de.hideout-lastation.com
de.hideout-lastation.com
Wie man synchronisiertes Testen mit Ghostlab durchführt
Im vorherigen Post haben wir Ihnen gezeigt, wie Sie synchronisierte Tests mit Browser Sync durchführen. Wenn Sie den Beitrag verfolgt haben, sehen Sie, dass "synchronisiertes Testen" Ihren Entwicklungsworkflow im Hinblick auf das Testen von für Mobilgeräte optimierte Website über mehrere Browser und Geräte hinweg gleichzeitig verbessert.
Interaktionen innerhalb der Browser, wie z. B. das Aktualisieren, Klicken und Ausfüllen von Formularen, werden über die Browser und verbundenen Geräte in Echtzeit wiedergegeben .
Aber wir wissen, dass jeder seinen eigenen Arbeitsstil hat. Einige Benutzer ziehen es vor, die Befehlszeile zu verwenden, während einige Benutzer eine Anwendung lieber mit einer grafischen Benutzeroberfläche verwenden, da diese intuitiver ist. In diesem Beitrag zeigen wir Ihnen eine Alternative zum synchronisierten Testen mit einer Anwendung namens Ghostlab . Lass uns einen Blick darauf werfen.
Anfangen
Ghostlab kommt zu einem Preis von 49 US-Dollar für eine einzelne Lizenz, die in zwei Computern verwendet werden kann. Es bietet auch eine Testversion mit allen Funktionen, so dass Sie es erkunden können, bevor Sie sich für einen Kauf entscheiden.
Es ist für Windows und OS X verfügbar. Installieren Sie es nach Ihrer Betriebssystemprozedur und starten Sie es dann.

Wir sind bereit, Ghostlab zu verwenden.
Projektkonfiguration
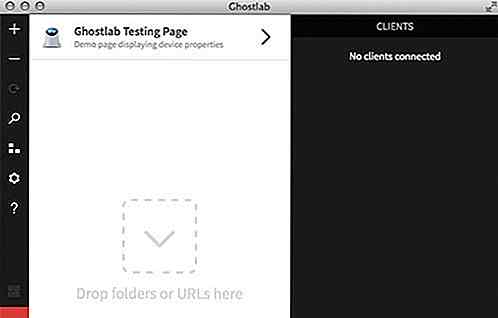
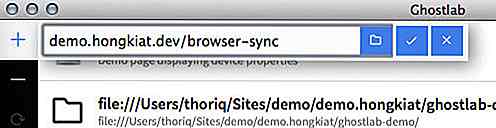
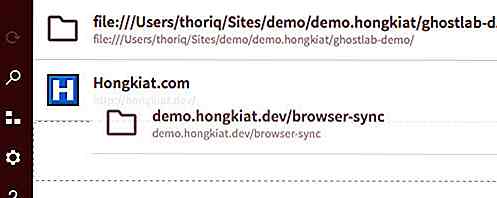
Das erste, was wir tun müssen, ist, unsere Projekte Ghostlab hinzuzufügen. Es gibt zwei Möglichkeiten: Wir können das Projektverzeichnis auf das Fenster der Anwendung ziehen und dort ablegen, oder wir können die URL-Adresse des Projekts kopieren und einfügen.

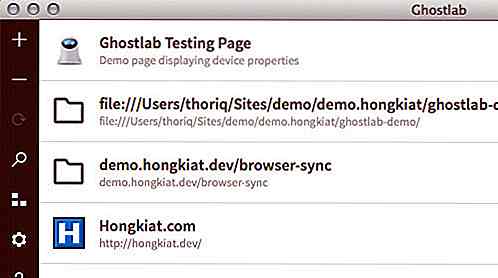
Ghostlab registriert alle hinzugefügten Projekte wie folgt

Wir können auch die Projektliste ziehen und ablegen, um ihre Positionen zu wechseln.

Darüber hinaus können wir jedes Projekt konfigurieren. Bewegen Sie den Mauszeiger über das Projektsymbol und es wird zu einem Zahnradsymbol. Klicken Sie auf das Symbol, um es für Konfigurationsoptionen zu erweitern, die in einem Array von Registerkarten angezeigt werden.
Innerhalb dieser Registerkarten können wir den Ghostlab-Server ein- oder ausschalten, auswählen, in welchem Browser das Projekt angezeigt werden soll, den Projekttitel oder die URL ändern usw.

Den Server einschalten
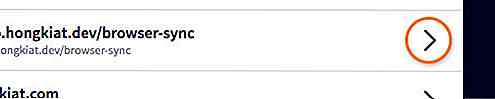
Wie bereits erwähnt, ist Ghostlab mit einem eingebauten Server ausgestattet, der sowohl für statische Sites (nur HTML und CSS) als auch für dynamische Sites, die mit PHP, Ruby usw. erstellt wurden, funktioniert. Sobald die Konfigurationen eingerichtet sind, können wir verschieben um den Server einzuschalten. Klicken Sie dazu einfach auf das Pfeilsymbol der Projektliste.

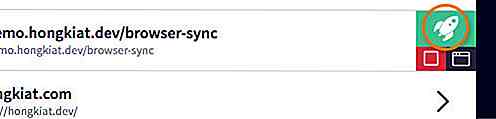
Wenn der Server eingeschaltet ist, sehen Sie die Benachrichtigung, die die Server-URL und den Port unten links in der Fensteranwendung anzeigt. Klicken Sie auf das Raketensymbol, um das Projekt im Standardbrowser zu starten, oder klicken Sie auf das Browsersymbol unter der Rakete, um andere Browser auszuwählen. Sie müssen die URL nicht kopieren und einfügen.

Hinweis: Der Server ist nur für jeweils ein Projekt verfügbar. Wenn Sie den Server in einem anderen Projekt einschalten, wird er für das ältere Projekt ausgeschaltet und für das neu geöffnete aktiviert.
Geräte verbinden
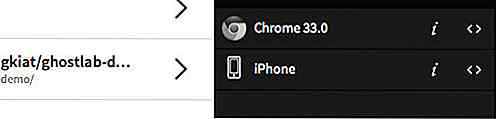
Wenn wir das Projekt in einem beliebigen Browser starten, registriert Ghostlab es in der rechten Seitenleiste.

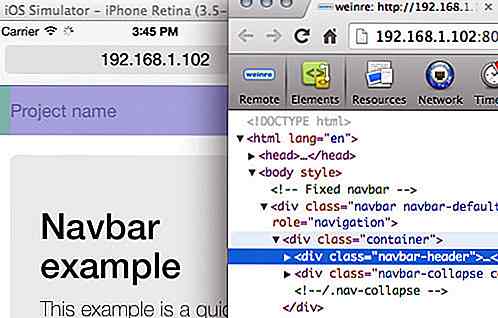
Wir können das Projekt auf jedem dieser verbundenen Browser / Geräte debuggen, indem wir den eingebauten Code Inspector von Ghostlab verwenden . Klicken Sie auf < >, und der Code-Inspektor (der Chrome ähnelt) wird angezeigt.
Wenn wir den DOM-Baum durchforsten, werden die entsprechenden Elemente im Browser hervorgehoben.

Und schließlich können Sie auch "synchronisiertes Testen" durchführen, ähnlich wie bei der Browser-Synchronisierung. Es aktualisiert automatisch alle verbundenen Browser, wenn eine Änderung vorgenommen wird. Benutzerinteraktionen wie Scrollen, Klicken und Ausfüllen von Formularen werden ebenfalls gleichzeitig berücksichtigt.

Letzter Gedanke
Wir haben Ihnen gezeigt, wie Sie "synchronisiertes Testen" sowohl mit einem Befehlszeilentool, Browser Sync als auch mit einer Anwendung mit grafischer Oberfläche durchführen können. Beide bedienen die Funktionen sehr gut. Meine einzige Beschwerde bei Ghostlab ist, dass die Benutzeroberfläche in OS X etwas fehl am Platz scheint; Ich bin mir sicher, dass es in Windows gut aussieht.
Letztlich liegt es an Ihnen, zu entscheiden, welcher für Ihren Workflow und Ihr Budget am besten geeignet ist.

Nanoreset - Die kleinste CSS-Reset-Waage mit weniger als 1 KB
Die meisten Entwickler würden niemals eine Site komplett von Grund auf neu erstellen wollen. Damit bleiben zwei Optionen übrig: Arbeiten Sie mit einem Frontend-Framework oder verwenden Sie einen benutzerdefinierten Reset.Der beliebteste Reset ist Normalize, der alle Standard-Styles des Browsers gleich formatiert, wodurch die Konsistenz zwischen verschiedenen Betriebssystemen und Browsern vereinfacht wird.W

20 kostenlose Broschüren-PSDs, die Sie herunterladen können
Vor einiger Zeit haben wir Ihnen zwei tolle Broschüren-Designs zur Inspiration präsentiert, die IMAGE: the readers. Also, heute haben wir beschlossen, mit Ihnen kostenlose Broschüren PSDs zu teilen, die Sie anpassen und verwenden können.Eine gut gestaltete Broschüre kann ein großartiges Marketinginstrument sein und Ihrer Marke auffallen . Mit