de.hideout-lastation.com
de.hideout-lastation.com
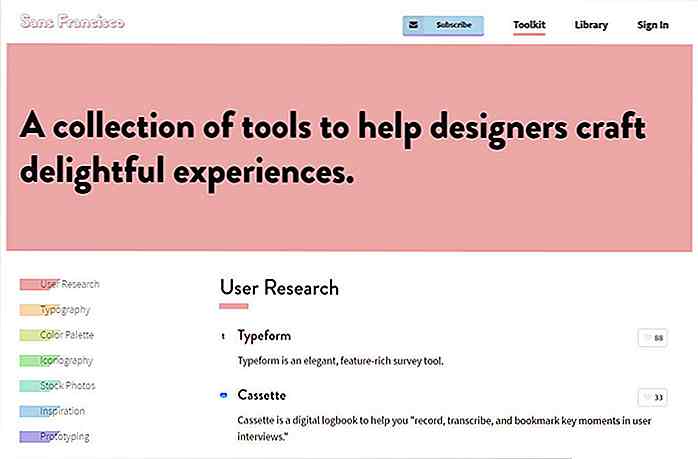
Holen Sie sich eine große Sammlung von Design-Tools auf "Sans Francisco"
Es mag wie ein seltsamer Name erscheinen, aber Sans Francisco ist eine großartige Ressource für Designer. Die Website kuratiert die besten Werkzeuge (kostenlos + bezahlt) für Designer in über einem Dutzend Kategorien.
Diese Tools reichen von UI / UX-Tests bis hin zu Icon-Design-Programmen und Collaboration-Tools für Designteams .
Die Website ist super einfach zu durchsuchen und es ist eine der größten Sammlung von Tools für professionelle Designer, die Websites, Software und mobile Apps erstellen.
 Auf der Startseite finden Sie eine große Liste von Kategorien mit Sprunglinks . Sans Francisco ist eine riesige Seite mit Links, so dass es einfacher ist, mit der ToC auf der linken Seite zu surfen.
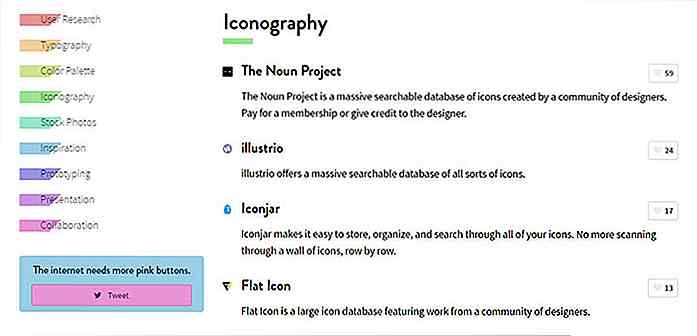
Auf der Startseite finden Sie eine große Liste von Kategorien mit Sprunglinks . Sans Francisco ist eine riesige Seite mit Links, so dass es einfacher ist, mit der ToC auf der linken Seite zu surfen.Dies deckt eine Reihe von Kategorien ab und sie sind alle ziemlich relevant für Designer:
- Benutzerforschung
- Typografie
- Farben
- Ikonographie
- Stockfotos
- Inspiration
- Prototyping
- Präsentation
- Zusammenarbeit
Jede einzelne Liste sortiert sich nach den Gesamtwerten der Leser .
Sie können sich mit einem Twitter-Account mit der Site verbinden und Ihre Lieblingswerkzeuge in jeder Liste "mögen". Diese Stimmen stimmen mit der Zeit überein und führen zu einer Gesamtsumme der Stimmen für die besten Werkzeuge in jeder Kategorie.
 Als ob diese Werkzeuge nicht genug wären, kuratiert die Seite auch die besten Artikel aus dem Internet. Diese Artikel konzentrieren sich auf UX, allgemeines Design, Typografie und ähnliche Trends .
Als ob diese Werkzeuge nicht genug wären, kuratiert die Seite auch die besten Artikel aus dem Internet. Diese Artikel konzentrieren sich auf UX, allgemeines Design, Typografie und ähnliche Trends .Diese Website ist praktisch eine Goldmine von handkuratierten Assets, Tools und Artikeln aus dem gesamten Internet. Es ist der beste Freund und ein Taschenbuch-Ratgeber für die wilde Welt des digitalen Designs.
Achten Sie darauf, die Website zu überprüfen und zu sehen, was Sie denken! Sie können über die neuesten Beiträge auf dem Laufenden bleiben, indem Sie ihren Newsletter abonnieren oder Updates auf Twitter @sansfrancis_co folgen.

Erstellen Sie schöne animierte Partikel mit dieser Javascript-Bibliothek
Es gibt Tonnen von kostenlosen Animationsbibliotheken, alle mit verschiedenen Effekten und Spezialitäten. Die neue Particles.js-Bibliothek geht jedoch völlig neue Wege, indem sie animierte Partikel erzeugt, die sich in Echtzeit über die ganze Seite bewegen .Diese einfach zu bedienende Bibliothek ist komplett kostenlos und Open-Source auf GitHub. E

Topcoat - Blitzschnelles CSS-Framework, das Entwickler lieben werden
Wenn Sie ein Frontend-Framework auswählen, betrachten Sie normalerweise zuerst die Ästhetik. Versteh mich nicht falsch, Ästhetik ist wichtig!Aber die Leistung Ihrer Website ist genauso wichtig für die Benutzerfreundlichkeit wie das Design Ihrer Seite. Für viele Frameworks wie Bootstrap können Sie nur Leistung oder Design auswählen, selten beides.Deckla