 de.hideout-lastation.com
de.hideout-lastation.com
Wie man die After-Effects von Mobilegeddon anpackt
Hat es Ihre Website geschafft, das aktuelle Mobilegeddon zu überleben? Wenn Sie noch nicht einmal davon gehört haben, keine Panik - schließlich leben Sie noch. Mobilegeddon begann am 21. April 2015, als Google ein neues Suchalgorithmus-Update auf den Markt brachte, das ein neues Ranking-Signal hinzufügte, das mobilen Webseiten den Vorrang gibt.
Bald nach seiner offiziellen Ankündigung erhielt das Update den Spitznamen Mobilegeddon, der ein Portmanteau von "mobile" und "Armageddon" ist, da erwartet wurde, dass der neue Algorithmus einen großen Aufruhr in der Seitenrangliste verursacht.
Eine Website kann als mobilfreundlich bezeichnet werden, wenn ihr Inhalt auf Handheld-Geräten gut angezeigt wird . Durch die Einführung einer neuen Priorität in Suchmaschinen-Rankings passt sich Google dem neuesten Trend an, der zeigt, dass immer mehr Menschen Mobilgeräte als primäres Gerät für den Zugang zum Internet nutzen. Google hat kürzlich offiziell bestätigt, dass mehr Google-Suchen auf mobilen Geräten als auf Computern in 10 Ländern, einschließlich den USA und Japan, stattfinden.
Die Auswirkungen des neuen Algorithmus
Ein paar Tage nach der Änderung erschienen Artikel im Internet, die behaupteten, Mobileeddon sei doch gar nicht so eine große Sache. Ein intelligenter Algorithmus braucht jedoch Zeit, um zu wirken. Deshalb können wir jetzt vier Monate später sehen, wie groß der Deal von Google Mobilegeddon wirklich ist.
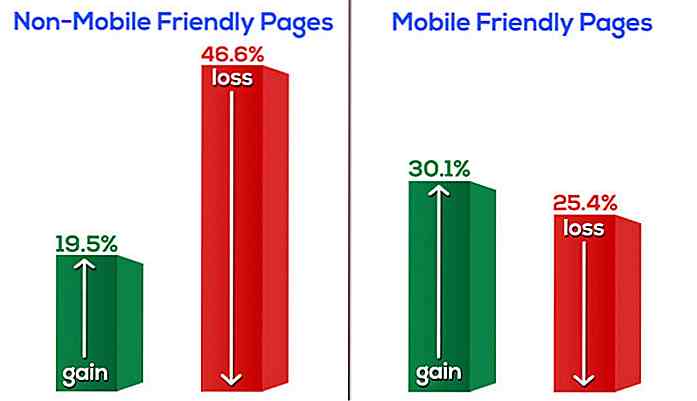
Nach den Recherchen der digitalen Marketingagentur Stone Temple Consulting im ersten Monat des neuen Algorithmus-Release fiel fast die Hälfte der nicht für Mobilgeräte optimierten Seiten in Suchmaschinenrankings . Im Folgenden können Sie den Abschluss der Studie betrachten, der die Auswirkungen des neuen Ranking-Faktors auf die SEO der Top 10-Ergebnisse von Testabfragen misst.
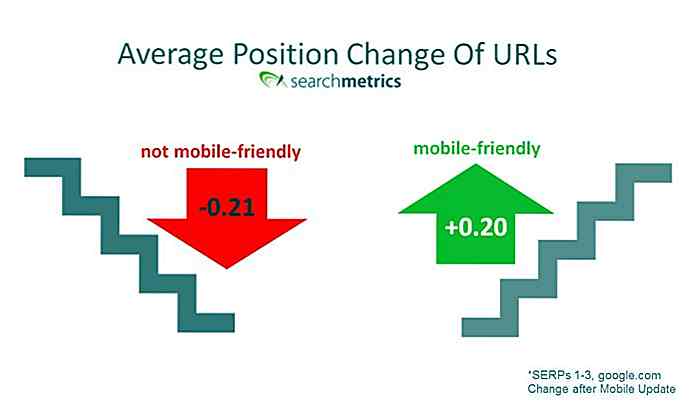
 Andere Unternehmen mit Geschäftsinteressen in den Suchmaschinenbereichen wie Adobe, Searchmetrics und s360 Consulting führten ebenfalls Analysen durch, die zu recht ähnlichen Ergebnissen führten.
Andere Unternehmen mit Geschäftsinteressen in den Suchmaschinenbereichen wie Adobe, Searchmetrics und s360 Consulting führten ebenfalls Analysen durch, die zu recht ähnlichen Ergebnissen führten. Die Verantwortlichen von Google haben die Bedeutung des Updates schon lange vor dem Start im März 2015 vorausgesehen, als sie auf der SMX München Search Marketing Conference behaupteten, dass der bevorstehende handyfreundliche Algorithmus mehr Websites beeinflussen würde als ihre Panda und Penguin Algorithmen . Obwohl es immer noch Debatten darüber gibt, ob die neue Änderung so wichtig war wie Panda oder Penguin, haben sich die Erwartungen von Google im Rückblick als richtig erwiesen.
Die Verantwortlichen von Google haben die Bedeutung des Updates schon lange vor dem Start im März 2015 vorausgesehen, als sie auf der SMX München Search Marketing Conference behaupteten, dass der bevorstehende handyfreundliche Algorithmus mehr Websites beeinflussen würde als ihre Panda und Penguin Algorithmen . Obwohl es immer noch Debatten darüber gibt, ob die neue Änderung so wichtig war wie Panda oder Penguin, haben sich die Erwartungen von Google im Rückblick als richtig erwiesen.Der Standpunkt des Smart Designers
Mobile-Freundlichkeit ist nicht nur wegen guter Suchmaschinen-Rankings wichtig. Eine gute Position erhöht die Anzahl Ihrer Besucher und damit Ihre Conversion-Rate und Ihren Umsatz, aber gibt es noch etwas, das das Interesse eines smarten Designers wecken kann?
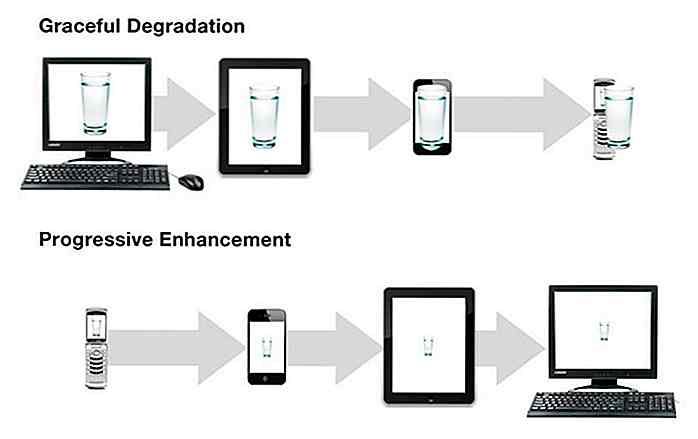
Hinter all den oben genannten Vorteilen verbessert die Benutzerfreundlichkeit der Mobilgeräte die Benutzerfreundlichkeit erheblich. Das Konzept einer besseren UX steht auch im Mittelpunkt des Mobile-First-Design-Prinzips.
Wenn Designer zuerst für den mobilen Bildschirm entwerfen und der Desktop erst danach, müssen sie den Inhalt priorisieren, überflüssigen Fluff auslassen und sich auf die Kernfunktionalität konzentrieren . Dieser Ansatz führt zu einem besseren UX nicht nur für mobile Benutzer, sondern auch für die Desktop-Version, die besser strukturiert und benutzerfreundlicher ist.
 Wenn Suchmaschinen-Ranking-Tabellen Ihre Kreativität nicht inspirieren, verwenden Sie stattdessen die folgende Vorgehensweise. Hinter dem neuen, für Mobilgeräte optimierten Update von Google gibt es ein starkes Bestreben, die Benutzerfreundlichkeit des Webs zu verbessern, so dass Sie sich als Designer nicht auf etwas anderes konzentrieren müssen als auf das Erstellen eines erstaunlichen .
Wenn Suchmaschinen-Ranking-Tabellen Ihre Kreativität nicht inspirieren, verwenden Sie stattdessen die folgende Vorgehensweise. Hinter dem neuen, für Mobilgeräte optimierten Update von Google gibt es ein starkes Bestreben, die Benutzerfreundlichkeit des Webs zu verbessern, so dass Sie sich als Designer nicht auf etwas anderes konzentrieren müssen als auf das Erstellen eines erstaunlichen .Es gibt eine einfache Faustregel zu folgen, wenn Sie in langweiligen SEO-Berichten verwickelt sind, verlieren Sie Ihre Motivation ist, dass alles, was verbessert UX verbessert SEO auch . Wenn Sie ein SEO-mäßiger Designer sein wollen, ist das Beste, was Sie tun können, ein Designer zu werden, der Webseiten mit einem UX erstellt, das rockt.
Testen Sie Ihre Websites
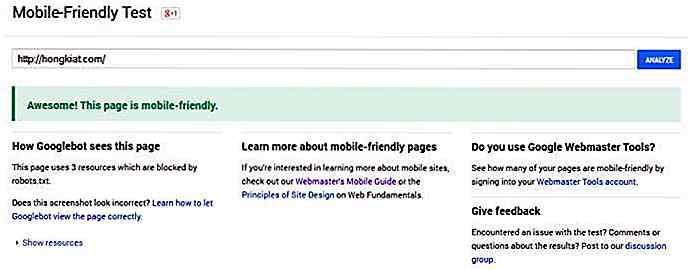
Um dieses rockige UX zu erreichen, müssen Sie zunächst die Mobilitätsfreundlichkeit Ihrer Websites testen. Sie können leicht feststellen, wie gut Ihre Websites die neue Anforderung erfüllen, indem Sie den Test für mobile Geräte von Google durchführen.
 Wenn Sie eine detailliertere Analyse wünschen, können Sie mit Hilfe des Mobile Usability-Berichts von Google überprüfen, ob es auf Ihrer Website zu Fehlern bei der Benutzerfreundlichkeit von Mobilgeräten kommt. Um dieses praktische Tool nutzen zu können, müssen Sie sich bei Ihrem Google Webmaster-Konto anmelden (Sie können hier leicht ein Konto erstellen, wenn Sie noch kein Konto haben).
Wenn Sie eine detailliertere Analyse wünschen, können Sie mit Hilfe des Mobile Usability-Berichts von Google überprüfen, ob es auf Ihrer Website zu Fehlern bei der Benutzerfreundlichkeit von Mobilgeräten kommt. Um dieses praktische Tool nutzen zu können, müssen Sie sich bei Ihrem Google Webmaster-Konto anmelden (Sie können hier leicht ein Konto erstellen, wenn Sie noch kein Konto haben).Es ist wichtig, alle Website-Varianten zu prüfen, die Sie Ihrem Google Webmasters-Konto hinzugefügt haben, da es geringfügige Unterschiede zwischen ihnen geben kann: Wenn Sie Ihre Website mit und ohne die www-Subdomain oder mit und ohne HTTPS-Protokoll hinzugefügt haben, müssen Sie beide prüfen .
Design-Tipps für eine mobile Website
Es gibt einige Dinge, die Sie tun können, um eine für Mobilgeräte optimierte Website zu erstellen:
1. Machen Sie Ihre Website responsive
Responsive Design ist die praktischste Lösung, wenn Sie schnelle Ergebnisse wünschen. Es ist besonders praktisch für diejenigen von Ihnen, die Content-Management-Systeme wie WordPress, Drupal, Joomla usw. verwenden. Sie müssen lediglich eine responsive Website-Vorlage suchen und installieren .
Responsive Websites passen sich dynamisch an die Ansichtsfenster verschiedener Geräte wie Mobiltelefone, Tablets, Notebooks, Desktop-Monitore usw. an. Das Responsive Design bietet allen Geräten den gleichen HTML- Code und fügt den CSS- Dateien unterschiedliche Stilregeln hinzu Bestimmen Sie das geeignete Layout, das sich je nach Größe des Bildschirms und Ausrichtung des Geräts ändert.
2. Verwenden Sie ein sekundäres mobiles Thema
Es gibt viele Fälle, in denen Sie sich kein komplett neues Website-Design leisten können, was auch bei hartnäckigen Kunden passieren kann. Wenn Sie sich in einer solchen Situation befinden, kann ein sekundäres mobiles Design eine gute Lösung sein .
Sekundäre mobile Themen sind die Alternative zum responsiven Design. In diesem Fall wird Ihre Website zwei Versionen haben: eine für Desktop, eine für mobile Benutzer. Diese Lösung bedeutet auch separate URLs für den Desktop und die mobilen Versionen wie www.anything.com und m.anything.com .
Wenn Sie eine WordPress-Site haben, gibt es einige coole Plugins, die erkennen, ob der Benutzer aus einem mobilen Browser kommt und wenn ja , laden sie ein sekundäres mobiles Theme . Wenn Sie an dieser Lösung interessiert sind, sollten Sie sich die Any Mobile Theme Switcher-, WP Mobile Edition- oder WPtouch Mobile-Plugins ansehen.
3. Machen Sie Ihre Android App indexierbar
Ist Ihnen bekannt, dass wenn Ihre mobilen Besucher Ihre Android-App auf ihrem Smartphone installiert haben und sie eine Suchanfrage in die Google-Suchleiste eingeben, liefert die Suchmaschine ihnen auch Ergebnisse aus dem Inhalt Ihrer App?
Um diese Funktion zu aktivieren, müssen Sie Ihre App indexierbar machen, indem Sie Unterstützung für die App-Indizierung hinzufügen . Auf diese Weise können Sie das Ranking Ihrer mobilen Suchmaschine auf Ihrer Website erhöhen. Lesen Sie den Google-Leitfaden zum Einrichten der App-Indizierung. Wenn Sie noch keine Android-App haben, ist es vielleicht der richtige Zeitpunkt, darüber nachzudenken.
4. Wissen, wie man für Mobile Design
Auf Mobilgeräten konsumieren Nutzer Inhalte unterschiedlich. Sie haben normalerweise weniger Zeit und auf kleineren Bildschirmen ist es schwieriger, den Inhalt zu scannen . Typografie und Abstand sind deshalb noch wichtiger als anderswo.
Wenn Sie Ihre Besucher mit einem ansprechenden Inhalt auf Ihrem mobilen Bildschirm halten möchten, sollten Sie darüber nachdenken , kürzere Überschriften und kürzere Absätze zu schreiben und mehr Unterüberschriften zu verwenden . Es ist auch eine gute Idee, mehr Platz zwischen den Links zu lassen, damit Benutzer sie leicht antippen können .
Vergessen Sie schließlich nicht das Wichtigste: Wählen Sie lesbare Schriftarten . Wenn Sie die Schrift einfach halten, können Sie kaum etwas falsch machen. Die Wahl der richtigen Schriftgröße muss ebenfalls ernsthaft in Betracht gezogen werden: Die allgemeine Faustregel lautet, 30-40 Zeichen pro Zeile für Mobilgeräte zu verwenden .
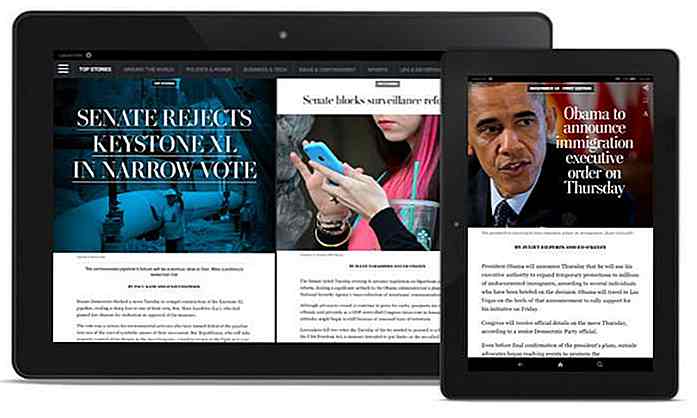
Wenn Sie ein gutes Beispiel dafür sehen möchten, werfen Sie einen Blick auf das Design der Apps und der Website der Washington Post für Handys.


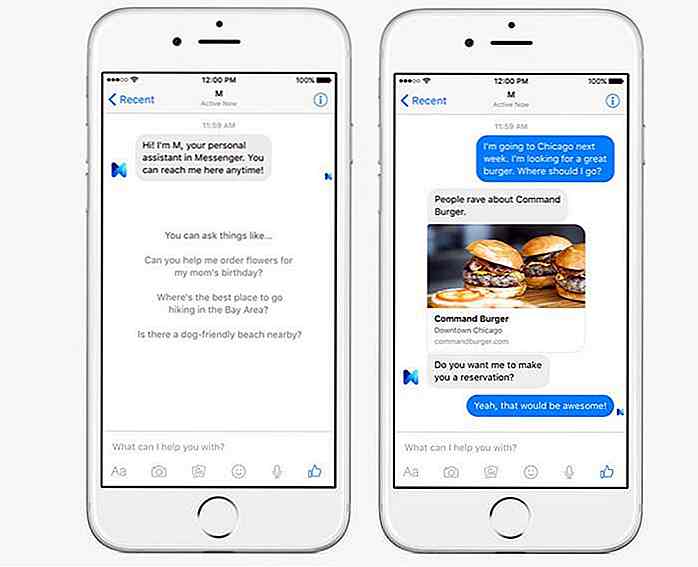
3 Social Media Strategie Tipps für 2017
Die Social-Media-Landschaft entwickelt sich ständig weiter. Vermarkter müssen über neue Wege nachdenken, um ihre Marken in den sozialen Medien für mehr Engagement und höheren ROI zu bewerben . Wenn Sie immer noch denken, dass Ihr Beitrag viral wird, indem Sie ihn einfach über soziale Kanäle teilen, müssen Sie Ihre aktuelle Strategie überarbeiten .In diese

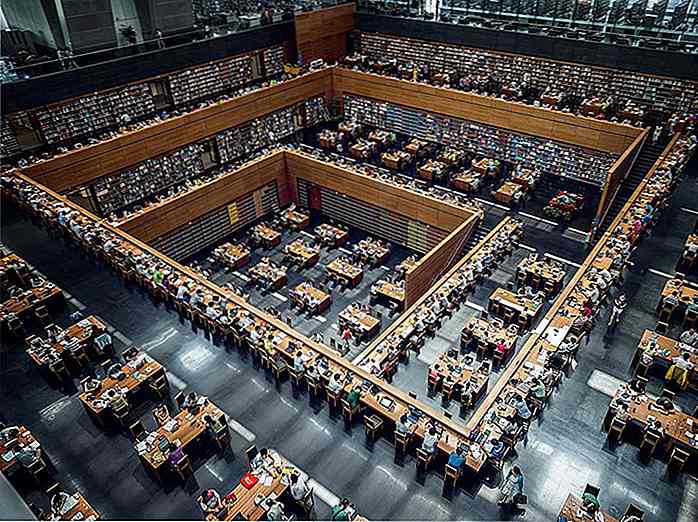
28 coolste Bibliotheken der Welt
Jeder begeisterte Leser wird Ihnen sagen, dass es ein Traum von ihnen ist, eine private Bibliothek zu Hause zu haben . In der Lage zu sein, unsere Lieblingsbücher und -romane zu speichern und auf sie zuzugreifen und in Einsamkeit zu lesen, ist eine der vielen Möglichkeiten, wie Buchliebhaber sich entspannen können.In



![Kombinieren Sie Internetverbindungen, um Videos mit VideoBee schneller zu streamen [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)