de.hideout-lastation.com
de.hideout-lastation.com
Erste Schritte mit AngularJS
Hin und wieder taucht ein neues Werkzeug auf und genau wie es plötzlich auftauchte, versinkt es in Vergessenheit. Nicht AngularJS obwohl. Obwohl es seit der Gründung von Misko Hevery seit 2009 existiert, hat AngularJS in den letzten Monaten viel Aufmerksamkeit auf sich gezogen .
Die Leute reden darüber, Entwickler haben es in ihre Werke integriert, und Autoren haben Bücher darüber geschrieben und viel Geld verdient. Also, was ist AngularJS und warum sollten Sie darauf springen ? Ist es lebensverändernd? Es ist sicher! Lass mich dir sagen warum.
Hinweis: Ich empfehle dringend, dass Sie sich zuerst mit JavaScript vertraut machen, bevor Sie tiefer in AngularJS einsteigen. Wenn Sie mit MVC und DOM nicht vertraut sind, empfehle ich, mehr über sie zu lesen, bevor Sie fortfahren, sonst könnten Sie mit den meisten der in diesem Artikel verwendeten Terminologien verwirrt werden.
Was ist AngularJS?
AngularJS ist nicht nur ein weiteres JavaScript-Framework. Sicher, wir haben Backbone, Ember und die heißeste jQuery, aber AngularJS ist in vielerlei Hinsicht anders.
Data-Binding und Built für Single-Page-Anwendungen (SPA)
Erstens ist AngularJS ein Datenbindungs-Framework, das speziell für SPAs entwickelt wurde . Das heißt, Sie können problemlos eine Anwendung erstellen, ohne andere Bibliotheken zu verwenden, da sie bereits alles enthält, was Sie jemals brauchen werden. Außerdem wird die Synchronisierung für das Modell und die Ansicht beibehalten.
Die Schönheit des Aufbaus eines SPA besteht darin, dass es eine Desktop-Erfahrung imitiert, bei der die Seite durchgehend dieselbe bleibt, wobei nur die Ansichten zusammen mit der URL geändert werden - AngularJS übernimmt Routing und Ansichten. Es ist schneller und glatter auf diese Weise. Es ist so, als ob Sie gerade eine Desktop-Anwendung geöffnet haben und alles, was Sie bereits benötigen, dort haben.
Eine andere Sache ist, dass im Gegensatz zu anderen SPAs der Browserverlauf tatsächlich beibehalten wird . Wenn Sie zum Beispiel auf die Zurück-Schaltfläche klicken, um zur vorherigen Ansicht zurückzukehren, bringt Sie AngularJS zurück zur vorherigen Ansicht. Die meisten SPAs funktionieren nicht so.
Model-View-Controller-Implementierung Fertig rechts
AngularJS implementiert MVC in einer schönen Art und Weise. Bei den meisten Frameworks, die MVC verwenden, müssen Sie Ihre Anwendung in Module aufteilen und dann Code schreiben, der sie miteinander verbindet . Während der Grund dafür ist, den Code flexibler und wiederverwendbar zu machen, führt dies zu vielen Programmierfehlern, besonders für faule (oder schläfrige) Entwickler. AngularJS bewältigt dies auf wunderbare Weise, indem Sie einfach Ihre Anwendung in verschiedene Module aufteilen müssen . Dann erledigt es den Rest.
Animation
Natürlich kann eine einseitige Anwendung ohne die entsprechenden Animationen nicht gut aussehen. Wie bereits erwähnt, ist AngularJS ein funktionsreiches Framework, das all die Dinge enthält, die Sie zum Erstellen generischer Anwendungen benötigen. Als solches bietet es eine einfache Möglichkeit, Animationen in jeder Ansicht auf die gleiche Weise wie jQuery einzuführen .
Hier ist ein gutes Beispiel dafür, wie AngularJS Animationen verarbeitet.
Aber das ist nur die Oberfläche von AngularJS. Hier ist mehr von dem, was es tun kann:
- Datenvalidierung
- Abhängigkeitsspritze
- Behandeln Sie benutzerdefinierte Logik
- Mehrkomponenten-Direktiven
- Teilen Sie Daten zwischen den Controllern
- Verbessere HTML
- DOM Manipulation mit Hilfe von jQlite (eingebaut)
- AJAX
- Routing
- Testen
- und viele mehr
Ein Vergleich
Sehen wir uns nun an, wie AngularJS funktioniert, indem wir es mit dem regulären JavaScript und jQuery vergleichen.
Vanille JavaScript
Ohne Verwendung einer JavaScript-Bibliothek sieht das so aus, wenn Sie die von Ihnen eingegebenen Daten in Echtzeit anzeigen.
Vanille JavaScript Name:
Dein Name ist
JQuery
Mit jQuery wird die Anzeige der von Ihnen eingegebenen Daten viel einfacher, da das meiste Hin und Her von jQuery gehandhabt wird. So können Sie weniger Code schreiben.
Name:
Dein Name ist
AngularJS
AngularJS nimmt alles eine Stufe höher. Das Framework ist nicht nur leichtgewichtig, auch die Art, wie Sie Ihr HTML schreiben, wird einfacher .
Name:
Dein Name ist {{Name}}
Wie oben gezeigt, liegt das Schöne an AngularJS darin, dass Sie weniger Code schreiben und gleichzeitig die Integrität Ihrer Anwendung erhalten . Es gibt wenig Hin-und Her über den Code, da die meisten der Aufreihen von Modulen von AngularJS getan wird. Eine weitere bemerkenswerte Sache ist, dass Sie die Controller nicht manipulieren müssen, um Änderungen an der Ansicht vorzunehmen .
Einschränkungen von AngularJS
AngularJS ist nicht nur Sonnenschein und Regenbogen. Wenn Sie eine Anwendung erstellen möchten, die einfache Berechnungen durchführt - einen Taschenrechner, ein Puzzlespiel, Animationen, dynamische Formen und Ähnliches - dann ist AngularJS der Rahmen, nach dem Sie suchen.
Wenn Sie jedoch eine große und intensive Anwendung wie ein Verwaltungstool erstellen, sollten Sie sich von AngularJS abwenden, da es nicht dafür entwickelt wurde oder zumindest andere Frameworks in Verbindung verwenden.
AngularJS ist für Rapid Prototyping speziell für generische Anwendungen konzipiert, aber es gibt Fälle, in denen Sie Anwendungen mit größeren Maßstäben erstellen können, aber das wird noch nicht populär.
AngularJS Ressourcen
Erlernen Sie die Grundlagen von AngularJS bei CodeSchool. Es ist ein kostenloser Kurs, der von Google gesponsert wird. Es lehrt, wie AngularJS aus vielen verschiedenen Blickwinkeln verwendet werden kann . Vergessen Sie nicht, sich den YouTube-Kanal von AngularJS anzusehen, auf dem die Entwickler selbst Tutorials und Neuigkeiten veröffentlichen.
Aber wenn Sie eher eine Dokumentation als Entwickler sind, sollten Sie sich die AngularJS-API-Dokumentation ansehen. Für Personen, die JavaScript beherrschen, sollte diese Dokumentation leicht genug sein, um durchzudringen.
Sie müssen das Rad auch nicht neu erfinden, da es viele Module gibt, die Sie im Repository von ngmodules.org verwenden und verbessern können.
Wenn Sie die Mittel zur Verfügung haben und ernsthaft AngularJS lernen wollen, empfehle ich Ihnen, AngularCourse.com mit seinem 7-stündigen HD- Videokurs zu besuchen, der Ihnen hilft, ein echtes Produkt zu bauen.
Bist du ein Redditor? Wenn Sie es sind, können Sie / r / angularjs für Community-Diskussion und Unterstützung auschecken.
AngularJS in Aktion
ngSweetAlert
Es ist ein sehr süßer Ersatz für JavaScript's monotones "Alert".

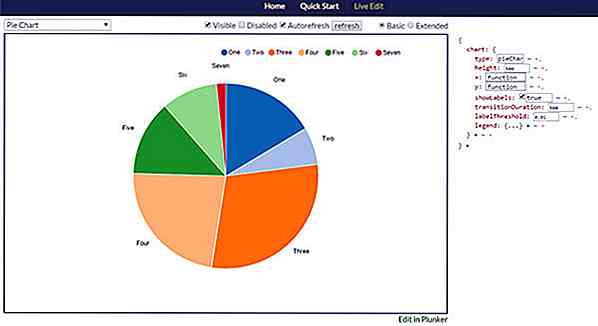
Angular-nvD3-Diagramme
Wie bereits erwähnt, können Sie AngularJS für einfache bis mittlere Berechnungen verwenden. Mit Angular-nvD3 können Sie Ihre Diagramme nach Ihren Bedürfnissen anpassen.

Schütteln Anmeldeformular
Sie können sogar Ihre Formulare aufpeppen, während Sie eine Validierung durchführen. Vergiss nicht das Tutorial zu lesen!

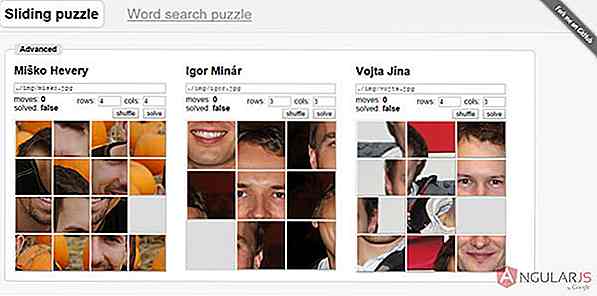
AngularJS Sliding und Wortsuchpuzzle
Dieses einfache Puzzle zeigt, wie flexibel und einfach AngularJS ist. Vergessen Sie nicht, es auch auf GitHub auszugeben.

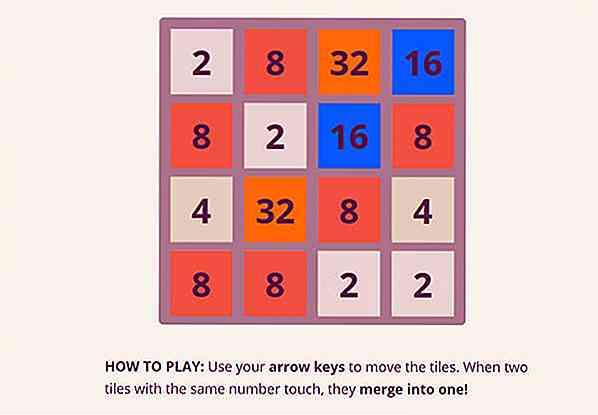
2048 Spiel
Erinnerst du dich an dieses Spiel? Es ist 2048 und die Nummer ist nirgends zu sehen, weil ich nicht wieder süchtig werden will. Das Spiel wurde mit AngularJS neu erstellt. Wie cool ist das? Schauen Sie sich das Tutorial an und lernen Sie es selbst!

Fazit
AngularJS ist ein leistungsstarkes Framework, mit dem Entwickler die Entwicklung von Webanwendungen beschleunigen können . Der Gebrauch von AngularJS wird im Laufe der Tage immer populärer und ich empfehle dringend, auf den Trend zu hüpfen, da es eine dynamische und hilfreiche Community gibt, die darauf wartet, dass du beitrittst!

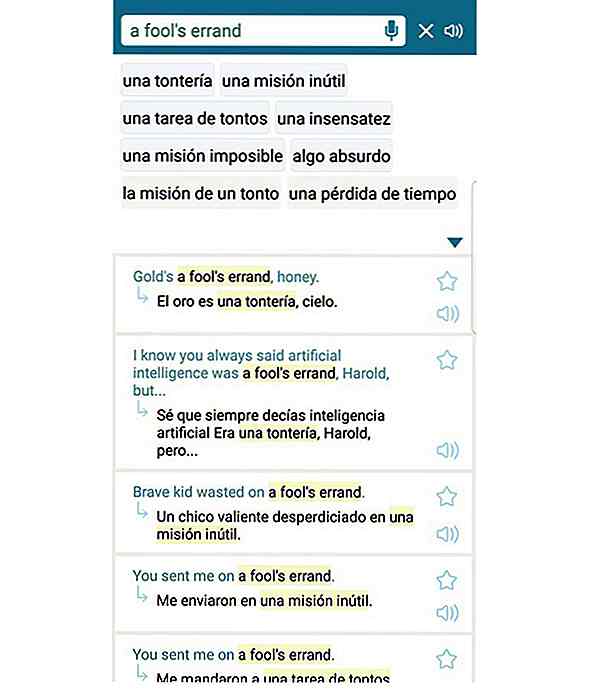
Diese mobile App wird Ihnen helfen, Wörter, Ausdrücke und mehr zu übersetzen
Es gibt heutzutage keinen Mangel an Übersetzungs-Apps . So häufig diese Apps auch sein mögen, bei Übersetzungen und Phrasen fallen viele Übersetzungs-Apps ins Wanken, da Apps dazu neigen, Eins-zu-Eins-Übersetzungen zu machen. Softissimo Inc. ist sich der Beschränkungen bewusst, die viele Übersetzungs-Apps haben, weshalb das Unternehmen Reverso Context entwickelt hat .Auf iOS

20 einfach stilvolle Vintage Packaging Designs
Früher waren die Hersteller mit ihren Produkten vorsichtiger und achten mehr auf Details und Verpackungsqualität. Nachdenken über Produkte und Verpackungen aus der Vergangenheit inspirierte mich, dieses Schaufenster von Retro-Verpackungsdesigns zu schaffen.Hier habe ich 20 kreative und inspirierende Retro-Verpackungsdesigns zusammengestellt. A