de.hideout-lastation.com
de.hideout-lastation.com
JavaScript-Bibliotheken für coole Scrolling-Effekte
Ein Website-Design wird mit gut ausgeführten Animationen zum Leben erweckt. Wenn Sie nach geeigneten Bibliotheken zum Hinzufügen von Effekten zu Ihrem Projekt suchen, habe ich hier eine Liste mit einigen Bibliotheken erstellt, die Sie verwenden können, um Effekte basierend auf dem Bildlaufereignis zu erstellen .
Wenn ein Benutzer Ihre Webseite herunterscrollt, kann die Aktion so gestaltet werden, dass eine Vielzahl von Animationsoptionen ausgelöst wird, z. B. Überblendeffekte, Unschärfe, 3D, Parallaxe und mehr. Es gibt 25 JS-Bibliotheken hier, die Ihnen helfen können, diese Art von Antwort in Ihrem Website-Design zu erreichen.
Scroll Reveal
Eine Bibliothek, die das Hinzufügen von Bildlaufanimationen für Web und Mobile erleichtert. Sie können benutzerdefinierte Beschleunigungen, 3D-Rotationen, Dauer und viele weitere Parameter für das Element festlegen, das Sie animieren möchten.
Abhängigkeiten: keine | Größe: 2.9kb | Lizenz: MIT
 Aniview
Aniview Ein Plugin, das zusammen mit Animate.CSS verwendet wird, um die Animationen nur zu aktivieren, wenn Ihr Element in das Ansichtsfenster kommt.
Abhängigkeiten: jQuery | Größe: 1kb | Lizenz: N / A
 In die Ansicht einblenden
In die Ansicht einblenden Ein Plug-in, das Elementen den Ein- / Ausblendeffekt hinzufügt, wenn sie vorgegebene Ansichtsfenster betreten oder verlassen.
Abhängigkeiten: jQuery | Größe: 3.81kb | Lizenz: N / A
 BEEINDRUCKEND
BEEINDRUCKEND WOW zeigt Animate.css-Animationen beim Scroll-Event. Sie können die Animationsdauer, Verzögerungen, Offsets und Iterationen direkt aus dem HTML-Markup einrichten und dann einfach die Klasse des Elements aus JS aufrufen.
Abhängigkeiten: Animate.css | Größe: 8.23kb | Lizenz: MIT
 ScrollMagic
ScrollMagic Dieses Plugin wird einen magischen Effekt zeigen, wenn ein Benutzer die Seite scrollt. Es ist perfekt zum Animieren, Fixieren eines Elements oder zum Umschalten der CSS-Klasse, alles basierend auf der Scroll-Position. ScrollMagic kann zusammen mit GSAP und VelocityJS eine Animationsszene erstellen. Siehe die vollständigen Demos hier.
Abhängigkeiten: jQuery, GSAP, Velocity.js | Größe: 16.9kb | Lizenz: MIT
 j Scrollbarkeit
j Scrollbarkeit Mit jScrollability können Sie einzelne Webseiten mit komplexen scrollbasierten Animationen erstellen. Nach der Benutzersitzung wird das Element basierend auf den Bildlaufpositionen animiert. Animationen werden basierend auf der Bildlauftiefe ausgeführt, und natürlich können Sie den Anfang und das Ende der Animation festlegen.
Abhängigkeiten: jQuery | Größe: 1.86kb | Lizenz: MIT
 pushIn.js
pushIn.js Eine einfache Bibliothek zum Hinzufügen des Dolly-In- oder Push-In-Effekts zu jedem Element, das funktioniert, wenn ein Benutzer durch die Seite scrollt. Es ist einfach zu implementieren: data-params Sie einfach die Parameter start, stop und speed zu data-params zu Ihrem HTML-Element hinzu.
Abhängigkeiten: keine | Größe: 4.94kb | Lizenz: N / A
 Scrollissimo
Scrollissimo Dies ist eine JS-Bibliothek, mit der Sie sanfte scrollgesteuerte Animationen hinzufügen können. Es verwendet die Tweens und Timelines des Greensocks, um glattere Animationen zu erzeugen.
Abhängigkeiten: GreenShock TweenLite / TweenMax | Größe: 2.94kb | Lizenz: N / A
 jQuery-Animation Scroll-Plugin
jQuery-Animation Scroll-Plugin Dies ist ein jQuery-Plugin zum Hinzufügen von Viewport-getriggerter Animation mit Greensock. Es erleichtert das Animieren von Elementen durch Beschleunigen, Transformieren, Skalieren, Drehen und 3D-Animationen.
Abhängigkeiten: jQuery, GreenShock | Größe: 14kb | Lizenz: GNU GPL
 Circlr
Circlr Mit Circlr können Sie die Rotationsanimation zu einem Element erstellen, das durch Scrollen, Mausereignisse oder Berührungsereignisse ausgelöst wird. Es ist perfekt, um ein Produkt zu präsentieren, das von allen 360 Grad angesehen werden kann, aktiviert durch Benutzer scroll.
Abhängigkeiten: keine | Größe: 6.05kb | Lizenz: MIT
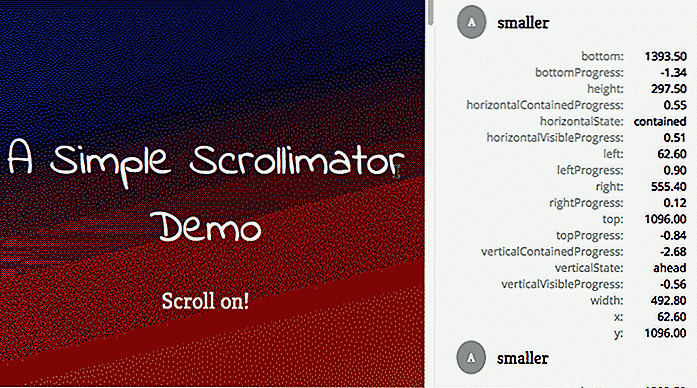
 Scrollimator
Scrollimator Scrollimator zeigt Ihnen die Position und den Scroll-Fortschritt an und gibt Werte zurück, die Sie zum Ändern von Tween-Animationen verwenden können, die an das Scrollen von Benutzern gebunden sind. Es unterstützt vertikales und horizontales Scrollen.
Abhängigkeiten: keine | Größe: 37.7kb | Lizenz: N / A
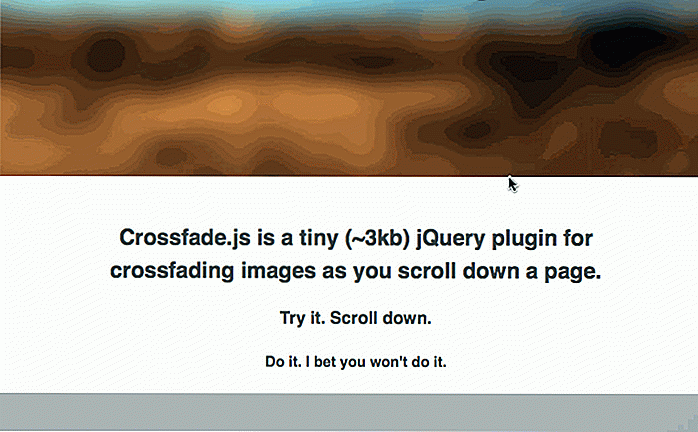
 Überblenden
Überblenden Crossfade ist ein Plugin, um den Crossfade-Effekt zu einem Bild hinzuzufügen. Der verschwommene Effekt wird fortgesetzt, wenn ein Benutzer weiter nach unten scrollt.
Abhängigkeiten: jQuery | Größe: 3.19kb | Lizenz: MIT
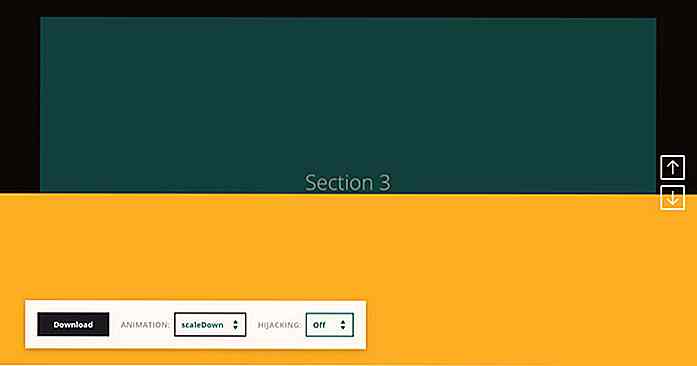
 Page Scroll-Effekt
Page Scroll-Effekt Diese ist eine Bibliothek für experimentelle Seitenrolleneffekte, die von CodyHouse erstellt wurden. Es verwendet velocitey.js Animationen.
Abhängigkeiten: jQuery, Velocity.js | Größe: 17.6kb | Lizenz: N / A
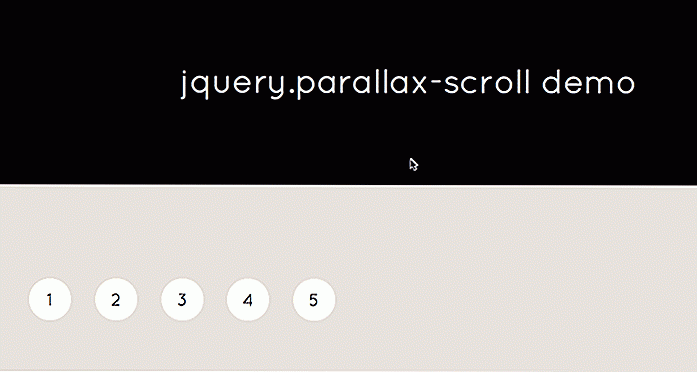
 jquery.parallax-scroll
jquery.parallax-scroll Mit dieser Bibliothek können Sie dem vertikalen Blättern der Seite einen Parallaxeffekt hinzufügen. Importieren Sie einfach jQuery und jquery.easing.1.3.js und fügen Sie Ihrem Element dann das Attribut 'data-parallax' und optionale Patameter hinzu, um den Effekt anzupassen.
Abhängigkeiten: jQuery, jQuery.easing | Größe: 8.72kb | Lizenz: GNU GPL
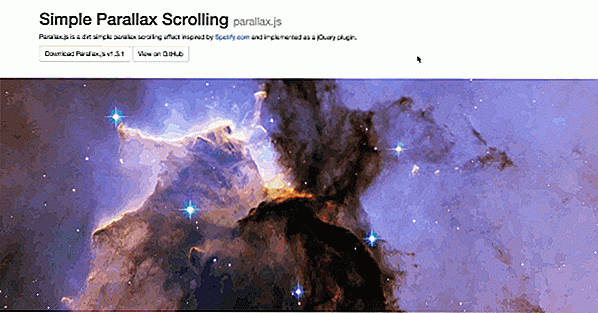
 parallax.js
parallax.js Parallax.js ist ein einfaches Plugin, das den von der Spotify-Website inspirierten Parallax-Scroll-Effekt hinzufügt.
Abhängigkeiten: jQuery | Größe: 6.63kb | Lizenz: MIT
 Enllax
Enllax Enllax ist eine superleichte Bibliothek für die Anwendung des Parallax-Effekts auf jedes scrollende Element. Sie können Hintergrund- oder Vordergrundelemente für den Ethis-Effekt festlegen. Es funktioniert sowohl für das vertikale als auch das horizontale Scrollen.
Abhängigkeiten: jQuery | Größe: 1, 53kb | Lizenz: MIT
 Blur auf der Rolle
Blur auf der Rolle Diese Bibliothek hilft Ihnen, den Unschärfeeffekt zu einem Bild hinzuzufügen, das beim Blättern der Seite ausgelöst wird. Je tiefer Sie die Seite nach unten scrollen, desto verschwommener wird das Bild.
Abhängigkeiten: keine | Größe: 1.1kb | Lizenz: N / A
 BoxLoader
BoxLoader BoxLoader ist ein einfaches Plugin zum Laden von Elementen beim Blättern auf der Seite. Der Parameter, den Sie einstellen sollten, sind die Richtungen (x oder y), Position auf Prozent, Effekt und auch Dauer.
Abhängigkeiten: jQuery | Größe: 3.42kb | Lizenz: N / A
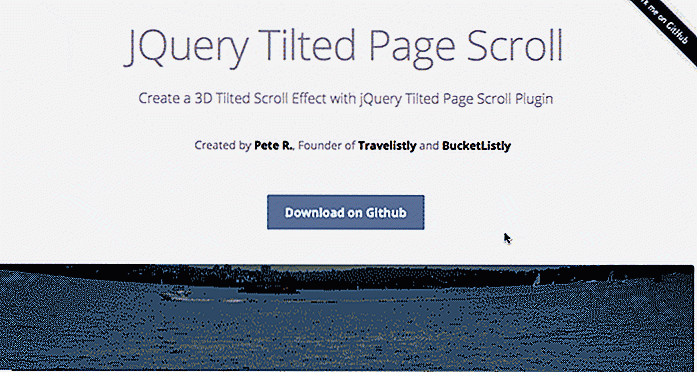
 Gekippte Seitenrolle
Gekippte Seitenrolle Wenn ein Benutzer durch eine Seite scrollt, wird dieses Plugin einen tollen 3D-Kippen-Effekt für das von Ihnen eingerichtete Element anzeigen.
Abhängigkeiten: jQuery | Größe: 1.5kb | Lizenz: GNU GPL
 AhRelax
AhRelax AhRelax bietet eine Möglichkeit, schnelle scrollbasierte Animationen zu erstellen. Es ist leicht und hat auch eine großartige Leistung. Sie können hier mehr darüber lesen.
Abhängigkeiten: jQuery | Größe: 1.6kb | Lizenz: MIT
 Phantasie Scroll
Phantasie Scroll Wenn Sie den Überlauf-Scroll-Effekt bei Android oder iOS sehen, können Sie ihn jetzt mit diesem Plugin auf Ihre Site anwenden. Sie können eine Animation, entweder Bounce oder Glow, hinzufügen, wenn ein Benutzer den oberen / unteren Rand der Seite erreicht.
Abhängigkeiten: jQuery | Größe: 2.64kb | Lizenz: GNU GPL
 Parallax-Bildlauf
Parallax-Bildlauf Mit diesem Plugin werden Elemente verschoben und verschoben, wenn ein Benutzer die Seite nach unten oder oben scrollt.
Abhängigkeiten: jQuery | Größe: 8.69kb | Lizenz: MIT
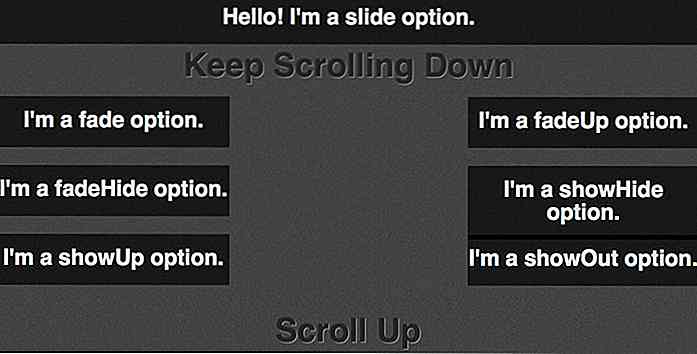
 Rlsmooth
Rlsmooth Dies ist ein kleines Plugin, um den fließenden Effekt zu erzeugen, wenn ein Benutzer die Seite nach unten oder oben scrollt. Es stehen drei Effekte zur Verfügung: Slide, Fade und Show.
Abhängigkeiten: jQuery | Größe: 1.95kb | Lizenz: MIT
 Scrollme
Scrollme Fügt dem Seiten-Scrolling einfache Effekte wie Skalieren, Drehen, Verschieben und Ändern der Deckkraft von Elementen hinzu. Es ist einfach einzurichten: Importieren Sie einfach jQuery, dieses Plugin und legen Sie die Animationsparameter auf das Markup des Elements fest.
Abhängigkeiten: jQuery | Größe: 5.45kb | Lizenz: N / A
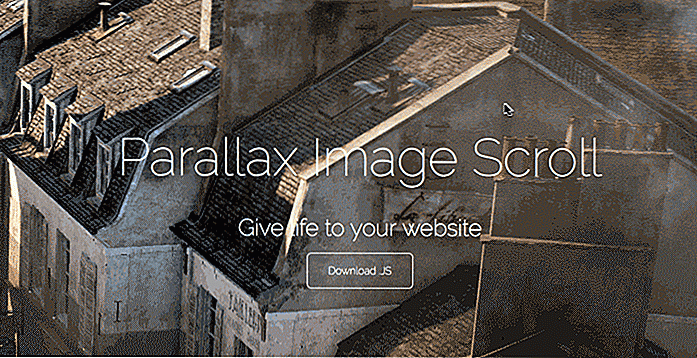
 Parallax ImageScroll
Parallax ImageScroll Mit diesem Plugin können Sie jedem Bild auf Ihrer Seite einen Parallax-Effekt verleihen. Es nutzt CSS3 Transform, um den Effekt zu arbeiten. Dieses Plugin unterstützt jQuery und AMD.
Abhängigkeiten: jQuery | Größe: 8.01kb | Lizenz: MIT


Diese Fotos sind warum ein Astronaut sein ist cool
Als das Wort "selfie" im Jahr 2013 im Cyberspace explodierte, startete das Weltraum -Selfie des Astronauten Mike Hopkin auf dem Weg zur Erde, obwohl es technisch nicht das erste Weltraum-Selfie war.Was es zu einem solchen Hit macht (und zu einem der epischsten Selfies aller Zeiten) ist, dass es uns einen Blick auf die Erde aus dem Weltraum ermöglicht und darauf, wofür Astronauten ihr Leben riskieren.

Die Kunst hat ihre Anziehungskraft auf den Mann auf der Straße verändert. Sie müssen nicht mehr Museen und Kunstgalerien besuchen, um einen Eindruck von zeitgenössischer Kunst zu bekommen. Sie können leicht Wandgemälde, Graffiti und Wandmalereien finden, die mit Ihren Gefühlen, Kulturen, Überzeugungen sowie mit den sich ändernden Zeiten mitschwingen.Sie trag