de.hideout-lastation.com
de.hideout-lastation.com
So veröffentlichen Sie eine Github-Seite
Mit Github Pages können Entwickler eine statische Website ihres Projekts kostenlos hosten. Es ist eine der wichtigsten Einrichtungen von Github, die die Pflege freier Open-Source-Projekte insbesondere für Indie-Entwickler wirtschaftlicher macht.
Bootstrap und Normalize.css sind einige beliebte Github-Seiten. Um eines zu erstellen, müssen Sie nur einen neuen Zweig Ihres Projekt-Repositorys erstellen und es als gh-pages . Veröffentlichen Sie die Zweigstelle in Github.
Sobald es verfügbar ist, ist die Website über die URL zugänglich, die relativ zu Ihrem Github-Benutzernamen sowie dem Repository-Namen festgelegt ist. {username}.github.io/{repository-name} .
 Sie können eine benutzerdefinierte Domain für Ihre Github-Seite einrichten. Wir haben es in unserem vorherigen Tutorial gezeigt.
Sie können eine benutzerdefinierte Domain für Ihre Github-Seite einrichten. Wir haben es in unserem vorherigen Tutorial gezeigt.Github Seiten vereinfacht
Das Erstellen einer Github-Seite ist einfach und schnell. Aber, es gibt eine kleine Einschränkung.
Nehmen Sie eines der Demo-Repositories in unserem Github-Account, zum Beispiel den Adventskalender. Wir haben zwei Zweige - master und gh-pages, die genau die gleichen Code-Zweige teilen.
Wir müssen sicherstellen, dass die Codes in gh-pages immer mit dem master Zweig synchronisiert sind.
Glücklicherweise hat Github es kürzlich einfacher gemacht, indem es die gh-pages Zweiganforderung entfernt hat. Wir können nun die Site direkt durch den master Zweig füttern.
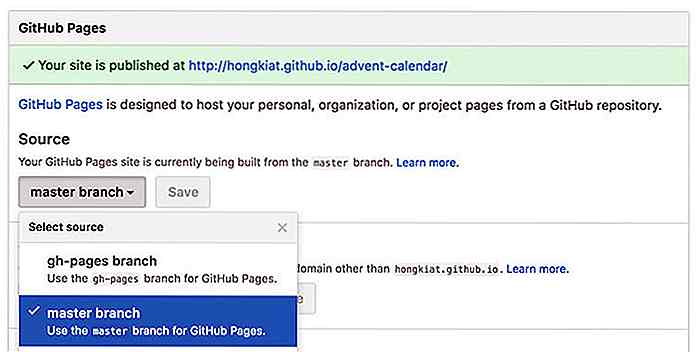
Wechseln Sie dazu zu einem der Github-Repository-Einstellungen. Scrollen Sie nach unten zum Abschnitt "Github-Seiten" und wählen Sie das Master- Zweigmenü aus der Auswahl aus.
 Sie sind alle eingestellt und können den Zweig
Sie sind alle eingestellt und können den Zweig gh-pages sicher aus dem Repository entfernen.Dokumentation bereitstellen
Einige Projekte wie Bootstrap, Foundation oder Skeleton erfordern eine Dokumentationsseite. Und ihre Entwickler bieten diese Dokumentationsseiten normalerweise auch über das gh-pages Dokument an.
So hat das Repository jetzt zwei Zweige mit einem völlig anderen Satz von Codes und Zweck; Einer ist die Hauptquelle, während der andere eine Host-Dokumentation und auch einige Code-Schnipsel enthält. In dieser Situation finden Sie häufig Änderungskonflikte, wenn Sie zwischen diesen beiden Zweigen wechseln.
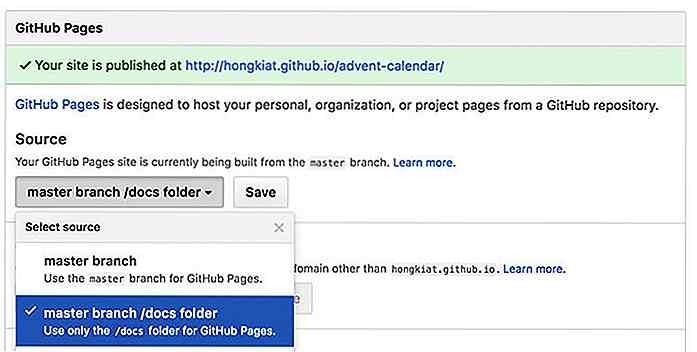
Mit dieser neuen Änderung von Github können Entwickler jetzt Dokumentationsseiten über einen Ordnernamen /docs/ innerhalb der master Zweigstelle /docs/ . Gehen Sie dann zu den Github-Seiten und wählen Sie die nächste Option, den Zweig / docs-Ordner .
 Jetzt ist der Quellcode und die Dokumentation immer strikter geworden.
Jetzt ist der Quellcode und die Dokumentation immer strikter geworden.

Was tun, wenn berühmte Marken unerwartete Produkte machen?
Bekannte Marken sind für ihre Flaggschiff-Produkte bekannt, aber würde ihre Marke auf anderen Produkten glänzen? Wie wenn Crocs tatsächlich einen Regenschirm entwickelt hätte. Wäre es legitim?Ich denke nicht. Ilya Kalimulin und andere Designer erkannten, wie witzig und verrückt die Idee sein könnte. Sie nu

Erstellen und Anpassen von Karten mit Google Map Builder
Es gibt jetzt viele Geolocation-basierte WordPress-Themes zur Verfügung. Sie bieten maßgeschneiderte Karten, so dass die Benutzer bestimmte Orte wie Restaurants, Veranstaltungsorte, Hotels und mehr leicht finden können. Ich habe festgestellt, dass einige Webentwickler ihre Designs mit Kartenunterstützung versehen haben und sie oft auf der Kontaktseite verwenden.Sie