de.hideout-lastation.com
de.hideout-lastation.com
So validieren Sie beschleunigte mobile Seiten (AMP)
In unserem letzten AMP-Tutorial haben wir Ihnen gezeigt, wie Sie AMP (Accelerated Mobile Pages) einführen können, um eine signifikante Steigerung der Geschwindigkeit und eine bessere Sichtbarkeit der mobilen Google-Suchergebnisse für Ihre Website in der mobilen Umgebung zu erzielen.
Nachdem Sie das Potenzial von AMP erkannt haben, nehme ich an, dass Sie möglicherweise begonnen haben oder planen, Änderungen an Ihren Websites vorzunehmen, um AMP zu entsprechen. Befolgen Sie sorgfältig die Richtlinien in den Dokumenten und stellen Sie Ihr CSS so zusammen, dass die AMP-Seiten an Ihren visuellen Appetit angepasst werden.
Jetzt gibt es noch ein letztes zu tun: diese Seiten zu validieren.
AMP-Validierer
Es gibt verschiedene Möglichkeiten, Ihre AMP-Seiten zu validieren:
- Fügen Sie den Pfad
#development=1am Ende der AMP-Seiten-URL hinzu. Der Bericht wird auf der Registerkarte Konsole unter DevTools projiziert. - Alternativ können Sie den Online-AMP-Validator verwenden.
- Sie können auch die Chrome AMP-Erweiterung verwenden.
Diese Werkzeuge erzeugen einen Bericht, der Fehler oder Warnungen innerhalb der Seiten auflistet. Auf dieser Grundlage können Sie auswählen, was repariert werden soll.
 Die AMP-Validierung regelt in erster Linie die Verwendung von HTML-Elementen, den s und den Stildeklarationen . Stellen Sie sicher, dass diese Dinge auf der Seite alle AMP-konform sind und dass nichts, was die AMP-Richtlinien verletzt, dort verbleibt. Andernfalls wird Ihre AMP-Seite nicht angezeigt.
Die AMP-Validierung regelt in erster Linie die Verwendung von HTML-Elementen, den s und den Stildeklarationen . Stellen Sie sicher, dass diese Dinge auf der Seite alle AMP-konform sind und dass nichts, was die AMP-Richtlinien verletzt, dort verbleibt. Andernfalls wird Ihre AMP-Seite nicht angezeigt.Datenstruktur
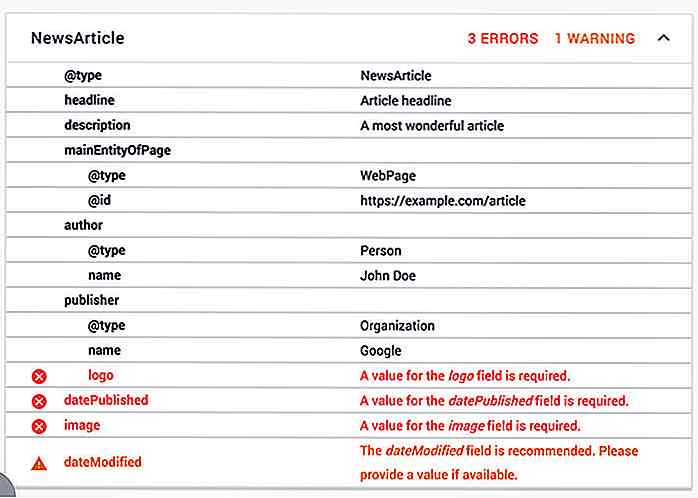
AMP benötigt auch die Schema-Datenstruktur. Diese Daten sind im head Tag der Seite im JSON-Format angelegt. Es enthält kontextuelle Informationen über die Seite einschließlich des Titels, des Verlagslogos und -namens, des Veröffentlichungs- und Änderungsdatums usw.
Je nach dem Zweck der Seite können die darin enthaltenen Daten variieren: Artikel, Rezensionen, Rezepte, Videos usw. Einzelheiten zum Datentyp finden Sie in der Google-Datentypen-Dokumentation.
Es sind einige Daten erforderlich, die Fehler erzeugen, wenn sie nicht geliefert werden; Einige andere Datentypen sind optional und erzeugen nur Warnungen. Diese Art von Fehlern erscheint jedoch nicht in den oben erwähnten AMP-Validatoren.
Stattdessen werden sie im Google Structured Data Testing Tool sowie in Ihrem Google Webmaster-Konto angezeigt.
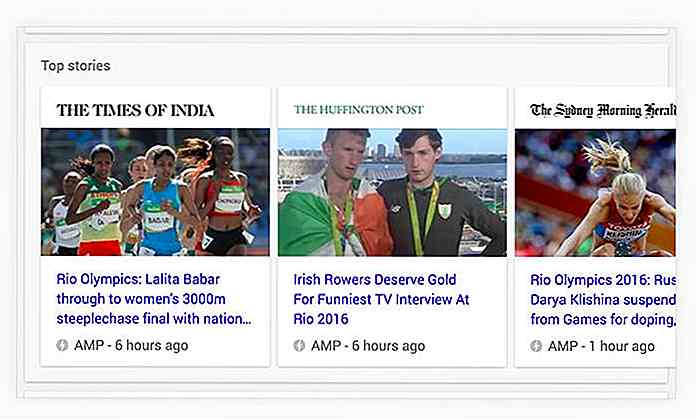
 AMP-Konsumenten oder ein Kunde, der AMP unterstützt, wie z. B. Google Search und Twitter Moments, können diese Daten verwenden, um AMP-Inhalte auf der Ergebnisseite anzuzeigen.
AMP-Konsumenten oder ein Kunde, der AMP unterstützt, wie z. B. Google Search und Twitter Moments, können diese Daten verwenden, um AMP-Inhalte auf der Ergebnisseite anzuzeigen. Abgesehen von den AMP-Richtlinien mit ihren eigenen benutzerdefinierten HTML-Elementen müssen die erforderlichen Schemadaten ebenfalls vorhanden sein.
Abgesehen von den AMP-Richtlinien mit ihren eigenen benutzerdefinierten HTML-Elementen müssen die erforderlichen Schemadaten ebenfalls vorhanden sein.Übersehene Fehler
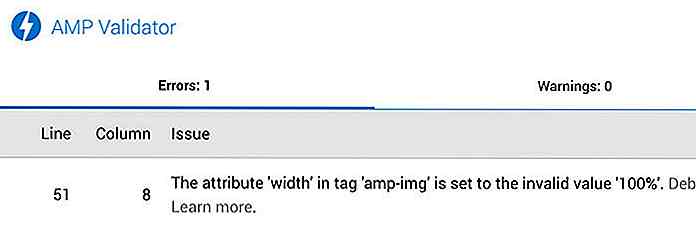
Die meisten Fehler sind in den Dokumenten explizit aufgeführt und können leicht auf einen Blick erfasst werden. Einige Fehler sind jedoch mit Variablen kontextualisiert, die wir möglicherweise nicht bemerken, wie zum Beispiel der "Ungültige Attributwert", der besagt "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Dieser Fehlerbericht erwähnt nicht oder listet genau auf, welcher Wert ungültig ist. Aber was ich weiß ist, dass wir die width und die height nicht einstellen können 100% oder auto . Diese Attributwerte müssen genau der Größe des Bildes entsprechen, um das Bildverhältnis beizubehalten.
 Dies ist nur ein Beispiel. Es gibt eine Reihe benutzerdefinierter Elemente -
Dies ist nur ein Beispiel. Es gibt eine Reihe benutzerdefinierter Elemente - amp-img, amp-iframe und amp-ads - mit eigenen Validierungsregeln für die Verwendung eines Attributs und dessen Wert.Dies könnte die Validierung von AMP Page zu einer entmutigenden Aufgabe machen, insbesondere wenn wir Hunderte oder (vielleicht) Tausende von Legacy-Inhalten berücksichtigen, die vor Jahren veröffentlicht wurden.
Letzter Gedanke
AMP befindet sich noch in einem frühen Stadium. Es ist in einer sehr aktiven Entwicklung mit gemeinsamen Bemühungen von Google und der Web-Entwickler-Community. Aber AMP wird sich sicherlich weiterentwickeln . Ähnlich wie in HTML5 gibt es möglicherweise Elemente, Attribute und einige Praktiken, die in der Zukunft ablehnen. Stellen Sie daher sicher, dass Ihre AMP-Seiten basierend auf den letzten Änderungen der Richtlinien von Zeit zu Zeit validiert werden.

So hacken & personalisieren Sie Ihr Firefox Developer Tools Theme
Themen sind für uns Entwickler eine persönliche Sache, es geht nicht nur um die Verschönerung von Editoren oder Tools. Es geht darum, den Bildschirm, den wir anstarren (ohne viel zu blinkend), erträglicher zu machen, um stundenlang und produktiv arbeiten zu können. Firefox hat zwei Themen für Entwicklerwerkzeuge: dunkel und hell. Beid

Ein Blick in die boomende Branche des E-Sports
Die Spieleindustrie ist in letzter Zeit mit Turnieren und Wettkämpfen auf der ganzen Welt auf dem neuesten Stand. Elektronischer Sport oder e-Sport ist ein Begriff, der sich auf organisierte Wettkämpfe bezieht, bei denen professionelle Spieler oder Spieler in elektronischen Spielen um einen Preispool konkurrieren .E