de.hideout-lastation.com
de.hideout-lastation.com
Wie Debugging Website in iPad
Mit Milliarden von mobilen Nutzern ist der Aufbau von Websites, die auf mobilen Geräten sichtbar sind, unverzichtbar. Zum Glück haben wir viele Tools und Optionen zum Debuggen von Websites auf mobilen Plattformen . Sie können Adobe Edge Inspect, Google Chrome Emulation oder XIP.io verwenden, um einige zu nennen.
Wenn Sie ausschließlich in einer OS X- und iOS-Umgebung entwickeln, benötigen Sie diese Tools von Drittanbietern möglicherweise nicht. Apple hat bereits eine Reihe von Tools für den Job bereitgestellt. In diesem Beitrag zeigen wir Ihnen, wie Sie mit ihnen statische Websites und WordPress-Websites in iOS für iPhone und iPad aufrufen und debuggen können .
Ohne weitere Umschweife, fangen wir an.
Anfangen
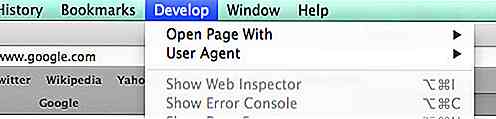
Starten Sie zuerst Safari und aktivieren Sie die Entwicklertools über Safari> Einstellungen . Aktivieren Sie auf der Registerkarte " Erweitert" das Menü "Entwickeln" in der Menüleiste .

Ein neues Menü namens Develop erscheint in der Safari Menüleiste.

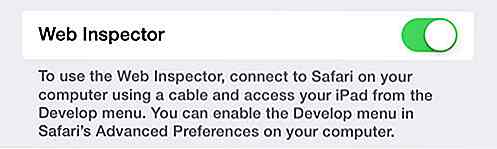
Gehen Sie dann auf Ihrem iPad oder iPhone zu Einstellungen> Safari . Aktivieren Sie ähnlich wie im Menü " Erweitert" den Web Inspector .

Für WordPress-basierte Website
Ein relativer Pfad ist erforderlich, damit die CSS-, Bilder- und JavaScript-Links korrekt auf dem iPad oder iPhone geladen werden. Wenn Sie WordPress-basierte Websites entwickeln, sind alle Asset-Pfade absolut. Um sie zu einem relativen Pfad zu machen, installiere und aktiviere dieses Plugin: Relative URL.
Sobald sie aktiviert sind, werden die Pfad-URLs von:
http: // localhost: 8888 / wordpress /
... in etwas wie das, was du unten siehst:
/ wordpress /
Debugging der Website
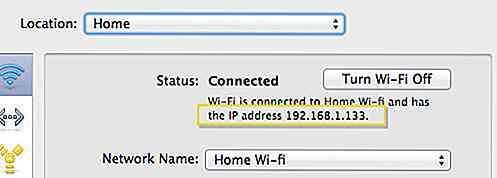
Zunächst müssen Sie Ihre Netzwerk-IP-Adresse kennen. Gehen Sie zu Systemeinstellungen> Netzwerk . Dort finden Sie die IP-Adresse. Stellen Sie außerdem sicher, dass Ihre Apple Geräte - Mac, iPad, iPhone - im selben Netzwerk verbunden sind, damit Sie drahtlos auf dem iPad oder iPhone auf die Website zugreifen können.

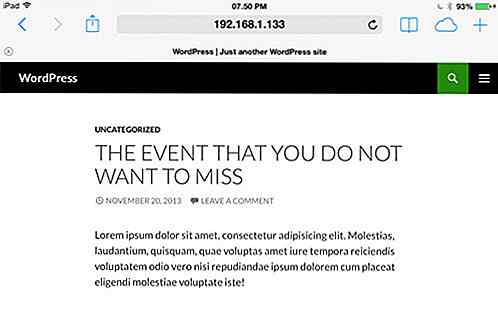
Starten Sie auf Ihrem iPad oder iPhone die Safari-App und greifen Sie auf localhost: 8888 zu, gefolgt von Ihrem Webprojektverzeichnis - zum Beispiel localhost: 8888 / wordpress . Wenn Sie Ihren lokalen Server mit MAMP einrichten, sollte localhost: 8888 Ihre lokale Standardserveradresse sein.
Wie Sie unten sehen können, sehen wir unsere Website, die in diesem Fall auf WordPress basiert, auf einem iPad.

Um die Website mit den Entwicklertools debuggen zu können, müssen Sie Ihr iPad oder iPhone über USB mit Ihrem Mac verbinden . Navigieren Sie dann in Safari zum Menü " Entwicklung" und wählen Sie Ihr angeschlossenes Gerät aus.

Wir sind fertig.
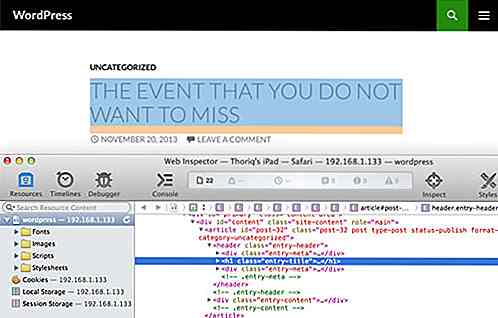
Im folgenden Screenshot können Sie beim Auswählen der DOM-Struktur aus den Entwicklertools sehen, dass die entsprechenden Elemente auf dem iPad oder iPhone hervorgehoben sind. Sie können Ihre Website jetzt technisch auf Ihrem iPad oder iPhone debuggen, so wie Sie es auf Ihrem Desktop tun.


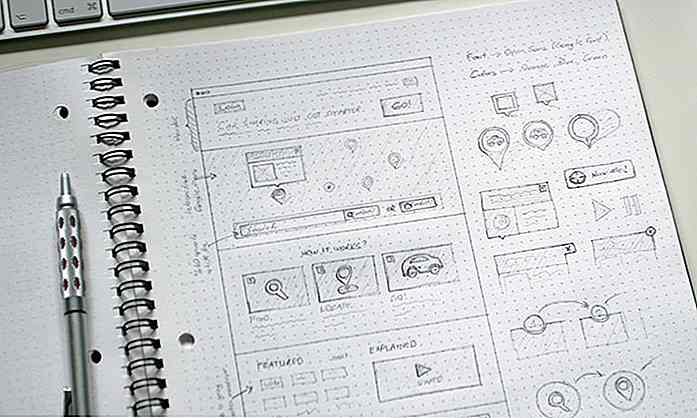
Beste Ressourcen zum Skizzieren von Gitter-basierten Drahtbildern
Der Prozess der Gestaltung einer Schnittstelle beginnt immer mit der Ideengenerierung . Dies umfasst die Visualisierung, die Recherche auf anderen Websites und Rapid Prototyping. Diese frühe Ideenphase ist entscheidend für das Verständnis des Layouts und der Benutzererfahrung, die Sie erstellen möchten. Wi

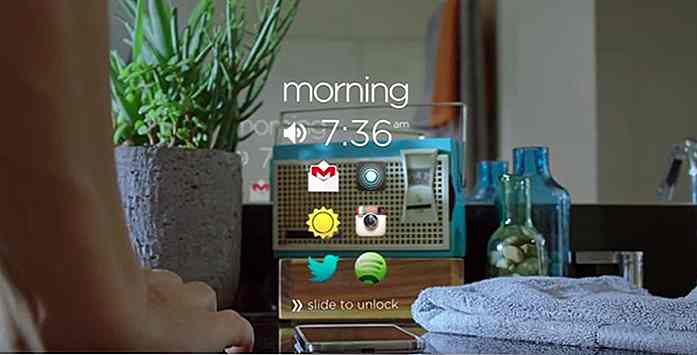
5 Android Apps für weniger Sperrbildschirm
Der Sperrbildschirm ist eine wesentliche und redundante Funktion des Smartphones. Auf der einen Seite ist es wichtig, dass Sie sich nicht versehentlich an jemanden wenden oder eine App starten, und verhindert unbefugten Zugriff auf Ihr Telefon. Auf der anderen Seite ist der Sperrbildschirm eine zusätzliche (aber frustrierende) Sache, die Sie umgehen müssen, um zu den Apps zu gelangen, die Sie brauchen .A