de.hideout-lastation.com
de.hideout-lastation.com
Erweiterte Google Mail-Suche - Ultimativer Leitfaden
Einer der Hauptgründe, warum die meisten von uns Google Mail lieben, ist das großzügige Angebot an Speicherplatz. Mit mehr als 7 GB (und zählenden) kostenlosen Mailspeicherplatz, gibt es wirklich keine Notwendigkeit, Ihre E-Mails zu löschen und immer noch weit entfernt davon zu sein, es in die Luft zu jagen.
Wenn wir keine E-Mails löschen, kommen wir zum nächsten potenziellen Problem - einem unsauberen und unsortierten Posteingang. Gute Nachrichten sind, dass Gmail eine einfache Problemumgehung hat. Kurz gesagt, Sie können nicht nur alle E-Mails behalten, sie können auch leicht organisiert, sortiert und abgerufen werden - alles mit Hilfe von Labels.
Heute werden wir über das Suchen und Abrufen Ihrer E-Mails sprechen. Die einfache " Search Mail " -Funktion direkt neben dem Gmail-Logo macht mehr, als wir uns vorgestellt haben. In diesem Beitrag stellen wir Ihnen die nützlichen Google Mail-Suchoperatoren sowie Beispiele vor, wie Sie über das Suchtextfeld problemlos nach fast allen Arten von E-Mails suchen können.
Vollständige Liste nach dem Sprung.
Betreiber
Im Folgenden finden Sie eine Liste der Google Mail-Betreiber, die Sie bei der Suche über das Suchfeld in Google Mail nutzen können. Beispiele für die Verwendung ist ebenfalls vorgesehen.
"" (Zitate):
Format: "keyword" Beispiel: "meeting agenda" (Geben Sie nur E-Mails mit den exakt angegebenen Keywords zurück.)
Gegenstand:
Format: subject:keyword Beispiel: subject:Google Alert (E-Mails mit Schlüsselwort (en) in Titeln zurücksenden.)
von:
Format: from: from:hongkiat (E-Mails von einem bestimmten Benutzer zurückgeben, aber nicht die E-Mail-Adresse.)
Format: from: from:[email protected] (E-Mails von einer bestimmten E-Mail-Adresse zurückgeben.)
zu:
Format: to: to:hongkiat (E-Mails to:hongkiat die an einen bestimmten Benutzer gesendet wurden, aber nicht an die E-Mail-Adresse.)
Format: to: to:[email protected] (E-Mails to:[email protected] die an eine bestimmte E-Mail-Adresse gesendet wurden.)
im:
Format: in: Beispiel: in:trash (E-Mails zurücksenden, die an einem bestimmten Ort gespeichert sind. Wenn Sie nach E-Mails suchen, von denen Sie keine Ahnung haben, wo sie sich befinden, verwenden Sie in:anywhere .)
ist:
Format: is: is:unread (E-Mails mit einem bestimmten Status zurücksenden, z. B. Markiert, ungelesen, E-Mails lesen oder sogar Gtalk-Chatprotokolle.)
CC BCC:
Format: cc: cc: cc:hongkiat oder cc:[email protected] (Rückgabe von E-Mails, die an einen Benutzer oder eine bestimmte E-Mail-Adresse kopiert wurden.)
Format: bcc: cc: bcc:hongkiat oder cc:[email protected] (E-Mails mit cc:[email protected] an einen Benutzer oder eine bestimmte E-Mail-Adresse cc:[email protected] .)
Vorher Nachher:
Format: before: before:2010/07/01 (E-Mails vor einem bestimmten Datum before:2010/07/01 .)
Format: after: before: after:2010/06/01 before:2010/07/01 (E-Mails after:2010/06/01 before:2010/07/01 nach oder nach einem bestimmten Datum)
Etikette:
Format: label: Beispiel: label:Comments (E-Mails mit einem bestimmten Etikett zurücksenden.)
Dateiname:
Format: filename: filename:presentation.pdf (E-Mails mit dem genauen angehängten Dateinamen zurücksenden)
Format: filename: filename:pdf (E-Mails zurücksenden, die denselben Dateityp angehängt haben.)
hat Anhang
Format: has:attachment Beispiel: from:hongkiat has:attachment (Eine allgemeine Suche nach E-Mails mit Anlagen. from:hongkiat von E-Mails mit Anhängen, unabhängig von Dateityp und -format.)
Kombinieren von Operatoren
Hier sind einige Operatoren, mit denen Sie genauere und genauere Ergebnisse erzielen können.
"-"
Format: operator:value -operator:value Beispiel: has:attachment -filename:zip (E-Mails mit Anhängen zurücksenden, die mit .zip-Anhängen ausfiltern.)
"ODER"
Format: operator:value OR operator:value Beispiel: from:[email protected] OR from:[email protected] (E-Mails von einem oder OR from:[email protected] Benutzern zurückgeben.)
"UND"
Format: operator:value AND operator:value Beispiel: from:[email protected] AND has:attachment ( from:[email protected] nur E-Mails zurück, die von einer bestimmten E-Mail mit einem Anhang empfangen wurden.)
10 (mehr) Erweiterte Suche Beispiele:
Die Möglichkeit, diese Operatoren zu manipulieren, ist ziemlich grenzenlos. Hier sind einige der Kombination von Suchanfragen häufig zu verwenden oder nützlich zu finden.
- Beispiel:
in:inbox label:facebook is:unread(Suche nach allen ungelesenen E-Mails, die mit Facebook im Posteingang gekennzeichnet sind.) - Beispiel:
in:anywhere from:peter(Suche nach allen E-Mails, unabhängig davon, wo sie gespeichert sind (Spam, Posteingang, Papierkorb), erhalten von jedem, der den Namen Peter hat.) - Beispiel:
is:unread after:2010/06/01 before:2010/07/01(Suche nach allen ungelesenen Mails für den Monat Juni.) - Beispiel:
from: [email protected] has:attachment(from: [email protected] has:attachmentaller E-Mails mit Anhängen, die von [email protected] gesendet wurden) - Beispiel:
in:inbox "meeting"(Suche im Posteingang nach E-Mails mit dem Stichwort "Besprechung".) - Beispiel:
from:[email protected] has:attachment filename:zip(Zurückgeben nur E-Mails von [email protected] mit .zip-Anhänge erhalten.) - Beispiel:
"facebook" -from:@facebookmail.com(Alle E-Mails mit dem Keyword "facebook" zurücksenden, ausgenommen die von facebook.com gesendeten) - Beispiel:
to:peter OR cc:peter(Zurücksenden aller E-Mails, die an Peter gesendet oder kopiert wurden.) - Beispiel:
label:google OR from:@google.com(Geben Sie alle E-Mails zurück, die Sie von google.com erhalten oder mit "google" gekennzeichnet haben.) - Beispiel:
"meeting" is:chat(Gibt alle Chat-Protokolldateien mit dem Stichwort "meeting" zurück.)

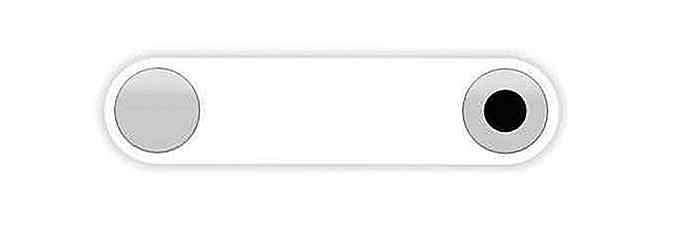
So erstellen Sie eine Switch-Benutzeroberfläche mithilfe der CSS-Maske
In der Bildverarbeitung ist das Maskieren eine Technik, mit der Sie ein Bild mit einem anderen ausblenden können . Eine Maske wird verwendet, um einen Teil eines Bildes durchsichtig zu machen. Sie können die Maskierung mithilfe von Maskierungseigenschaften mithilfe von CSS durchführen.In der heutigen Post werden wir ein maskiertes Bild erstellen, indem wir zwei PNG-Bilder und CSS-Maskierungstechniken verwenden und den Benutzern erlauben, die zwei Zustände des Bildes ( Tag und Nacht ) mit Hilfe einer Switch-UI zu handhaben.Auf

10 Blogs aufstrebende Unternehmer sollten lesen
Der Weg zum Erfolg ist sicher, und viele Leute denken, dass das eigene Geschäft der Schlüssel ist, eine Abkürzung. Richtig, aber es ist einer der schwierigsten Wege, den man nehmen kann, besonders wenn man nicht genug Erfahrung und Ressourcen hat.Zum Glück gibt es Unternehmer da draußen, die bereitwillig einen Teil ihrer Zeit damit verbringen, auf ihren Blogs zu schreiben, um Leitern, Tipps und nützlichen Ressourcen für Menschen, die Träume haben, zu geben. Wenn S

![Erstellen neuer Projekte mit dem Google Web Starter Kit [Anleitung]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)