de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie SSL für Localhost mit MAMP
Ein SSL (Socket Secure Layer) ist eine Möglichkeit, Ihre Website zu sichern. Grundsätzlich verschlüsselt SSL Datentransaktionen zwischen dem Browser und dem Server. Daher möchten Sie Ihre Website wahrscheinlich bereits in der Entwicklungsphase in einer SSL-Umgebung testen.
URLs und andere Website-Assets wie CSS und JavaScript werden über das https Protokoll korrekt https . Also, wie aktivieren wir SSL in unserem localhost? Es erfordert einige Befehlszeilen, Dateiänderungen, Konfigurationen und ein paar weitere mühsame Schritte. Aber lass das alles umgehen und benutze stattdessen MAMP Pro . Hier erfahren Sie, wie Sie es einrichten. Hinweis: MAMP Pro ist jetzt auch für Windows verfügbar.
Aktivieren der SSL
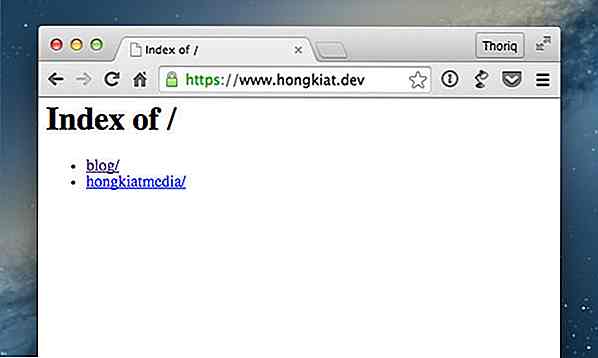
Starten Sie MAMP, und erstellen Sie einen VirtualHost mit einer benutzerdefinierten Domäne. Diese Domäne kann in einer Erweiterung wie .dev oder .local . In diesem Fall habe ich www.hongkiat.dev erstellt, www.hongkiat.dev dem www.hongkiat.com entwickelt wird.

Jeder VirtualHost, den Sie in MAMP erstellen, verfügt über individuelle Optionen, über die Sie einige Konfigurationen vornehmen können.
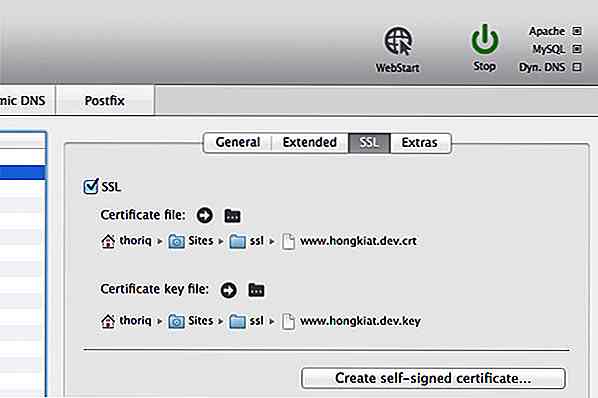
Um SSL für den VirtualHost zu aktivieren, wechseln Sie zur Registerkarte SSL und aktivieren Sie die Option SSL . Anschließend müssen Sie die SSL-Zertifikatdateien suchen. Wenn Sie einen haben, suchen Sie die Dateien und weisen Sie sie zu. Wenn nicht, klicken Sie auf die Schaltfläche Selbstsigniertes Zertifikat erstellen, damit MAMP die Zertifikate für Sie erstellt.
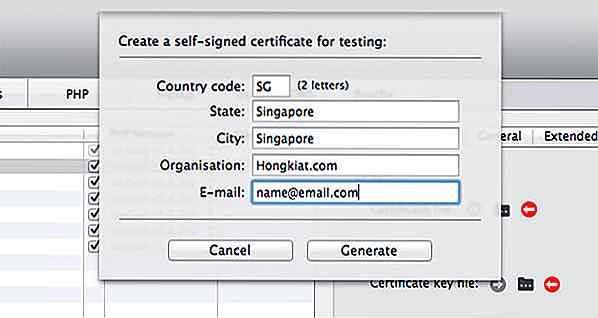
Um einen zu erstellen, wird MAMP Sie nach Informationen wie dem Ländercode und dem Status fragen, die im Zertifikat vergeben werden:

Speichern Sie die Datei in einem ordnungsgemäßen Ordner, und SSL ist festgelegt.

Machen Sie Chrome zum Vertrauen auf Ihre Website
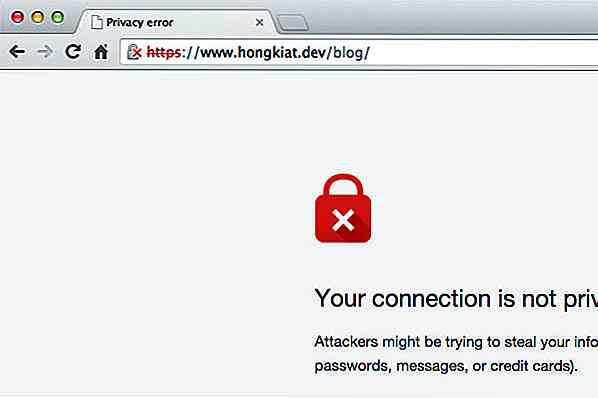
Sobald SSL eingerichtet ist, sollten Sie Ihre Website nun über das https Protokoll anzeigen können. Aber halten Sie sich fest, stattdessen sehen Sie einen Fehler (wie unten), da das SSL-Zertifikat in diesem Fall von den Browsern Chrome nicht erkannt wird. Beachten Sie, dass Sie, wenn Sie WordPress-basierte Websites siteurl den siteurl und home Eintrag aus der wp_options Tabelle in der Datenbank ändern siteurl .

Wenn Sie kein Vertrauensproblem mit sich selbst haben, können Sie einfach zur Option Erweitert gehen und auf Proceed to {your website name} klicken, Proceed to {your website name} anzuzeigen.
Wenn Sie über das in Chrome angezeigte rote Kreuz verärgert sind, müssten Sie Chrome zwingen, Ihrem generierten Zertifikat zu vertrauen:
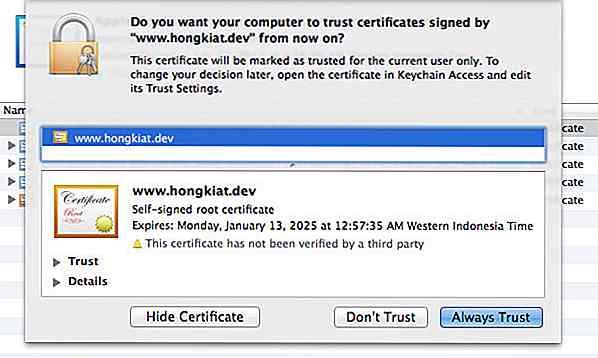
Klicken Sie zuerst auf das durchgestrichene Vorhängeschlosssymbol und dann auf den Link Zertifikatsinformationen . Chrome zeigt Ihnen ein Popup mit allen Informationen des auf der Website zugewiesenen SSL-Zertifikats. Ziehen Sie das Zertifikatssymbol auf Ihren Desktop und legen Sie es dort ab.
Wenn Sie OS X ausführen, werden Sie durch Öffnen dieser Zertifikatsdatei zur Schlüsselbund-App weitergeleitet.

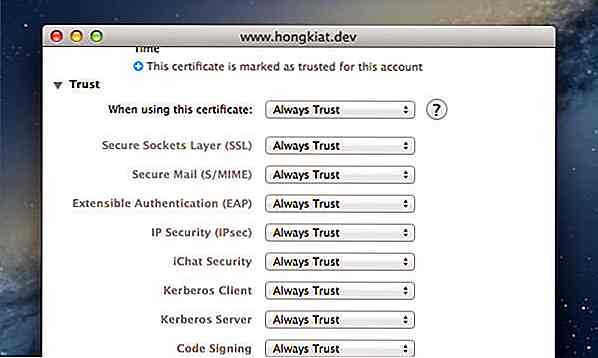
Und wie Sie vielleicht erwarten, sollten Sie Immer vertrauen auswählen. Wählen Sie Ihr Website-Zertifikat aus, und klicken Sie dann auf die Schaltfläche [i], um die Details zum Vertrauensstatus des Zertifikats anzuzeigen . Auf der Registerkarte " Vertrauen" sehen Sie die Option "Bei Verwendung dieses Zertifikats". Der Standardwert ist zu diesem Zeitpunkt auf "Benutzerdefinierte Einstellungen" eingestellt. Machen Sie Ihr Zertifikat vertrauenswürdig, indem Sie diese Option auf "Immer vertrauen" setzen; Sie werden aufgefordert, Ihr Passwort einmal einzugeben, um diese Einstellung zu aktualisieren.

Wir sind alle da. Öffnen Sie die Website erneut in Chrome und Sie sollten jetzt das grüne Vorhängeschloss sehen. Herzlichen Glückwunsch, Ihr SSL-Zertifikat ist jetzt vertrauenswürdig.


10 Futuristische Technologie, die sehr bald wahr werden kann
Die Technik steht nie still : Sie ändert sich ständig, passt sich an und entwickelt sich weiter, und Dinge, die in einem Jahr als unwahrscheinlich (oder sogar unmöglich) erschienen, können schnell in wenigen Jahren beginnen.Tragbare Computer schienen erst kürzlich eine phantasievolle Idee zu sein, aber jetzt sind sie so ziemlich das nächste große Ding, das Mainstream wird. Die E

Ein Blick in: Small Business Web Design für die Dienstleistungsbranche
Kleine Unternehmen sind die Motoren der lokalen Wirtschaft, alle mit ihren eigenen Kunden und Zielen. Das Entwerfen von Websites für sie erfordert spezifische Strategien .Heutzutage sind die meisten kleinen Unternehmen in der Dienstleistungsbranche oder mit anderen Worten im tertiären Sektor der Wirtschaft, wie Restaurants, Installateure, Schönheitstherapeuten, Anwälte und andere tätig - sie machen auch die Mehrheit der Kunden für freiberufliche Webdesigner aus.In di