de.hideout-lastation.com
de.hideout-lastation.com
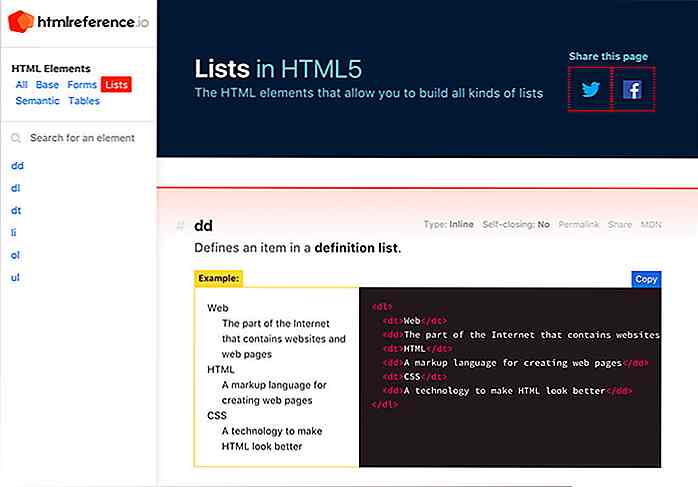
HTML-Referenz - Ihre ultimative Lernhilfe für alles HTML5
Es gibt so viel zu lernen, HTML und die HTML-Referenz- Website wird gemacht, um zu helfen . Jedes HTML-Element hat sein Basis-Tag und zugehörige Attribute .
Die HTML-Referenz deckt alle diese Elemente und Attribute zusammen mit spezifischeren Eigenschaften ab, z. B. welche Tags sich selbst abschließen und welche Tags standardmäßig Block-Level oder Inline-Tags sind.
 Sie können immer die Grundlagen von HTML aus Online-Tutorials und kostenlosen YouTube-Videos lernen. Aber es ist schwer, eine wirklich detaillierte Anleitung zu finden , die alles enthält, was Sie jemals über HTML wissen möchten.
Sie können immer die Grundlagen von HTML aus Online-Tutorials und kostenlosen YouTube-Videos lernen. Aber es ist schwer, eine wirklich detaillierte Anleitung zu finden , die alles enthält, was Sie jemals über HTML wissen möchten.Zum Glück ist das genau das, was diese Seite ist und sie wird online kostenlos mit einer einfach zu bedienenden Benutzeroberfläche angeboten .
Es funktioniert wie eine große Startseite, auf der Sie Elemente von AZ scrollen können. Jedes Element verfügt über vier optionale Eigenschaften. Beim Durchblättern werden einige Elemente bestimmte Eigenschaften haben, während andere nicht.
Standardmäßig rendern Webbrowser bestimmte Elemente anders als andere. Dies ist eine inhärente HTML-Struktur und wird vom W3C organisiert. Sie können die W3C-Website immer durchsuchen, um diese Informationen zu finden, aber die HTML-Referenzseite macht es so viel einfacher .
Jedes HTML-Element kann vier Eigenschaften haben :
- Meta
- selbstschließend
- in der Reihe
- Block
Alle Meta-Tags werden normalerweise in der Kopfzeile und nicht im Seitenhauptteil verwendet. Selbstschließende Tags benötigen kein zweites Tag zum Schließen, und die meisten Entwickler müssen sich lediglich merken, welche Tags sich selbst schließen und welche nicht.
Die Inline- und Blockeigenschaften sind die Gegensätze . Sie haben mehr mit CSS-Anzeigeeigenschaften zu tun, sind aber bestimmten HTML-Elementen inhärent . Und wenn Sie sich jemals unsicher sind, können Sie diese Website nach Beweisen durchsuchen (dafür ist es hier!)
 HTML Reference bietet auch tiefere Seiten zu Themen wie HTML-Listen und -Formulare, alle mit Live-Beispielen unter Verwendung der richtigen HTML5-Syntax.
HTML Reference bietet auch tiefere Seiten zu Themen wie HTML-Listen und -Formulare, alle mit Live-Beispielen unter Verwendung der richtigen HTML5-Syntax.Dieser Leitfaden ist wirklich die ultimative Referenz für jeden, der lernt oder versucht, seine HTML-Kenntnisse zu verbessern. Und das Beste ist, dass das Projekt vollständig Open Source ist, also können Sie es lokal herunterladen, wenn Sie eine Kopie auf Ihrem Rechner haben wollen.

Jetzt UI Kit - Definitive Bootstrap 4 GUI
Da Frontend-Entwickler gespannt auf die offizielle Veröffentlichung von Bootstrap 4 warten, werden detaillierte Guides über die tollen neuen Funktionen veröffentlicht. Der Ungeduldige taucht jedoch direkt in BootStrap 4 ein und beginnt zu lernen, wie es heute funktioniert. Hier hilft ein GUI-Kit.Creative Tim hat das Now UI Kit veröffentlicht, als sich Bootstrap 4 noch in der frühen Alpha-Entwicklung befand . Abe
Weihnachts-Icons - 25 Freebies, um Ihr Design zu fichten
Es ist fast Weihnachten und der Beginn eines neuen Jahres. Natürlich denken Sie vielleicht darüber nach, das Site-Design aufzufrischen, um dieses fröhliche Festival zu begrüßen. Wir möchten Ihnen dabei helfen. Zur Begrüßung von Weihnachten und Neujahr haben wir Ressourcen für Webdesigner in Form von Iconsets zusammengestellt, die kostenlos genutzt werden können.Sie könne