelder können Sie Spaltenlücken definieren, Rasterelemente ausrichten und mit Justierungseinstellungen spielen. Wenn Sie eine Änderung vornehmen, wird die Vorschau und das kleine Code-Snippet darunter automatisch aktualisiert.
Auf diese Weise können Sie das CSS einfach in Ihr eigenes Stylesheet kopieren und einfügen, wenn Sie sich weiter damit beschäftigen möchten. Ziemlich cool!
 Griddy ist vielleicht nicht so unterhaltsam wie Grid Garden, aber Griddy ist eine praktische Möglichkeit zu lernen und visuell zu verstehen, wie sich die CSS-Grid-Eigenschaften auf Seitenelemente auswirken.
Griddy ist vielleicht nicht so unterhaltsam wie Grid Garden, aber Griddy ist eine praktische Möglichkeit zu lernen und visuell zu verstehen, wie sich die CSS-Grid-Eigenschaften auf Seitenelemente auswirken.Um damit herumzuspielen besuchen Sie einfach die Griddy Homepage. Sie können Ihre Gedanken oder Fragen auch mit dem Ersteller auf Twitter @drewisthe teilen.

Online-Shopping - 6 intelligente Tipps, um mehr für weniger zu bekommen
Die Feiertage kommen und die Brieftaschen werden von Tag zu Tag dünner. Es ist schwer, während der Schenksaison nicht großzügig zu sein. Je mehr geliebte Menschen Sie haben, desto wahrscheinlicher ist es, dass Sie sie großzügig ausgeben, um Ihnen ein Jahr ihrer bedingungslosen Unterstützung zu zeigen. Nun,
10 Bluetooth-Tracking-Geräte, um Ihre Sachen sicher zu halten
Der Unterschied zwischen falschem Telefon und Schlüssel / Brieftaschen / Fernbedienung besteht darin, dass Sie nur Ihr Telefon anrufen und dem Klingelton folgen können. Es gibt auch Apps, mit denen Sie Ihr Gerät finden können, wenn es an einem öffentlichen Ort verloren geht.Für die anderen Gegenstände müssten Sie jedoch wahrscheinlich Ihr Zimmer oder Ihr Zuhause reinigen, um sie zu finden, oder einen bestimmten Platz für Ihre wichtigsten Dinge vorbereiten, so dass Sie diese leicht finden können, bevor Sie das Haus verlassen. Alternat