 de.hideout-lastation.com
de.hideout-lastation.com
LayoutIt! - Erstellen Sie HTML-Bootstrap-Layouts mit Leichtigkeit
Wenn Sie eine responsive Website erstellen möchten, ist Bootstrap ein praktisches Werkzeug für Sie. Diese neueste Framework-Innovation hat Webentwicklern einen neuen Ansatz zur Erstellung einfacherer, schnellerer und besser reagierender Websites und Apps im Allgemeinen ermöglicht.
Aber es ist ziemlich schwierig und zeitaufwändig, ein Layout von Grund auf neu zu erstellen. Um diesen Prozess einfacher und schneller zu machen, betrachten wir in diesem Post LayoutIt! Dies hilft Ihnen, HTML-Layouts basierend auf Bootstrap einfach zu gestalten.
LayoutIt! ist ein webbasiertes Tool, um ein Webseiten-Design per Drag-and-Drop zu gestalten. LayoutIt! unterstützt die neueste Bootstrap-Version und wenn Sie nicht komplett von vorne beginnen möchten, hat es 3 grundlegende Vorlagen, die Sie verwenden können. Das Design ist dann bereit für die Verwendung in Ihrem Projekt mit integriertem Bootstrap-Code . Bis jetzt ist es noch im Beta-Modus, aber bis jetzt funktioniert es ohne Probleme.
Anfangen
Um mit LayouIt! Zu beginnen Sie müssen zur Bearbeitungsseite gehen. Wie Sie im folgenden Screenshot sehen können, gibt es verschiedene Tools und Optionen zum Auschecken. Ganz oben können Sie die drei Modi sehen, die Sie erstellen können: Bearbeitungsmodus, Entwicklermodus und Vorschaumodus.

Unterhalb der oberen Leiste können Sie die Elemente auf der linken Seitenleiste und den Container auf der rechten Seite sehen. Der Container ist Ihre Leinwand, auf der Sie Ihre Elemente erstellen und anpassen können. Sobald Sie fertig sind, bauen Sie einfach den Code herunterladen, teilen oder speichern Sie es.
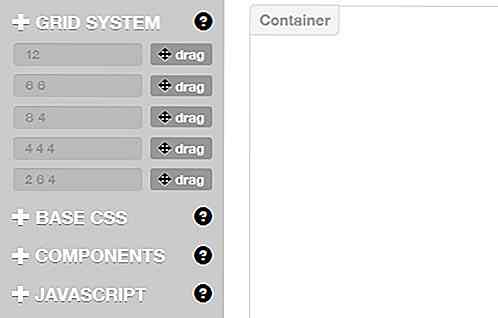
Elemente
Es gibt 4 Arten von Elementen: Grid System, Base CSS, Javascript und weitere Komponenten. Ziehen Sie einfach das gewünschte Element in den Container und passen Sie es entsprechend an.

Wählen Sie zunächst ein oder mehrere Grid-Systeme aus, um das Layout zu erstellen, das Sie auf Ihrer Website sehen möchten. Das Raster gibt Ihnen im Grunde Zeilen und Spalten, an denen Sie arbeiten können.
Sobald Sie das Raster haben, können Sie einige grundlegende CSS-Elemente mit Base CSS hinzufügen, wie Titel, Absatz, Blockquote, Tabelle, Schaltfläche, Bild und so weiter. Sie können weitere zusätzliche Einstellungen in jedem Element finden, z. B. Ausrichtung für Absätze, Hervorhebung oder als Lead.
Um allgemeine Attribute hinzuzufügen, stellen Ihnen Komponenten einige grundlegende Elemente der Website zur Verfügung, wie z. B. Schaltfläche, Kopfzeile, Text, Breadcrumb, Seitenumbruch und so weiter. Und schließlich, um Ihre Website zu verbessern, werfen Sie einfach einige Javascript- Elemente: Modal, Navbar, Tabs, Warnungen, Kollaps oder Karussell.
Gebrauchsanleitung
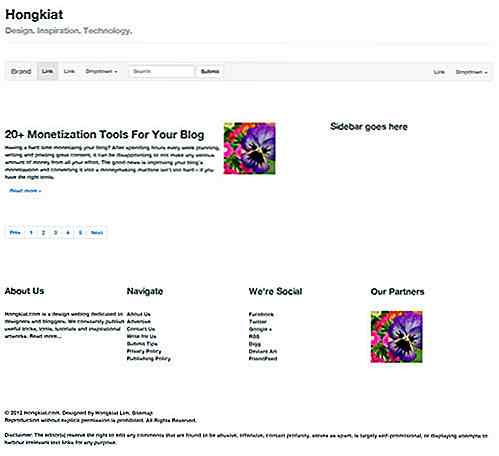
Um zu sehen, wie LayoutIt! arbeitet in Aktion, wir werden versuchen, das Homepage-Layout von Hongkiat.com zu erstellen. Hier ist eine Aufteilung des Layouts.

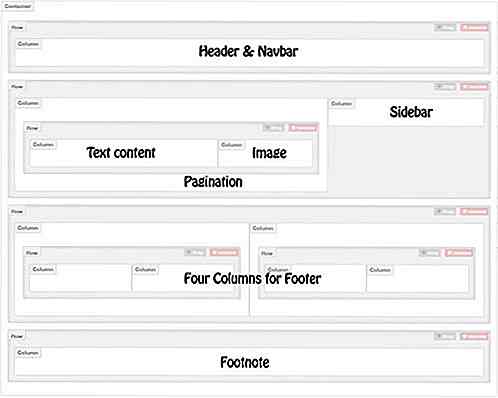
Zuerst müssen wir am Raster-Layout arbeiten.
Das Layout benötigt vier Hauptreihen: eine einzelne Spalte für den Header und die navbar; zweispaltig für Textinhalt, Bild und Paginierung; eine Einspalte für die Seitenleiste; vier Spalten für die Fußzeile und eine Spalte für Fußnote. Der folgende Screenshot zeigt, wie das Layout auf einem Skelettgitter aussieht.

Jetzt die anderen Elemente hinzufügen:
- Wir fügen einen Header von "Komponenten" und eine Navbar von "Javascript" hinzu.
- Um das Bild neben den Textinhalt zu stellen, sollte ein weiteres 8 4 Raster in das erste 8 Raster eingefügt werden (siehe oben).
- Füge Text von "Komponenten" hinzu und füge Image von "Base CSS" hinzu.
- Fügen Sie unter Text und Bild Seitenumbruch aus "Komponenten" ein
- Fügen Sie für die Seitenleiste einfach einen Beschriftungstext hinzu, indem Sie Titel aus "Base CSS" verwenden.
- Für die Fußzeile können wir Titel und Absatz aus "Base CSS" auswählen.
- Für die Fußnote fügen wir einfach einen Absatz aus "Base CSS" hinzu.
Und wir sind fertig. So sieht das Layout aus. Tipp: Um die Textbearbeitung zu aktivieren, klicken Sie mit der rechten Maustaste auf den Text.

Für diejenigen, die Bootstrap neu kennen und Bootstrap-unterstützte Layouts erstellen möchten, ist LayoutIt! ist ein lustiges Werkzeug zum Spielen. Probieren Sie es aus und lassen Sie uns wissen, was Sie davon halten.

40 schöne Weihnachtskarten garantieren Ihnen ein Lächeln
Man könnte die Weihnachtszeit als eine Zeit für Shopping, Schenkungen und Pausen betrachten, aber es ist auch die Zeit des Jahres, wenn wir mit den Freunden Schluss machen, uns wieder mit Freunden und Familie treffen und auf unsere Errungenschaften des Jahres zurückblicken .Es ist auch die perfekte Zeit, um unsere Dankbarkeit und Dankbarkeit an die Leute zu senden , die uns das ganze Jahr über unterstützt haben, und eine Möglichkeit, dies zu tun, ist ihnen eine eigene Weihnachtskarte zu schicken. Um I


![Warum Sie einen Tech-Free Urlaub machen sollten [Infografik]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
