de.hideout-lastation.com
de.hideout-lastation.com
Wie man unnötiges CSS mit Grunt entlädt
Das Verwenden eines Frameworks wie Bootstrap und Foundation ist eine der schnellsten Methoden zum Erstellen einer responsiven Website. Diese Frameworks verfügen über alle erforderlichen Funktionen, einschließlich der Grid- und der User Interface-Komponenten, um eine anständige, funktionierende Website zu erstellen.
Frameworks zielen jedoch darauf ab, so viele Webszenarien wie möglich zu berücksichtigen. Daher enthalten sie eine Menge vordefinierter CSS, die Sie möglicherweise auch nicht auf Ihrer Website verwenden .
Nicht jeder Stil ist für jeden Zweck nützlich, aber wenn Sie ihn überallhin verwenden, erhöht sich die Größe Ihres Stylesheets unnötig, was letztendlich die Performance Ihrer Website beeinträchtigt. In diesem Artikel zeigen wir Ihnen, wie Sie diese unnötigen Stile aus den Stylesheets entfernen können .
Anfangen
Um diese Idee zu verwirklichen, benötigen wir Grunt CLI . Stellen Sie also sicher, dass Sie es auf Ihrem Computer installiert haben. Sie können sich auf diese beiden vorherigen Artikel beziehen, um mehr darüber zu erfahren:
- So entfernen Sie nicht benötigte Module in jQuery
- Grunt lösen "Befehl nicht gefunden" Fehler im Terminal
Ich nehme an, dass Sie ein Projektverzeichnis bereit haben, das HTML und CSS enthält.
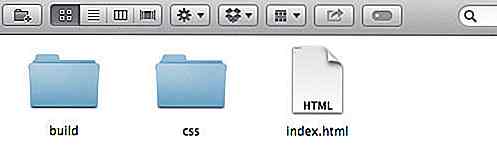
Wie Sie auf dem folgenden Screenshot sehen können, habe ich zwei Ordner namens build - das wird verwendet, um die Stylesheets während der Entwicklungsphase zu speichern; und css - dies ist der Zielordner der Stylesheet-Endausgabe.

Navigieren Sie dann über Terminal zu dem Projektverzeichnis und geben Sie den folgenden Befehl fortlaufend ein. Diese beiden Befehle installieren Grunt und grunt-uncss, das Grunt-Plugin, das wir zum Ausführen der Aufgabe zum Entfernen von unbenutztem CSS benötigen.
npm installieren grunt --save-deve npm installieren grunt-uncss --save-deve
Basiseinstellung
Erstellen Sie eine Datei namens Gruntfile.js in Ihrem Projektverzeichnis. Öffnen Sie die Datei in einem Code-Editor und fügen Sie die folgenden Codes ein.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {dateien: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('Standard', 'uncss'); } Der obige Code ist die grundlegende Plugin-Konfiguration; grunt-uncss wird die Stylesheet-Links aus der .html, grunt-uncss CSS-Selektoren, die nicht in der angegebenen verwendet werden. html, und senden Sie die Ausgabe an css/style.css .
Optionale Konfiguration
grunt-uncss kommt mit einer Reihe von Optionen. Nehmen wir an, Sie möchten, dass bestimmte Selektoren ignoriert werden. Sie können auch den ignore Parameter einschließen und die Selektoren angeben.
module.exports = function (grunt) {grunt.initConfig {uncss: {dist: {files: {'css / style.css': ['index.html']}}, Optionen: {ignore: ['#id -o-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('Standard', 'uncss'); } Sie können auch steuern, dass grunt-css nur für bestimmte Stylesheets verwendet wird, anstelle von denen, die mit dem stylesheets Parameter aus der HTML-Datei herausgezogen werden.
module.exports = function (grunt) {grunt.initConfig {uncss: {dist: {files: {'css / style.css': ['index.html']}}, Optionen: {ignore: ['#id -o-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], Stylesheets: [' build / style.css ']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('Standard', 'uncss'); } Konfigurieren Sie den Ausgabepfad gemäß Ihren Projektanforderungen.
Führen Sie UnCSS aus
Unten ist der Inhalt meiner HTML-Datei.
CSS wurde entfernt Entlade CSS
1
2
3.
... und das ist der Inhalt meines Stylesheets.
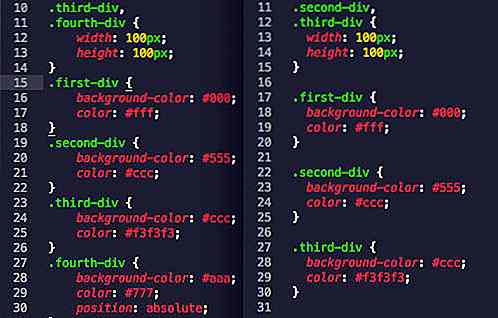
.wrapper {Breite: 960px; Rand: 60px automatisch; } .page-title {Farbe: rot; } .first-div, .se-div, .dird-div, .vourth-div {Breite: 100px; Höhe: 100px; } .first-div {Hintergrundfarbe: # 000; Farbe: #fff; } .second-div {Hintergrundfarbe: # 555; Farbe: #ccc; } .third-div {Hintergrundfarbe: #ccc; Farbe: # f3f3f3; } .fourth-div {Hintergrundfarbe: #aaa; Farbe: # 777; Position: absolut; } Die einzige Klasse, die in der HTML-Datei nicht vorhanden ist, ist .fourth-div . Die Klasse wurde aus dem Stylesheet entfernt. Starten Sie Terminal, und geben Sie grunt, um die konfigurierte Aufgabe in Gruntfile.js auszuführen.

Öffnen Sie beide CSS-Dateien. Sie werden sehen, dass der .fourth-div Selektor " .fourth-div bereits entfernt wurde, da er nicht im HTML- .fourth-div verwendet wird.

Wenn Sie viele ungenutzte Stile haben, kann Ihnen dieser Tipp helfen, die Größe der Stylesheet-Datei erheblich zu verringern.

20 besten drahtlosen Ladepads für iPhone 8 und iPhone X bisher
Drahtloses Laden war eines der Hauptmerkmale der neuen iPhone-Geräte in der Apple-Veranstaltung im September 2017 . Sie werden zwar bald in der Lage sein, die neuen Geräte in die Hände zu bekommen, aber Apple hat kein kabelloses Ladepad veröffentlicht, mit dem Sie Ihr Gerät kabellos aufladen können. Alle

Mastodon: Wie Twitter, aber viel cooler
Wenn Sie ein langjähriger Twitter-Nutzer sind, sind die Chancen gut, dass Sie mit einigen von Twitter's mehr ... unnötigen Änderungen vertraut sind. Während sich viele von uns entschlossen haben, vorerst bei Twitter zu bleiben, hat der 24-jährige Deutsche Eugene Rochko beschlossen, die Dinge selbst in die Hand zu nehmen, um eine "bessere" Version von Twitter zu entwickeln. Die