de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie eine CSS-Multifunktionsleiste
Wir sprechen über CSS-Bänder im Webdesign, wenn ein Streifen ("Ribbon") eine andere Box umschließt . Es ist eine ziemlich benutzte Designtechnik, um Text, insbesondere Überschriften, zu dekorieren . Auf der W3C-Website können Sie herausfinden, wie ordnungsgemäß verwendete CSS-Bänder dazu beitragen können , Inhalte auf subtile Weise zu strukturieren .
In diesem Beitrag erfahren Sie, wie Sie ein einfaches CSS-Menüband erstellen, mit dem Sie die Überschriften auf Ihrer Website verbessern können. Dank CSS-Transformationen können wir diesen Entwurf mit einer viel einfacheren Codebasis als zuvor erstellen.
Sie können einen Blick auf die folgende Demo werfen.
HTML & grundlegende Stile
Zuerst erstellen wir ein .card Selektor, der eine Rechteckbox darstellt, um die sich das Farbband wickelt .
Wir legen auch die Grundmaße und die Hintergrundfarbe mit CSS fest.
.card {Hintergrundfarbe: beige; Höhe: 300px; Rand: 40px; Breite: 500px; } Der mittlere Teil des Bandes
Wir verwenden eine CSS-Variable (erlaubt uns, einen CSS-Wert zu speichern und wiederzuverwenden) namens --p, um den --p zu speichern . Der Wert der Eigenschaft padding verwendet die Syntax var(--p) für die linken und rechten Abstände des Menübands, sodass sie leicht erweitert werden kann . Die Variable --p wird später mehrmals wiederverwendet . Das macht unseren Code flexibel.
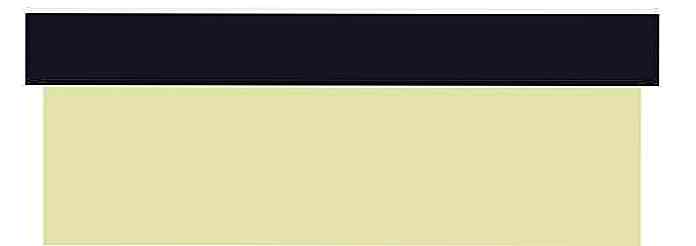
.ribbon {--p: 15px; Hintergrundfarbe: rgb (170, 170, 170); Höhe: 60px; Auffüllung: 0 var (- p); Breite: 100%; } Auf dem Screenshot unten können Sie sehen, wie Ihre Demo an dieser Stelle aussehen soll:
 Zentrieren des Farbbandes
Zentrieren des Farbbandes Wir müssen auch das Band zentrieren . Wir schieben es nach links durch die Padding-Größe (markiert durch die Variable --p ) mit relativer Positionierung.
.ribbon {--p: 15px; Hintergrundfarbe: rgb (170, 170, 170); Höhe: 60px; Auffüllung: 0 var (- p); Position: relativ; rechts: var (- p); Breite: 100%; } Das aktualisierte Demo:
 Die Seiten des Bandes
Die Seiten des Bandes Jetzt erstellen wir die linke und rechte Seite des Bandes, das sich scheinbar um den Kartenrand biegen soll. Um dies zu tun, verwenden wir sowohl die .ribbon :before als auch :after von .ribbon .
Beide .ribbon erben die Hintergrundfarbe von .ribbon, und wir verwenden die Regel filter: brightness(.5) .ribbon filter: brightness(.5), um ihre Farbe etwas .ribbon . Sie sind auch absolut innerhalb ihres (relativ positionierten) Elternteils positioniert.
Ihre Breite muss der Padding-Größe entsprechen, und wir platzieren sie mit den Stilregeln left: 0 und right: 0 am linken und rechten Ende des Menübands .
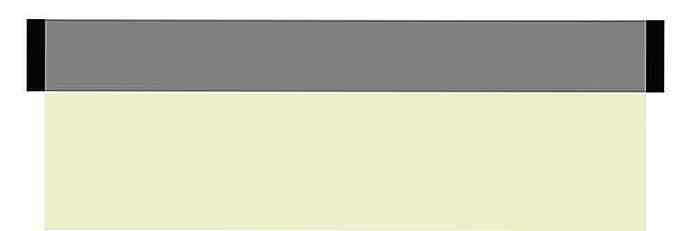
.ribbon: before, .ribbon: after {Hintergrundfarbe: erben; Inhalt:''; Bildschirmsperre; Filter: Helligkeit (.5); Höhe: 100%; Position: absolut; Breite: var (- p); } .ribbon: vor {left: 0; } .ribbon: nach {rechts: 0; } Jetzt sieht das Band mit den Seiten, die wir gerade hinzugefügt haben, wie folgt aus:
 Schief die Seiten
Schief die Seiten Um die Seiten des Bandes gebogen aussehen zu lassen, müssen wir die Seiten um 45 ° neigen . Die CSS-Regel transform: skewy() verdreht Elemente vertikal .
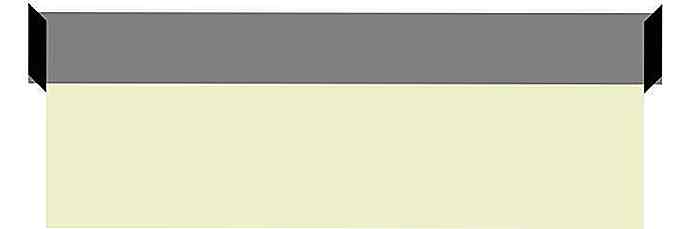
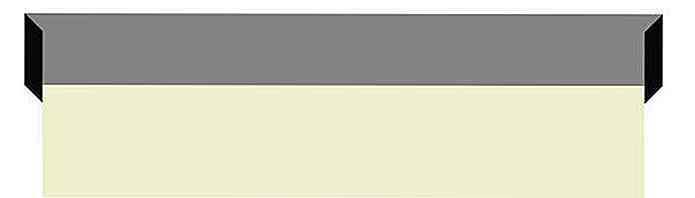
.Ribbon: vor {links: 0; transform: skewy (45 Grad); } .ribbon: nach {rechts: 0; transform: skewy (-45deg); } Wie Sie sehen können, sind die Kanten der Seiten nach der Transformation nicht ausgerichtet, also müssen wir sie nach unten ziehen .
 Richten Sie die Seiten aus
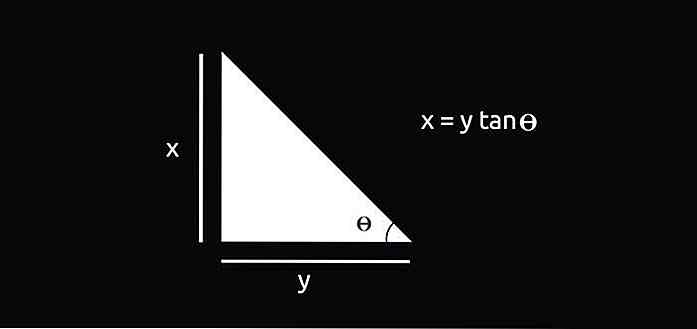
Richten Sie die Seiten aus Um die richtige Länge zu bestimmen, mit der wir die Seiten nach unten bewegen müssen, wenden wir uns der Trigonometrie zu. Was wir finden müssen, ist x, denn y ist die Breite der Seiten (entspricht der Padding-Größe von .ribbon ) und der Winkel θ beträgt 45 ° (der Winkel der Schrägstellung).
Das resultierende x muss dann halbiert werden, da es auch eine linke und eine rechte Seite gibt.
 Wenn Sie einen CSS-Präprozessor verwenden, prüfen Sie, ob er eine
Wenn Sie einen CSS-Präprozessor verwenden, prüfen Sie, ob er eine tan Funktion hat. Andernfalls sehen Sie sich ein Tangentialdiagramm oder einen Taschenrechner an , um den Tangentenwert des Winkels herauszufinden . Wir haben Glück, denn tan 45° ist 1, was bedeutet, dass der Wert von x in unserem Fall gleich y ist. .ribbon: before, .ribbon: after {Hintergrundfarbe: erben; Inhalt:''; Bildschirmsperre; Filter: Helligkeit (.5); Höhe: 100%; Position: absolut; oben: calc (var (- p) / 2); Breite: var (- p); } Da x halbiert werden musste, verwenden wir die CSS-Funktion --p calc(), um die Division der Variablen --p .
 Schließlich müssen wir die Seiten auch entlang der z-Achse ausrichten, also fügen wir die
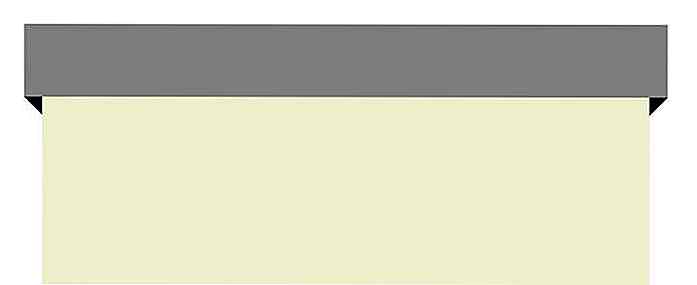
Schließlich müssen wir die Seiten auch entlang der z-Achse ausrichten, also fügen wir die z-index: -1 Regel zu den Seiten hinzu, um sie hinter dem mittleren Teil des Bandes zu platzieren . .ribbon: before, .ribbon: after {Hintergrundfarbe: erben; Inhalt:''; Bildschirmsperre; Filter: Helligkeit (.5); Höhe: 100%; Position: absolut; oben: calc (var (- p) / 2); Breite: var (- p); Z-Index: -1; } Jetzt, da wir die Seiten ausgerichtet haben, ist unser CSS-Ribbon fertig.
 Unten können Sie sich die Live-Demo noch einmal ansehen. Bitte beachten Sie, dass auch einige zusätzliche Styles verwendet werden.
Unten können Sie sich die Live-Demo noch einmal ansehen. Bitte beachten Sie, dass auch einige zusätzliche Styles verwendet werden.

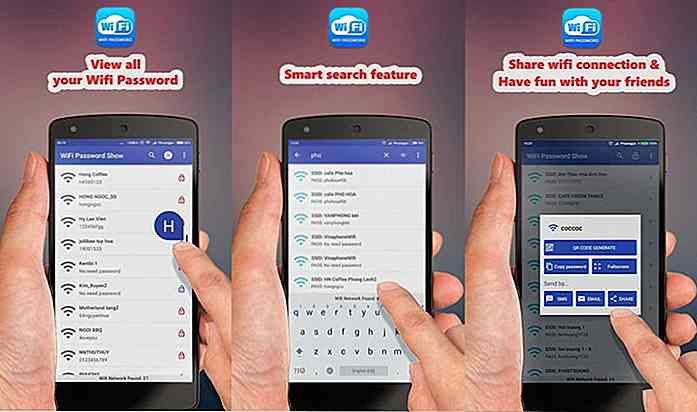
So finden Sie WLAN-Passwörter in Android und iOS
WiFi ist für Smartphone-Besitzer unverzichtbar, da fast jede App das Internet benötigt. Wahrscheinlich haben Leute deshalb so witzige WLAN-Routernamen, um sie vor Missbrauch zu schützen. Es kann jedoch vorkommen, dass Sie ein neues Gerät an Ihr WLAN- Netzwerk anschließen müssen, das Kennwort jedoch vergessen oder ein WLAN-Kennwort teilen möchten, aber nicht wissen, wie Sie auf Ihr Smartphone zugreifen können .Nun, um

8 Arten von Selfies Sie sollten aufhören zu nehmen
Ah Selfies, wir scheinen eine Liebesbeziehung mit ihnen zu haben . In einem Moment werden sie als Zeichen einer Geistesstörung erklärt und im nächsten werden sie als Ausdruck der Selbstliebe betrachtet. Egal, in welchem Camp du bist, Selfies sind hier, um langfristig zu bleiben.Jetzt, bevor Sie Selfie Praktiker gehen, um ein weiteres Selfie (zum Rücktritt des Rests von uns) zu nehmen, müssen Sie wissen, dass nicht alle Selfies toleriert werden. Offensi