de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie Ihre eigenen WordPress Shortcodes
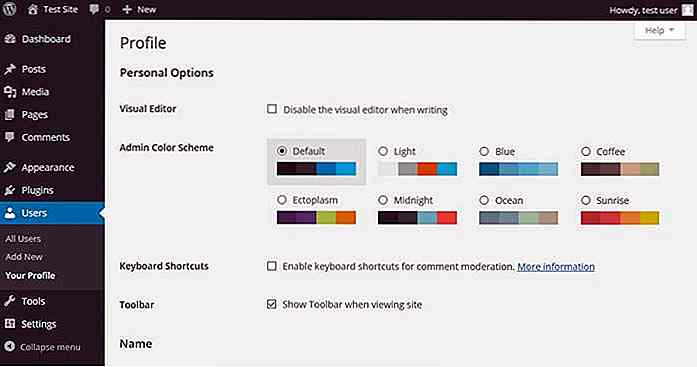
Shortcodes sind eine sehr mächtige Funktion von WordPress. Im Wesentlichen ist ein Shortcode ein Platzhalter für andere Inhalte. Ein bekannter Shortcode ist der eingebaute Gallery-Shortcode. Schreib einfach in den WordPress-Editor und es wird durch eine Galerie von Bildern aus Medien auf den Beitrag hochgeladen ersetzt werden.
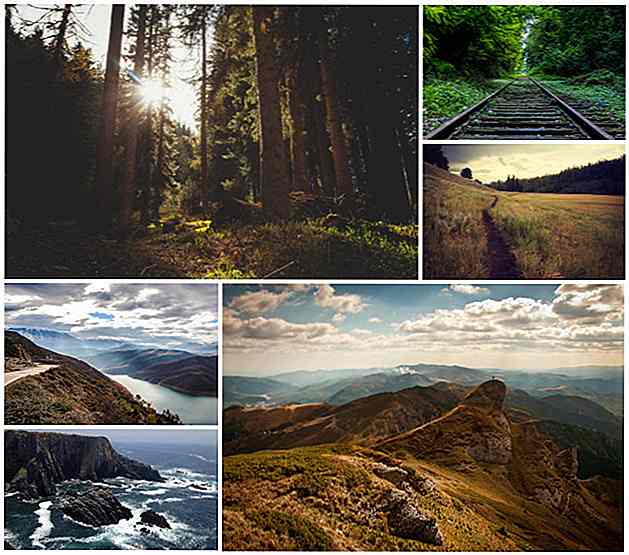
Obwohl der Medien-Uploader Ihnen ein nettes Interface zum Erstellen einer Galerie bietet, wird hinter den Kulissen jedoch ein Shortcode erstellt, etwa so: . Abhängig von Ihrem Thema kann dies auf Ihrer Installation anders aussehen, aber eine mögliche Ausgabe wäre etwa so:

Der HTML-Code, den Sie schreiben müssten, um dies zu ermöglichen, ist ziemlich umfangreich; Mit dem Shortcode wird es erheblich schneller. Wenn Sie im Post-Editor repetitive Aufgaben erledigen müssen oder ein bestimmtes HTML-Format benötigen, das eine gewisse Zeit in Anspruch nimmt, können Sie feststellen, dass Ihr eigener Shortcode hilfreich sein kann.
In diesem Artikel zeige ich Ihnen, wie Shortcodes funktionieren und wie Sie Ihre eigenen durch einige einfache Beispiele erstellen können .
Die Grundlagen von Shortcodes
Wie ich bereits erwähnt habe, werden Shortcodes im Wesentlichen durch andere Inhalte ersetzt, die Sie definieren. Sehen wir uns die Grundlagen anhand eines Beispiels an. Angenommen, Sie möchten während Ihres Posts auf den Eigentümer der Website verweisen.
"Laut Daniel Pataki, dem Inhaber unseres Unternehmens, besteht das Hauptziel der Website darin, viel Geld zu verdienen. Daniel Pataki ist der Meinung, dass das Teilen ebenfalls wichtig ist."
Anstatt "Daniel Pataki" zu schreiben, könnten wir einen Shortcode verwenden.
"Laut dem Eigentümer unseres Unternehmens - [Eigentümer] - ist das Hauptziel der Website, viel Geld zu generieren. [Eigentümer] denkt, dass Teilen ebenfalls wichtig ist."
Dies würde es uns ermöglichen, den Namen des Besitzers an einem Ort zu ändern, so dass für den Fall, dass sich der Eigentümer ändert, alle Instanzen unseres Kurzwahlcodes den neuen Namen verwenden würden.
Codierung ist eigentlich ziemlich einfach. Wir müssen die Funktion add_shortcode() verwenden, um WordPress über unseren add_shortcode() zu add_shortcode() und dann unsere Funktion für die Ausgabe zu erstellen:
add_shortcode ('Eigentümer', 'Besitzer_Ausgabe'); Funktion owner_output () {return 'Daniel Pataki'; } Beachten Sie, dass dieser Code der Datei functions.php Ihres Themes oder den Dateien Ihres Plugins hinzugefügt werden sollte. Wenn Sie ein Third-Party-Theme verwenden, empfehle ich, ein Child-Theme zu verwenden.
Die Funktion add_shortcode benötigt 2 Parameter: der erste Parameter ist der Shortcode, den WordPress anpasst - das schreiben Sie zwischen den eckigen Klammern - der zweite Parameter ist der Name der Funktion, die die Ausgabe übernimmt, was völlig uns überlassen ist.
Innerhalb unserer Ausgabehandhabungsfunktion müssen wir die Ausgabe zurückgeben, die wir unseren Shortcode ersetzen möchten.
Shortcode-Attribute
Es ist wichtig zu wissen, dass unsere Shortcodes auch Attribute verwenden können. Wenn Sie beispielsweise sicherstellen möchten, dass der Eigentümer der Website fett dargestellt wird, können Sie dies durch Erstellen eines Attributs mit dem Namen "fett" erreichen. Wenn dies auf "wahr" gesetzt ist, werden die entsprechenden HTML-Tags hinzugefügt.
add_shortcode ('Eigentümer', 'Besitzer_Ausgabe'); Funktion owner_output ($ atts) {$ atts = shortcode_atts (Array ('fett' => falsch), $ atts); if ($ atts ['bold'] == wahr) {return ' Daniel Pataki '; } else {return 'Daniel Pataki'; }} Das sieht viel einschüchternder aus, aber in Wirklichkeit ist es ziemlich einfach. Zunächst einmal sollten Sie sich vorstellen, wie Ihr Shortcode verwendet wird. Wenn Sie Ihren Shortcode eingeben, tun Sie dies:
[owner bold='true']
Wir wissen jetzt, dass wir ein Attribut namens "fett" haben werden.
In unserer Ausgabehandhabungsfunktion verwenden wir die shortcode_atts() -Funktion, um alle Attribute zu analysieren und einige von ihnen Standardwerte zu geben. Wir stellen sicher, dass, wenn Sie nicht angeben, was der Wert von "fett" ist, dann ist es auf falsch gesetzt.
Als nächstes betrachten wir nur den Wert des Fettattributs. Wenn es wahr ist, geben wir den Namen des Eigentümers in einem starken Tag zurück, andernfalls geben wir es einfach so zurück, wie es ist.
Shortcode-Inhalt
Shortcode-Inhalt wird normalerweise verwendet, wenn ein Teil des Inhalts eine spezielle HTML-Formatierung erhalten soll. Nehmen wir an, dass Ihre Website so phantastische Titel verwendet:
Mein Titel
Dies ist ein spezieller Titel, der eine Überschrift der ersten Ebene ist und auch ein Symbol enthält. Wir könnten dies als einen Shortcode mit der folgenden Formatierung erstellen:
[title icon='check']My Title[/title]
Beachten Sie, dass wir ein öffnendes Shortcode-Tag verwenden, das einige Parameter und ein abschließendes Shortcode-Tag enthält. Der Inhalt innerhalb von (Mein Titel) wird als zweiter Parameter an unsere Ausgabeerzeugungsfunktion übergeben.
add_shortcode ('title', 'title_output'); Funktion title_output ($ atts, $ Inhalt) {$ atts = shortcode_atts (Array ('icon' => 'Bleistift'), $ atts); Rückkehr ' ". $ Inhalt. "
'; } Wie Sie sehen können, ist das Standard-Icon "Bleistift", es sei denn, es ist im Shortcode definiert. Der Inhalt wird als zweiter Parameter übergeben und als Inhalt in der Überschrift der ersten Ebene verwendet.
Praktische Anwendungen
Es gibt eine große Anzahl von Verwendungen für Shortcodes, von Schiebereglern und Galerien in Posts, bis hin zu Countdown-Timern und anderen dynamischen Inhalten. Diese erfordern in der Regel einige Javascript und CSS, um gut zu funktionieren. In diesen Fällen liegt es an Ihrer Vorstellungskraft und Ihren Programmierkenntnissen.
Es gibt eine Reihe von Dingen, die Sie tun können, um Ihr Leben einfacher zu machen (auch als Nicht-Coder), um den Bearbeitungs- und Schreibprozess zu vereinfachen. Nehmen wir an, Sie schreiben Spielberichte und in jedem müssen Sie eine Tabelle wie diese eingeben:
| Titel | Entwickler | Genre | Preis | Unser Urteil |
|---|---|---|---|---|
| Niemals allein | Obere Spiele | Indie Casual Abenteuer | 14, 99 $ | 5/5 |
Selbst wenn Sie diese von Artikel zu Artikel kopieren, ist es eine Menge, im Vergleich zu der Menge an Inhalten, die Sie hinzufügen. Sie können einen einfachen Shortcode verwenden, um die Arbeit zu erledigen:
[final_table title="Never Alone" dev="Upper One Games" genre="Upper One Games" price="14.99" rating="5"]
Ihre Shortcode-Ausgabefunktion würde dafür verantwortlich sein, die gesamte Tabelle und andere Inhaltselemente um diese Informationen herum hinzuzufügen, etwa so:
add_shortcode ('final_table', 'final_table_output'); Funktion final_table_output ($ atts) {return ' | Titel | Entwickler | Genre | Preis | Unser Urteil |
|---|---|---|---|---|
| ". $ atts ['titel']. " | ". $ atts ['dev']. " | ". $ atts ['Genre']. " | $ '. $ atts ['Preis']. " | 5 / '. $ atts ['Bewertung']. " |
Das Weihnachts-Osterei
Also bist du so weit gekommen und es nähert sich der Weihnachtszeit, also dachte ich, ich würde ein kleines Osterei mitnehmen. Das Christmas Countdown Widget ist ein Plugin, das Ihnen die Möglichkeit gibt, einen weihnachtlichen Weihnachtscountdown auf Ihrer Website als Sidebar-Widget oder als Shortcode hinzuzufügen.

Installieren, aktivieren und verwenden Sie [countdown] überall in Ihrem Post-Inhalt, um Mr. Clause zu Ihrem Beitrag hinzuzufügen.
Fazit
Ich denke, Shortcodes sind großartig, weil sie es Nicht-Codern ermöglichen, ihre Arbeitsabläufe zu vereinfachen und die Komplexität zu erhöhen, wenn Sie Ihr Programmierwissen erweitern. Ich schlage vor, hier und da einen Shortcode zu erstellen, da Sie komplexere Bedürfnisse haben.
Für eine Liste aller Standard-Shortcodes schauen Sie sich den Shortcode-Bereich im WordPress-Codex an. Für weitere Informationen werfen Sie einen Blick auf den Codex, und Sie können auch den Shortcode Generator mit einem Lesezeichen versehen, mit dem Sie einige Tastenanschläge speichern können, wenn Sie Ihre Generatorfunktionen erstellen.

Gestalte deine eigenen Checkbox-Animationseffekte mit Checkbox.css
In einem kürzlich erschienenen Artikel habe ich eine unterhaltsame Animationsbibliothek für benutzerdefinierte Optionsfelder mit CSS-Unterstützung behandelt .Diese freie Bibliothek wurde von 720kb veröffentlicht und sah schnell eine Folge-Alternative namens Checkbox.css . Dies funktioniert in ähnlicher Weise, mit Ausnahme von Restyles und animiert HTML-Checkboxen . Die

Wie lade ich HDR-Metadaten hoch und füge sie zu YouTube hinzu?
Nach langer, langer Wartezeit hat YouTube endlich Unterstützung für HDR-Videos (High Dynamic Range) bereitgestellt. Sie können HDR-Videos auf der Plattform ansehen oder hochladen, sofern das Video bestimmte Anforderungen erfüllt.Wenn Sie ein HDR-Video auf YouTube hochladen möchten, müssen Sie zunächst sicherstellen, dass das Video die HDR-Metadaten im Codec oder im Container enthält .Hinzufü