de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]
Wir haben CSS3 Box Sizing in einem früheren Artikel behandelt. Mit der border-box und dem Wert der border-box können wir die Breite und Höhe des Elements beibehalten, unabhängig von der zusätzlichen Füllung und dem Rand, den es hat.
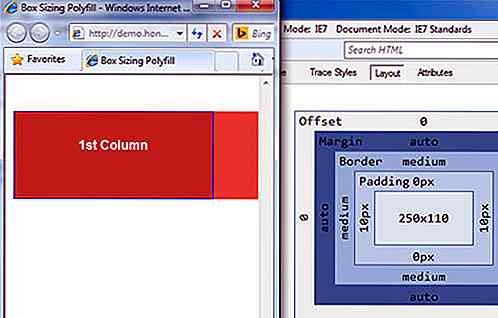
Dies erleichtert das Messen und Definieren der Elementgröße . CSS Box-Sizing funktioniert jedoch nicht in Internet Explorer 7 (IE7) und früheren Versionen, wie Sie unten sehen können.
Für beide Spalten, die Sie im obigen Screenshot sehen, sind width, height, padding und box-sizing angegeben. Da IE8 die box-sizing Eigenschaft nicht erkennt, wird die zweite Spalte nach unten geschoben, wenn ihre Gesamtbreite die Breite ihres übergeordneten Containers überschreitet .
Sie müssen die Größe für jede Spalte entsprechend anpassen, damit sie in sie passt, was je nach Anzahl der Elemente, die Sie handhaben müssen, sehr mühsam sein kann . Wenn Ihre Website IE7 unterstützen soll (aus welchem Grund auch immer) und CSS3 Box Sizing erhalten bleibt, können Sie den folgenden Trick verwenden.
Box Sizing Polyfill
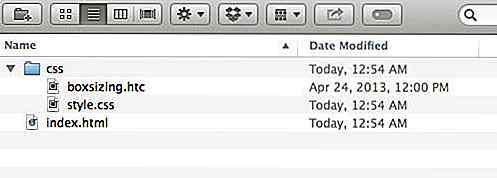
Um IE8 (und darunter) Box-Sizing zu bestätigen, können wir ein Polyfill verwenden. Dieses Polyfill kommt in Form einer HTC-Datei und wird von Christian Schaefer entwickelt. Laden Sie die Datei aus dem Github-Repository herunter und fügen Sie sie zum Beispiel in Ihren CSS-Ordner ein.

Erstellen Sie ein CSS-Stylesheet für Internet Explorer. Fügen Sie den Link im HTML-Dokument auf diese Weise hinzu, damit er nur in IE7 bereitgestellt wird.
Dann setze den folgenden Code in die ie.css . Diese CSS-Regel wird die box-sizing für alle Elemente anwenden.
* {Verhalten: URL (css / boxsizing.htc); } Ein paar Dinge zu beachten, wenn Sie diesen Trick anwenden:
Der URL-Pfad von boxsizing.htc muss relativ zum Speicherort der HTML-Datei sein, sonst funktioniert es nicht.
Paul Irish hat auch einen Tipp, box-sizing im Pseudo-Element mit *:before, *:after anzuwenden. Aber da sowohl IE7 als auch IE6 kein Pseudo-Element unterstützen, gibt es in diesem Fall keinen Grund, Pseudo-Element-Selektoren zu verwenden. Und wie Sie oben sehen können, nehmen wir sie auch nicht in den Code auf.
Das Ergebnis
Hier haben wir zwei Spalten mit einer Breite des übergeordneten Containers von 500px. Die Spaltenbreite ist auf 50% festgelegt, daher sollte jede Spalte eine Breite von 250 Pixeln haben, obwohl wir auch einen Abstand für sie festlegen. Öffnen wir Internet Explorer 7 und starten Sie das Developer Tool (F12).
Wechseln Sie zur Registerkarte Layout des Developer Tools, um die Spaltengröße im Detail anzuzeigen. Sie sollten sehen, dass in IE7 die Spalte jetzt auch Füll- und Begrenzungslinien als Teil der Gesamtgröße enthält. In unserem Fall bleibt die Boxbreite bei 250px.


Wie man dieses Job-Interview mit Ihrem fehlgeschlagenen Start einstellt
Das Versagen garantiert nicht deine Unfähigkeit, etwas zu tun. Gerade in den trickreichen Gewässern des Unternehmertums kann ein erfolgloser Geschäftsversuch nicht mit der Inkompetenz des Initiators in Verbindung gebracht werden . Wenn Menschen ein Unternehmen gründen und aus irgendeinem Grund scheitern, halten sie das für ein Stigma in ihrer Karriere und vereiteln ihre Erfolgschancen in der Zukunft.Ich

20 Real-Life Burgen direkt aus dem Märchen
In Märchen und Gutenachtgeschichten hören wir von prächtigen Schlössern, die hoch auf Hügeln gebaut sind. Es gibt jedoch einige echte Schlösser in verschiedenen Ländern, die scheinen, als kämen sie direkt aus dem Märchen .Es gibt so viele erstaunliche Schlösser auf der ganzen Welt, dass es ziemlich schwierig war, die besten auszuwählen. Nichtsdes