 de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Chrome DevTools-App für das Remote-Debugging
Die Chrome DevTools App wurde von Kenneth Auchenberg entwickelt, um Devtools aus dem Browser zu entfernen - in diesem Fall aus dem Chrome-Browser. Diese Anwendung basiert auf NW.js und kann sowohl unter Mac OS X als auch unter Linux und Windows laufen.
Es gibt viele Gründe, die den Hersteller dazu veranlasst haben, dies zu erstellen, aber seine Vision besteht darin, Entwicklern den Komfort des Remote-Debuggens über mehrere Browser hinweg zu bieten, alle von derselben einheitlichen Plattform (App) aus. Die Idee wird aus verschiedenen Gründen (und Widerstand, die Sie in seinem Blog nachlesen können) einige Zeit dauern, sich zu erfassen und zu materialisieren.
Wir werfen einen kurzen Blick auf die Chrome DevTools-App und sehen, was Google den Entwicklern zu bieten hat.
Mehr über Hongkiat:
- Erste Schritte mit den Chrome-Entwicklertools
- 5 (Mehr) Nützliche Chrome DevTools Tipps für Entwickler
- So passen Sie das Google Chrome DevTools-Design an
Installation
Laden Sie die Chrome-Devtools.app.zip herunter und extrahieren Sie sie. Doppelklick zum Ausführen. Starten Sie Ihren Chrome Browser und aktivieren Sie das Remote-Debugging.
Um dies auf dem Mac zu tun, öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
sudo / Anwendungen / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Wenn Sie Windows ausführen, öffnen Sie die Eingabeaufforderung und verwenden Sie diesen Befehl:
Starten Sie chrome.exe -remote-debugging-port = 9222
Wie benutzt man
Wenn Ihr Chrome bereits geöffnet ist und die Remote-Debugging-Funktion aktiviert ist, können Sie jetzt zu einer beliebigen Site navigieren. Zum Beispiel haben wir Hongkiat.com für diese Übung geöffnet. Als Nächstes gehen wir zum Chrome DevTools-App-Fenster und aktualisieren diese Liste (die Schaltfläche befindet sich unten rechts).
Jetzt sehen Sie den Link Hongkiat.com aufgelistet (wie unten gezeigt).

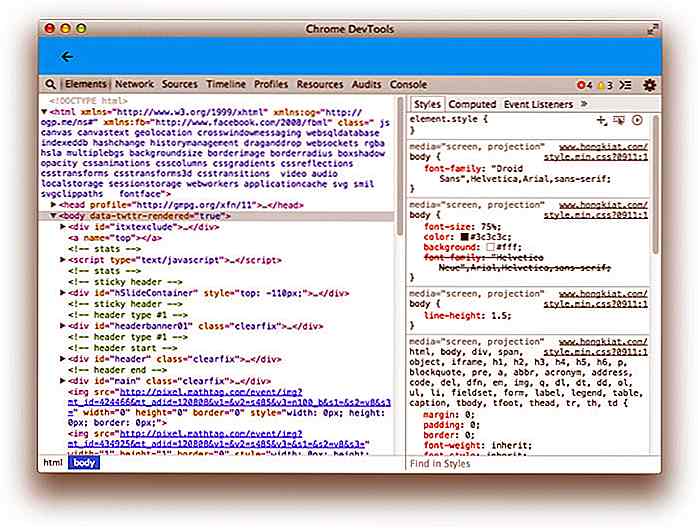
Klicken Sie nun auf die Schaltfläche "Los" . Sie werden in ein neues Fenster gebracht. Das ist es. Sie haben die Chrome DevTools-App bereits installiert und ausgeführt. Was Sie hier sehen, ist dasselbe wie beim "Inspizieren von Elementen" im Chrome-Browser.

Und von hier aus können Sie die Chrome DevTools-App genauso verwenden wie die nativen DevTools in Chrome: Sie können das DOM-Element überprüfen, JavaScript debuggen, mit der Konsole arbeiten und vieles mehr.
Was kommt als nächstes?
Diese App ist immer noch sehr experimentell. Aber vorerst erlaubt die Idee, das DevTool aus Chrome herauszunehmen, Entwicklern, die App als funktionalen Editor zu behandeln und mit anderen Laufzeiten wie node.js und iOS zu arbeiten. Weitere Möglichkeiten finden Sie in Auchenbergs Gedankengang.

15 Tipps und Tricks, um Ihnen zu helfen, Prezi zu meistern
Wenn Sie Präsentationen für leistungsstarke Kunden erstellen oder Dozenten und Professoren an der Universität beeindrucken müssen, haben Sie vielleicht von Prezi gehört (oder verwenden es bereits). Prezi ist ein cloudbasiertes Präsentationstool und ist für seine Zoom-Benutzeroberfläche (ZUI) bekannt, die es Ihnen ermöglicht, im Detail zu brechen oder auf Details zuzugreifen.Da es ge

Google Backup & Sync - Was Sie wissen müssen
Im Juni gab Google der Welt bekannt, dass der Desktop-Google Drive-Client durch einen neuen Backup- und Sync-Client ersetzt wird . Nach einer leichten Verzögerung ist die App jetzt für Windows- und Mac- Benutzer zum Herunterladen und Verwenden verfügbar. Hier erfahren Sie, was Sie über den neuen Backup- und Sync-Client wissen müssen.Einr


![Entschlüsselung des seltsamen Falles, wie japanisches Webdesign funktioniert [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)