 de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie schiefe Kanten mit CSS
In diesem Beitrag werden wir uns ansehen, wie wir einen schrägen Kanteneffekt (horizontal) auf einer Webseite erzeugen können. Im Grunde sieht es ungefähr so aus:
Eine leicht angewinkelte Kante sollte unser Web-Layout weniger starr und langweilig erscheinen lassen. Um diesen Trick auszuführen, verwenden wir die Pseudo-Elemente ::before und ::after und CSS3 Transform .
Verwenden von Pseudoelementen
Diese Technik verwendet die Pseudo-Elemente ::before und ::after um die Elementkanten zu winkeln. In diesem Beispiel passen wir die untere Kante an.
.block {Höhe: 400px; Breite: 100%; Position: relativ; Hintergrund: linear-gradient (nach rechts, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); } .block :: nach {content: ''; Breite: 100%; Höhe: 100%; Position: absolut; Hintergrund: erben; Z-Index: -1; unten: 0; Transformationsursprung: links unten; transform: skewY (3deg); } Lassen Sie uns rekapitulieren.
Der transform-origin gibt die Koordinaten des Elements an, das transformiert werden soll. Im obigen Beispiel haben wir left bottom dass die Startkoordinaten auf die untere linke Seite des Blocks gesetzt werden.
Die transform: skewY(3deg); macht den ::after Block Skew oder Winkel um 3 Grad. Da wir die Startkoordinate als unten links angegeben haben, erhöht die untere rechte Ecke des Blocks 3 Grad. Wenn wir den transform-origin nach right bottom und die untere linke Ecke stattdessen um 3 Grad erhöhen.
Sie können einen einfarbigen Hintergrund oder Farbverlauf hinzufügen, um das Ergebnis zu sehen.
Mach es einfacher mit Sass Mixin
Um das zu vereinfachen, habe ich ein Sass-Mixin erstellt, um die angewinkelten Kanten hinzuzufügen, ohne die Schwierigkeiten mit der Komplexität der Style-Regeln zu bewältigen. Mit dem folgenden Mix können Sie schnell die Seite - oben links, oben rechts, unten links oder unten rechts - angeben, um zu verzerren.
@mixin angle-edge ($ pos-top: null, $ angle-top: null, $ pos-btm: null, $ angle-btm: null) {width: 100%; Position: relativ; Hintergrund: linear-gradient (nach rechts, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); & :: vor, & :: nach {content: ''; Breite: 100%; Höhe: 100%; Position: absolut; Hintergrund: erben; Z-Index: -1; Übergang: alle .5s erleichtern; } @if $ pos-top {& :: vor {@if $ pos-top == 'topleft' {top: 0; Transformationsursprung: rechts oben; transform: skewY ($ angle-top); } @if $ pos-top == 'topright' {oben: 0; Transformationsursprung: links oben; transform: skewY (- $ winkel-top); }}} @if $ pos-btm {& :: nach {@if $ pos-btm == 'bottomleft' {bottom: 0; Transform-Herkunft: rechts unten; transform: skewY (- $ winkel-btm); } @if $ pos-btm == 'unten rechts' {unten: 0; Transformationsursprung: links unten; transform: skewY ($ angle-btm); }}}} Es gibt vier Variablen im Mixin. Die ersten beiden Variablen $pos-top und $angle-top geben die oberste Startkoordinate und den Grad an . Die letzten beiden Variablen geben die Koordinate und den Grad für die Unterseite an .
Wenn Sie alle vier Variablen ausfüllen, können Sie beide Seiten - oben und unten - des Elements anwinkeln.
Verwenden Sie die Sass @include Syntax, um das Mixin in ein Element einzufügen. Sie können Beispiele unten sehen:
So fügen Sie eine schräge Kante oben links hinzu :
.block {@einschließen Winkelkante (topleft, 3deg); } So fügen Sie eine schräge Kante auf der unteren rechten Seite hinzu:
.block {@include angle-edge (unten rechts, 3deg); } So fügen Sie eine schräge Kante oben links und unten rechts hinzu :
.block {@include angle-edge (topleft, 3deg, bottomright, 3deg); } Unten ist das Demo mit den Mixins aufgetragen. Ändern Sie das Auswahlfeld, um zu einem anderen Stil zu wechseln.
Das ist es!

20 Web-Design-Konzepte, die Ihren Verstand blasen werden
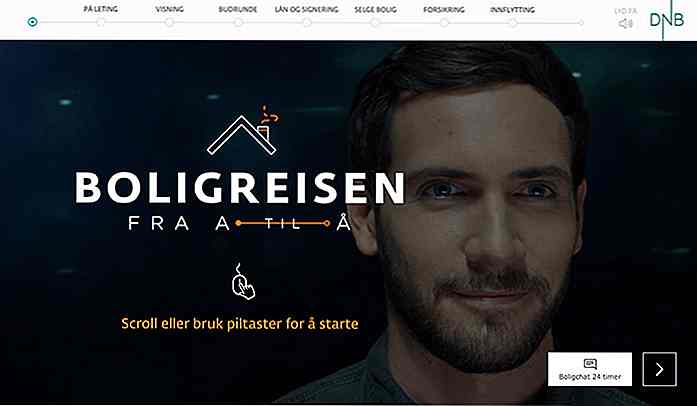
Die Schaffung einer effektiven und spannenden Erfahrung ist ein entscheidender Teil des Erfolgs jedes Website-Designs. Mit HTML5 ist es nun möglich, Webseiten dynamische Interaktionen hinzuzufügen und sie zum Leben zu erwecken. In der heutigen Kollektion möchte ich von den 20 coolsten Webdesign-Konzepten teilen, die im Internet zu finden sind .In

10+ BuddyPress Plugins für verbesserte Social Networking Erfahrung
BuddyPress ist ein Plugin, mit dem Sie Ihr eigenes soziales Netzwerk auf der beliebten WordPress-Plattform erstellen können. Sie können Funktionen über BuddyPress erweitern, um soziale Netzwerkfunktionen wie Diskussionsforen für Ihre Besucher, private Nachrichten und vieles mehr bereitzustellen. Sehen Sie sich diesen Post an, um einen ersten Eindruck davon zu bekommen, wie Sie mit BuddyPress anfangen.Es



