de.hideout-lastation.com
de.hideout-lastation.com
Google Schriftarten funktionieren nicht in China - Wie man es repariert
Der Grund dafür, dass wir Google API für die Bereitstellung von Bibliotheken wie jQuery und Web Fonts verwenden, besteht darin, dass sie schnell über die zuverlässigen Google-Infrastrukturen bereitgestellt werden. Es wird fast überall verwendet und so, dass einige Benutzer den Cache bereits in ihrem Browser gespeichert haben, wodurch die Bibliotheken noch schneller geladen werden.
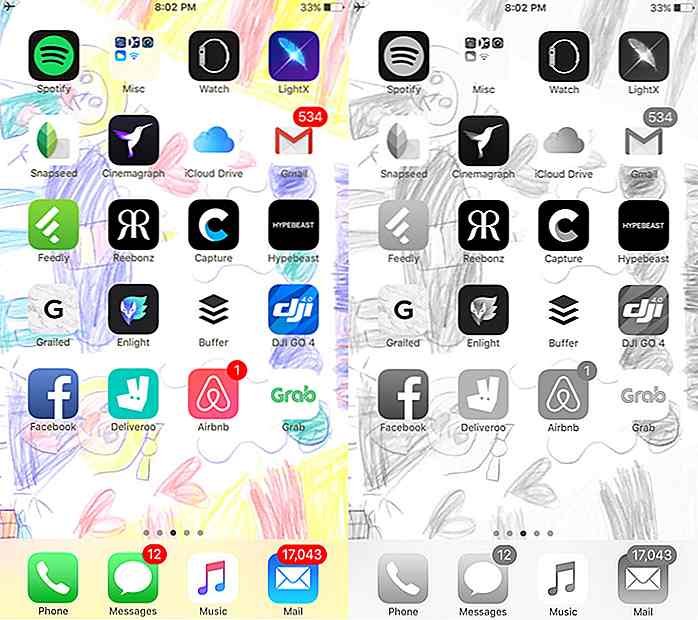
Leider ist das in China nicht der Fall. Die chinesische Regierung hat den Zugang zu vielen Google-Diensten, einschließlich Google API, im Jahr 2014 gesperrt. Es besteht die Möglichkeit, dass Ihre Website in China teilweise unleserlich erscheint, da auf die in Google gehosteten jQuery- und Web-Schriftarten nicht zugegriffen werden kann.
In diesem Beitrag werden wir sehen, wie man Chinas "digitale" Chinesische Mauer umgehen kann, so dass unsere Website so laufen kann, wie sie außerhalb von China betrachtet wird. Wir werden eine alternative Schriftbibliothek verwenden, die Google Fonts und Bibliotheken widerspiegelt, aber zuerst müssen wir einige Maßnahmen ergreifen, um Nutzer zu identifizieren, die aus China stammen.
Identifizieren des Benutzerstandorts
Zu Beginn müssen wir herausfinden, woher unser Besucher kommt und wir werden diese WIPMania-API verwenden, die das Abrufen der Geolokation eines Besuchers einschließlich seines Landesnamens ermöglicht:
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', Funktion (Daten) {swal ('Du bist von', data.address.country);}); Wir verwenden jQuery $.getJSON, um die API aufzurufen. Wir übergeben dann data.address.country das uns sagen soll, woher der Besucher kommt. Hier ist eine Demo.
Alternative Web-Font-Quelle bereitstellen
Nun, da wir unseren Besucherstandort abrufen können, ersetzen wir Google Fonts durch Useso-Bibliotheken, einen CDN-Dienst, der Fonts und Bibliotheken von Google API spiegelt, um Besucher aus China zu bedienen.
In diesem Stadium verweisen unsere Schriftstile immer noch auf Google API:
Wir ersetzen die href innerhalb des link Elements durch eine JavaScript-Funktion.
Funktion replaceGoogleCDN () {$ ('link'). je (function () {var $ intial = $ (diese) .attr ('href'), $ replace = $ intial.replace ('// fonts.googleapis.com / ', ' //fonts.useso.com/ '); $ (this) .attr (' href ', $ ersetzen);}); } Diese Funktion ersetzt alle Links, die sich auf //fonts.useso.com/ beziehen, //fonts.useso.com/ auf die Google API-Adresse //fonts.googleapis.com/ .
Die Funktion wird nur ausgeführt, wenn der Besucher von CN, Chinas internationalem Ländercode, kommt.
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', Funktion (Daten) {if (data.address.country_code == 'CN') {replaceGoogleCDN ();}}); Wir sind alle da. Jetzt werden Besucher aus China Schriften über //fonts.useso.com/ die nicht von der chinesischen Regierung blockiert werden.
![15 Beispiele für obsessiv organisierte Fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)
15 Beispiele für obsessiv organisierte Fotografie [PICS]
Die meisten Menschen haben ihre eigenen Vorlieben, wenn es darum geht, Dinge zu organisieren, die ihnen gehören, aber wenn du zu viel Zeit verbringst und dich besonders glücklich fühlst, ist es, weil du von Organisation besessen bist? Heute stellen wir 15 Fotos vor, die eine Obsession für die Organisation von Gegenständen von Lebensmitteln bis zu Werkzeugen zeigen.Sie

Was ist neu in jQuery 3 - 10 Coolsten Funktionen
jQuery 3.0, die neue Hauptversion von jQuery, wurde endlich veröffentlicht. Die Web-Entwickler-Community wartete auf diesen wichtigen Schritt seit Oktober 2014, als das jQuery-Team mit der neuen Hauptversion bis Juni 2016 begann, als die endgültige Version veröffentlicht wurde.Der Release-Note verspricht eine schlankere und schnellere jQuery, mit Blick auf die Abwärtskompatibilität . In