de.hideout-lastation.com
de.hideout-lastation.com
Wie man WordPress Plugins mit optimierten Code Snippets ersetzt
Jede neue WordPress-Installation kann mit Plugins verbessert werden. Aber zu viele Plugins können dazu führen, dass Ihre Site viel langsamer läuft und sich aufgebläht anfühlt.
Es gibt einen guten Grund, Plugins zu installieren, aber wenn Sie ein Plugin durch PHP-Code ersetzen können, ist es oft einfacher. Aber woher weißt du, welche Plugins du brauchst und welche du ersetzen kannst ?
Zum Glück gibt es eine neue Website für diese Situation namens You Not Not That WordPress Plugin. Es ist ein ziemlich langer Name, aber es ist schnell zu benutzen.

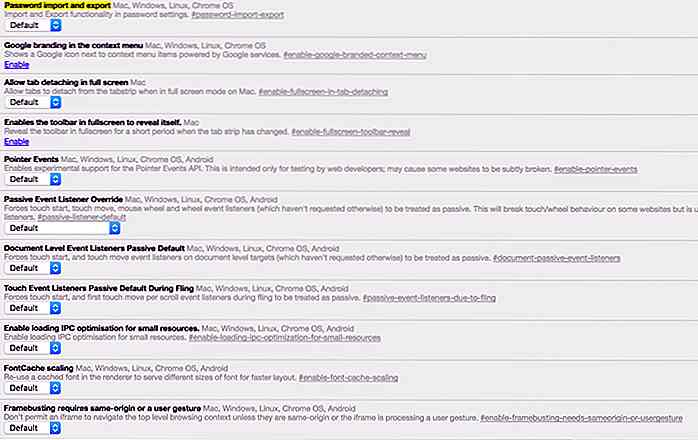
Auf der Homepage erhalten Sie eine große Liste von WordPress-Funktionen mit Code-Snippets, um vorhandene Plugins zu ersetzen . Sie können Code-Snippets nach Schlüsselwörtern filtern oder einfach alles auf einmal durchsuchen. Da alles auf einer einzigen Seite ist, ist es einfach, Codes zu durchsuchen und zu kopieren und einzufügen, wenn Sie sie finden .
Die Website verfügt bereits über ein Dutzend verschiedener Snippets, mit denen Sie WordPress ohne Plugins erweitern können. Zu diesen Snippets gehören benutzerdefinierte Post-Typen, benutzerdefinierte Shortcodes, 301-Weiterleitungen und das Hinzufügen eigener benutzerdefinierter JS / CSS-Dateien zur Kopfzeile.
Jedes Code-Snippet verfügt über eine Schaltfläche zum automatischen Kopieren des Snippets in Ihre Zwischenablage für den einfachen Transport. Sie finden auch eine kurze Beschreibung jedes Snippets mit Links zum WordPress-Codex für alle Hauptfunktionen.
Diese Seite ist unglaublich und es ist immer noch in Arbeit, so dass es Platz für neue Beiträge gibt.
Wenn Sie Code-Snippets finden, die gängige WP-Plugins ersetzen können, sollten Sie den Inhaber der Site, Luke Liasi @lukeliasi, twittern. Er ist offen für alle neuen Vorschläge und wird regelmäßig aktualisiert, um die ultimative Ressource zu werden, um WordPress-Benutzern zu helfen, ihre WP-Websites zu optimieren.

Die Top 10 der plattformübergreifenden mobilen Entwicklungstools
Write Once Run Anywhere (WORA) bezieht sich auf einen Code, der einmal auf einer Plattform geschrieben wurde, aber auf mehreren Plattformen ausgeführt werden kann. Mit der zunehmenden Vielfalt an mobilen Plattformen fällt es den Entwicklern schwerer, ihre App in konsumierbarer Form bereitzustellen, da sich die Benutzer auf sehr unterschiedlichen Plattformen befinden.Z

Bootstrap 3 mit Sass verwenden
Bootstrap enthält Responsive Grids und einige allgemeine Web-Komponenten, die wir für den schnellen Aufbau einer Responsive-Website verwenden können . Wenn Sie unsere früheren Posts auf Bootstrap gesehen haben, wissen Sie wahrscheinlich, dass Bootstrap-Stile mit LESS erstellt werden.Während LESS mit neuen Funktionen, die in Version 1.5 ei
![Wie man eine ZIP-Datei in einem Bild auf dem Mac versteckt [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/574/how-hide-zip-file-inside-an-image-mac.jpg)