de.hideout-lastation.com
de.hideout-lastation.com
Hover.css - CSS3-Bibliothek mit mehr als 40 Schwebeeffekten
Wenn es darum geht, die Aufmerksamkeit eines Benutzers zu erregen, gibt es viele Möglichkeiten, dies zu erreichen. In besonderen Fällen ist Hover eine gute Möglichkeit, auf einen Link oder eine Schaltfläche aufmerksam zu machen. Normalerweise funktioniert Hover, indem die Elementfarbe oder der Farbverlaufszustand geändert wird, wenn Benutzer ihre Cursor darüber bewegen. Aber mit vielen Funktionen in CSS3 können viele Dinge auch mit dem Hover-Effekt angepasst werden. Einer von ihnen ist die Animation. Und Hover.css kann es mit Leichtigkeit machen.
Hover.css ist eine kostenlose CSS-Bibliothek, mit der Sie Animationen einfach mit dem Hover-Effekt anwenden können. Sie können den Mauszeiger auf Aktionen, Schaltflächen, Logos, Bilder und vieles mehr anwenden. Diese Bibliothek enthält über 40 Effekte, aus denen Sie auswählen können. Sie sind wie folgt kategorisiert: 2D-Transformationen, Grenzübergänge, Schatten- und Glow-Übergänge, Sprechblasen und Seitenkräuselungen .
Erste Schritte mit Hover
Um loszulegen, müssen Sie Hover herunterladen und dann die Datei hover.css in Ihren Projektordner einfügen. Oder Sie bevorzugen hover-min.css, eine kompaktere Version, die kleiner und schneller zu laden ist. Verknüpfen Sie die Datei schließlich wie folgt mit Ihrer Webseite:
.. ..
Hinzufügen von Hover in ein Element
Um Ihrem Element einen coolen Hover-Effekt hinzuzufügen, fügen Sie einfach den Effektnamen in die Elementklasse ein. Sie können die Live-Demo aller verfügbaren Effekte auf der Hover-Zielseite sehen. Achten Sie darauf, nur Kleinbuchstaben zu verwenden, und wenn dazwischen Platz ist, ersetzen Sie sie einfach durch einen Bindestrich.
Sagen wir, ich habe das folgende Link-Markup:
Wenn richtig formatiert, kommt der Link wie folgt:

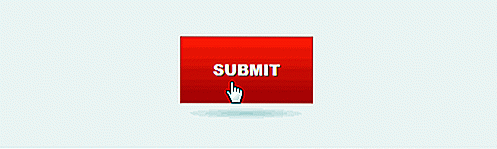
Der Link hat sich geändert, so dass er wie eine Schaltfläche aussieht. Aber wenn ich den Cursor darüber bewege, ändert sich die Schaltfläche nicht und bleibt statisch. Mit einem der Hover-Effekte, Hover Shadow, bearbeite ich das Markup und füge es wie folgt hinzu:
Jetzt hat der Button einen coolen Hover-Effekt, der wie die folgende GIF-Demo mit einem Schatten darunter schwebt.

Irgendein Hack und Anpassung
Wenn Sie hover.css mit einem Editor öffnen, werden Sie feststellen, dass jeder Effekt einige Standardeigenschaften enthält. Diese Eigenschaften geben dem Element sowohl für die Darstellung als auch für das Aussehen das gewünschte Ergebnis. Im Folgenden finden Sie die Standardeigenschaften. Gehen Sie voran und passen Sie sie an Ihre Anforderungen an:
display: Wird benötigt, damit ein Effekt funktioniert.transform: Wird für CSS3-Transformationen verwendet, um die Leistung auf Mobilgeräten und Tablets zu verbessernbox-shadow: gibt transparenten Box-Schatten, der bewirkt, dass Kanten von CSS3-transformierten Elementen auf Mobile- / Tablet-Ebene glatter erscheinen
Letzter Gedanke
Hover ist eine weitere Best Practice der CSS3-Implementierung. Da jedoch die meisten Effekte wie Übergänge, Transformationen und Animationen neue CSS3-Funktionen verwenden, müssen Sie bei älteren Browsern, die diese Funktionen nicht unterstützen, zusätzliche Arbeit verrichten, um sicherzustellen, dass der Fallback-Hover-Effekt gut funktioniert.

Der Einfluss von Microsoft-Inclusive-Design in Visual Studio-Code
Universelles oder integratives Design ist eine neue Design-Philosophie, die Microsoft in der Softwareentwicklung in letzter Zeit sehr ernst nimmt. Integratives Design bringt zugängliches Design auf die nächste Ebene, da es die Zugänglichkeit aus einer viel breiteren Perspektive betrachtet. Als ich den neuen Quellcode-Editor von Microsoft, Visual Studio Code, getestet habe, ist mir natürlich die Frage aufgefallen, wie sie die Theorie in die Praxis umgesetzt haben .Die

Die schönsten Apple Stores der Welt
Als es erstmals angekündigt wurde, wurde die Idee von Apple, ihr eigenes Einzelhandelsgeschäft zu haben, von vielen Vierteln nicht gut aufgenommen - hier ist ein Kommentar von Bloombergs Geschäft darüber, warum "Apple Stores nicht funktionieren" vom 20. Mai 2001, veröffentlicht einen Tag nach dem Die ersten beiden Apple Stores wurden von Steve Jobs selbst ins Leben gerufen.Fast