de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Dezember 2017
"Headless CMS" gewinnt in diesen Tagen viel Aufmerksamkeit. Kurz gesagt, "headless CMS" befasst sich nicht mit dem Front-End; Das CMS stellt den Inhalt normalerweise nur in Form einer RESTful-API zur Verfügung, während die Entwickler alles verwenden können, was sie zum Rendern des Inhalts bevorzugen. Mit der zunehmenden Popularität dieser Praxis entstehen neue Frameworks, um es schnell einzurichten und zu betreiben .
Also, in dieser Zusammenfassung habe ich ein paar dieser Frameworks zusammen mit einigen anderen nützlichen Tools zusammengestellt, die es wert sind, überprüft zu werden.
Headless WP Starter
Dies ist ein WordPress-Starter-Thema, aber im Gegensatz zu den anderen nutzt dieses Starter-Theme die WP-API, um den Inhalt zu erhalten und dann in ein statisches HTML zu rendern, indem er Node und React verwendet, um Ihre Website "kopflos" zu machen.
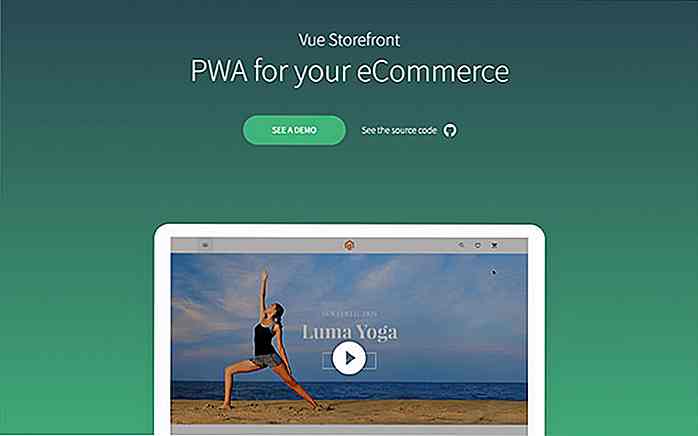
 VueStoreFront
VueStoreFront VueStoreFront ist ein weiteres "Headless CMS" Framework. Erbaut auf Vue.js und Node, VueStoreFront und ist für E-Commerce-Plattformen wie Magento, Prestashop und Shopware über die APIs konzipiert. Es enthält auch einen PWA-Ansatz, der es ermöglicht, die Site offline nutzbar zu machen .
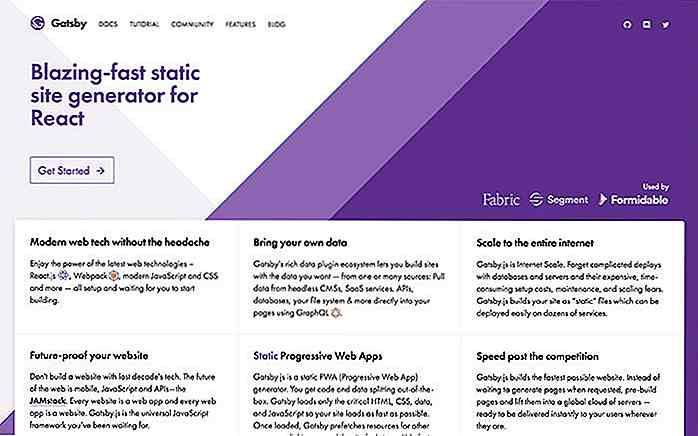
 GatsbyJS
GatsbyJS Gatsby ist ein Site Static Generator, der mit React.js erstellt wurde. Sie können CMS mit API wie WordPress, Markdown, JSON verwenden, um den Inhalt zu füttern. Ähnlich nutzt es einige neuere Technologien wie Node, PWA und React, die es ermöglichen, unglaublich schnell zu laden .
 Staubpresse
Staubpresse DustPress ist ein WordPress-Starter-Thema mit modernem Entwicklungsansatz . DustPress nutzt die Vorlagensprache Dust.js und trennt das Layout der HTML-Vorlage von der PHP-Logik, so dass Entwickler einen viel saubereren Code erstellen können. Es macht auch die Entwicklung schneller, wartbarer und gibt dem Thema eine organisierte Struktur .
 VSCode-Symbole
VSCode-Symbole Visual Studio Code wurde schnell zu einem der beliebtesten Code-Editoren. Es ist leicht, hat viele Plugins und jetzt hat es eine Auswahl von verschiedenen Icons . Wenn Sie das Standard-Visual Studio Code-Symbol langweilig finden, wechseln Sie zu einem dieser Symbole.
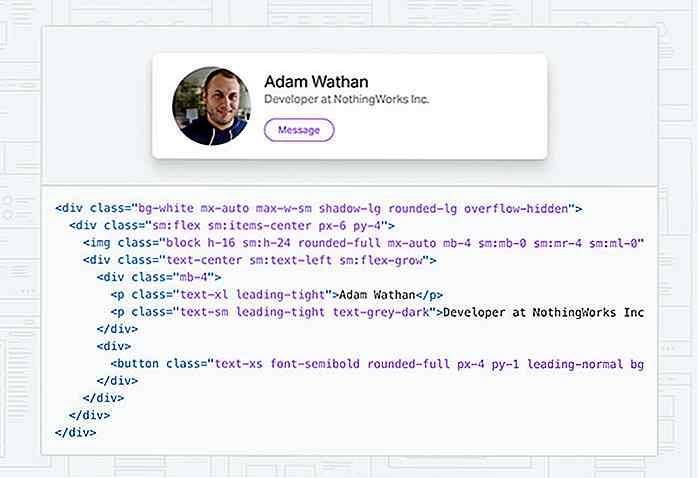
 SchwanzWindCSS
SchwanzWindCSS TailWindCSS ist ein weiteres CSS-Framework. Es unterscheidet sich jedoch vom gängigen CSS-Framework wie Bootstrap und Foundation in einer Weise, dass es keine UI-Komponenten bereitstellt. Stattdessen enthält TailWindCSS kleine CSS-Klassen, mit denen Sie Ihre eigene Benutzeroberfläche erstellen können .
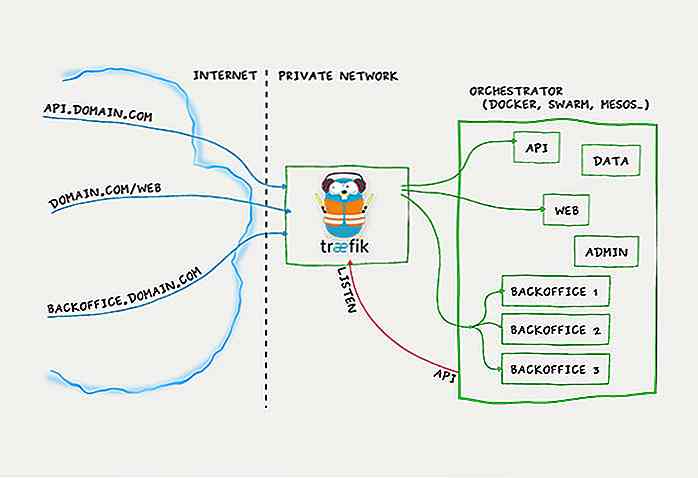
 Traefik
Traefik Ich experimentierte mit Docker und fragte mich, wie ich den Domainnamen auf einem einzigen Rechner an mehrere verschiedene Container weiterleiten sollte. Dann habe ich Traefik, einen modernen HTTP Reverse Proxy und Load Balancer gefunden . Neben Docker unterstützt es auch andere Dienste wie Kubernetes, Rancher und Amazon Elastic Container.
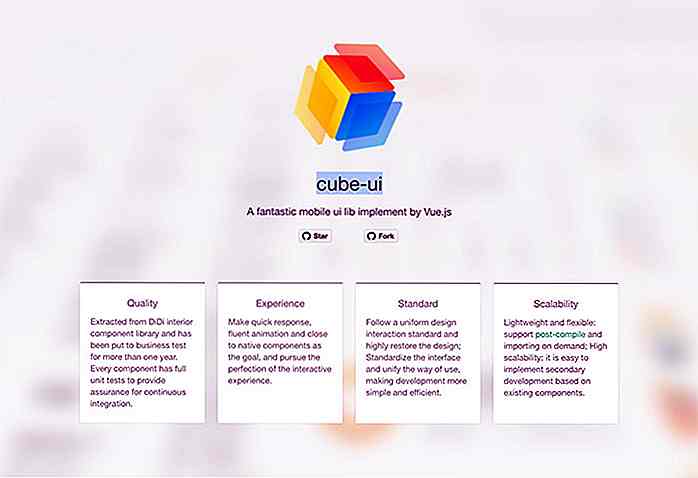
 CubeUI
CubeUI CubeUI wurde auf Basis von Vue.js entwickelt und ist eine fantastische UI-Komponente zum Erstellen von mobilen Apps . Bestehend aus vielen Komponenten wie Button, Popup, TimePicker, Slide und Checkbox. Jede Komponente ist mit einer TestUnit ausgestattet, die eine kontinuierliche Integration sicherstellt und den Fehler auf jeder Komponente minimiert .
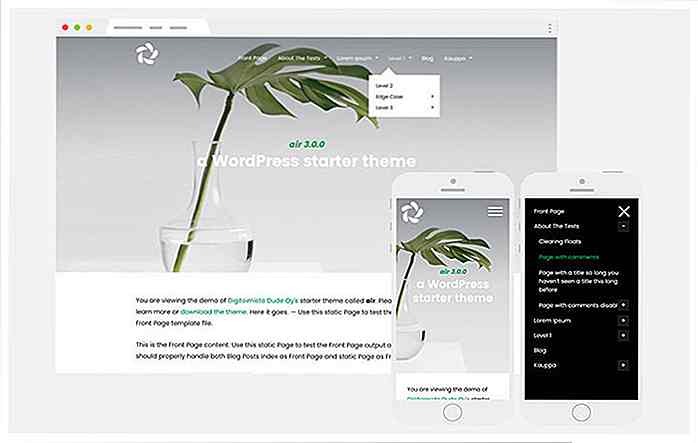
 Luft
Luft Air ist minimal WordPress Starter Theme. Durch die Erweiterung der _s fügt Air einige zusätzliche Komponenten wie Slides, Sticky Navigation Bar und WooCommerce-ready hinzu .
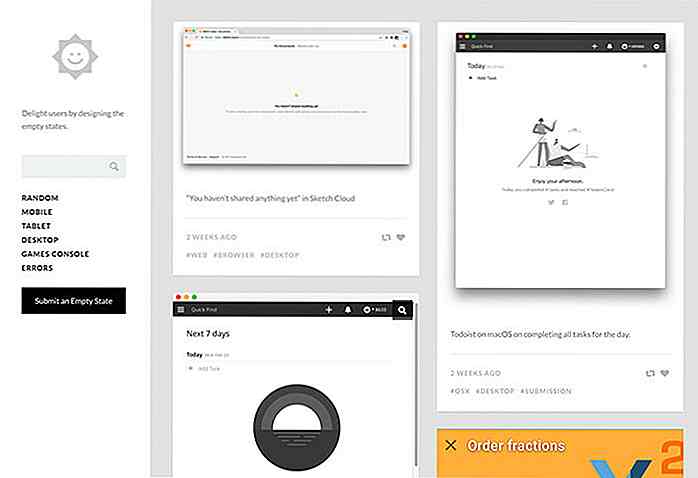
 EmptyStates
EmptyStates EmptyStates ist eine Sammlung von leeren Statusseiten im Web und mobilen Apps zur Inspiration. Die leere Zustandsseite ist die Art von Seite, die oft übersehen wird.
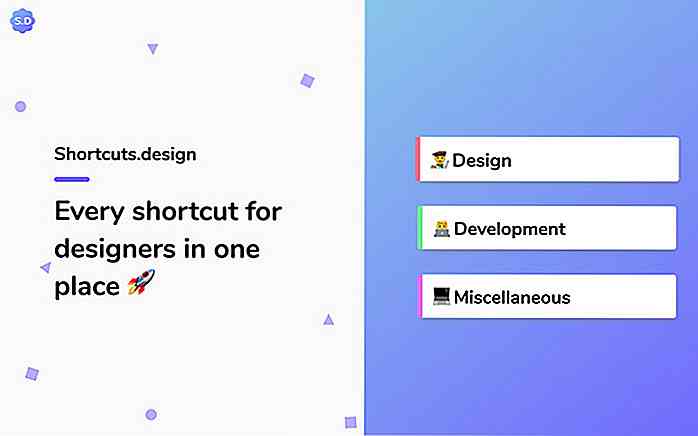
 Abkürzung Design
Abkürzung Design Diese Website bietet eine Sammlung von Abkürzungen von populären Anwendungen und Tools, die von Entwicklern und Designern verwendet werden. Hier finden Sie Verknüpfungen für Sketch, Photoshop, InDesign, Sublime Text, WordPress und viele weitere. Die Liste enthält momentan nur Shortcuts für macOS, aber es wäre schön, wenn Windows-Shortcuts ebenfalls hinzugefügt würden.
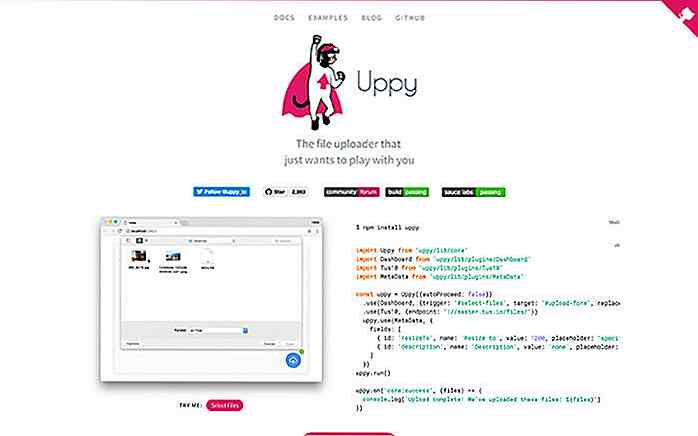
 Uppy
Uppy Uppy ist ein JavaScript-Framework zum Erstellen einer Datei-Upload-Schnittstelle . Mit Uppy können Sie Dateien nicht nur vom lokalen Laufwerk, sondern auch von externen Speicherdiensten wie Google Drive, Dropbox, Instagram und anderen Diensten abrufen. Es ist leicht, modular und mit benutzerdefinierten Plugins erweiterbar .
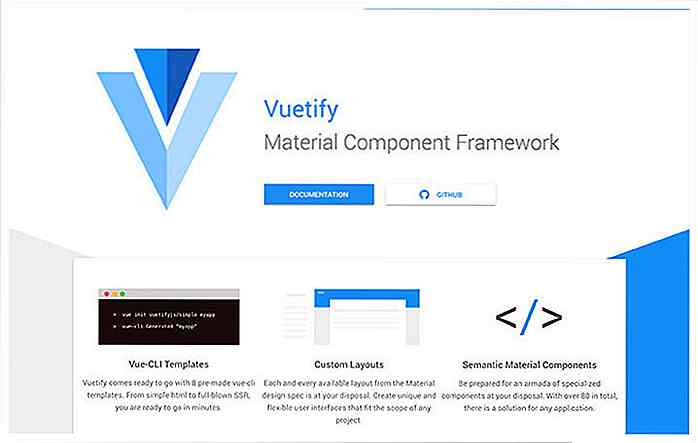
 VuetifyJS
VuetifyJS VuetifyJS ist eine Initiative von John Leider, um Material Design rund um Vue.js zu erstellen . Google hat eine ähnliche Initiative mit MDL oder Material Design Lite, aber es scheint nicht genug Zugkraft in der Community zu haben und die Entwicklung scheint in den letzten Monaten wirklich langsam voranzukommen . Wenn Sie also nach einer Alternative suchen, ist VuetifyJS die richtige Wahl.
 WP ULike
WP ULike WP Ulike ist ein WordPress-Plugin, um "Gefällt mir " zu Ihrem Inhalt hinzuzufügen, ob im integrierten WordPress-Post-Typ, benutzerdefinierten Post-Typen, und bbPress sowie BuddyPress. Es kommt auch mit einigen anderen coolen Funktionen wie Benachrichtigungssystem, Analytics und Widgets, die es zu einem der überzeugendsten "Like" -System für Ihre WordPress-Website machen.
 Vee Validieren
Vee Validieren Vee Validate ist eine JavaScript-Bibliothek zum Hinzufügen von Eingabefeldern mit der integrierten Validierung . Es unterstützt viele Arten von Eingaben wie E-Mail, Nummer, Daten, URL, IP-Adresse usw.
 Vue Datentabellen
Vue Datentabellen Ein weiteres praktisches Vue.js Plugin. VueDataTables ist ein einfaches Plugin zum Erstellen einer anpassbaren und auslagerbaren Tabelle mit Vue.js. Das Plugin ist so konzipiert, dass es riesige Datenmengen fehlerfrei auf dem Tisch darstellen kann. Es wird auch mit einigen zusätzlichen Komponenten ausgeliefert, um Ihren Tisch wie Paginierung, Suchbox und Filter zu betreiben .
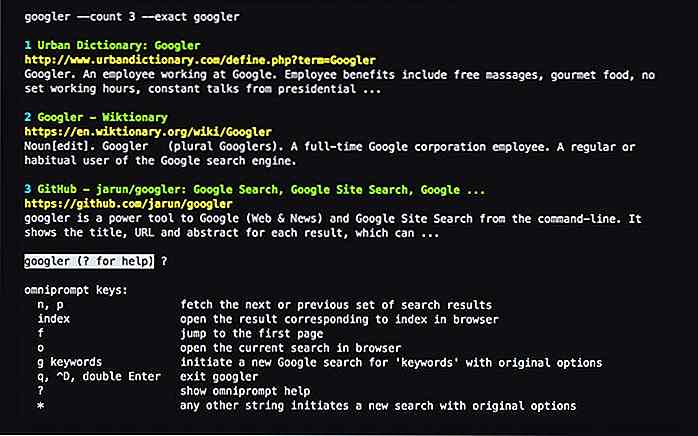
 Googler
Googler Google ist ein CLI, mit dem Sie in Google über die Befehlszeilen suchen können . Ähnlich wie bei der Benutzeroberfläche wird auch der Titel, die Beschreibung, die URL und die Seitennummerierung abgerufen. Es ist ein praktisches Werkzeug für MacOS und Linux Power User.
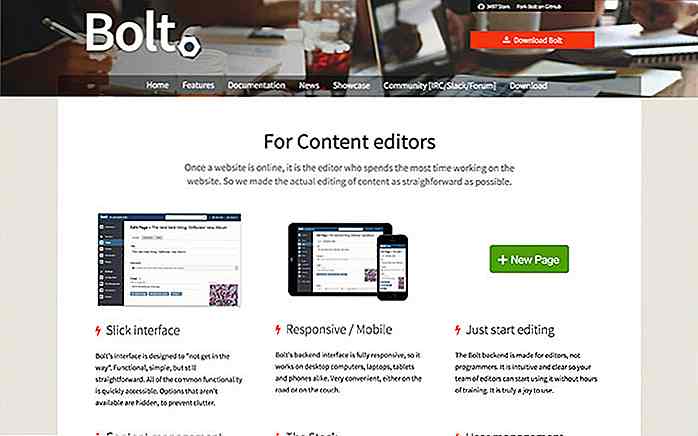
 Bolzen CMS
Bolzen CMS Bolt ist CMS mit PHP gebaut. Es ist schnell zu installieren, verwendet Twig als Templating-Engine, unterstützt PHP7, einfach durch eine einfache YAML-Datei anpassen . Insgesamt sieht es für mich interessant aus; Ich werde definitiv etwas Zeit verbringen, um es weiter zu erforschen, wenn ich eine Chance habe.
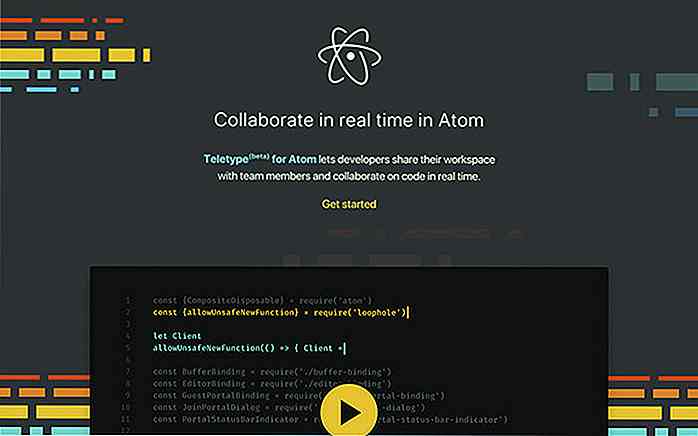
 Fernschreiber
Fernschreiber Teletype ist eine neue Initiative des Atom Editors. Mit dieser neuen Funktion können Sie beim Schreiben von Code mit Ihren Kollegen zusammenarbeiten . Um es verwenden zu können, müssen Sie das offizielle Teletype-Plugin installieren.
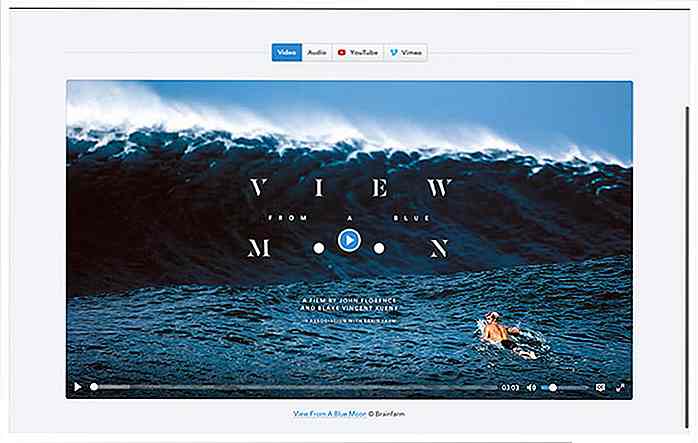
 Plyr
Plyr Plyr (ausgesprochen als Spieler) ist eine moderne Mediaplayer-Bibliothek mit nur 10kb Größe . Damit können Sie den HTML-Video- und Audio-Player, Youtube und Vimeo sowie ein Live-Streaming-Medium anpassen. Es ist in aktiver Entwicklung mit mehr geplanten Funktionen, einschließlich Unterstützung für Wistia und Facebook Embedded Video .


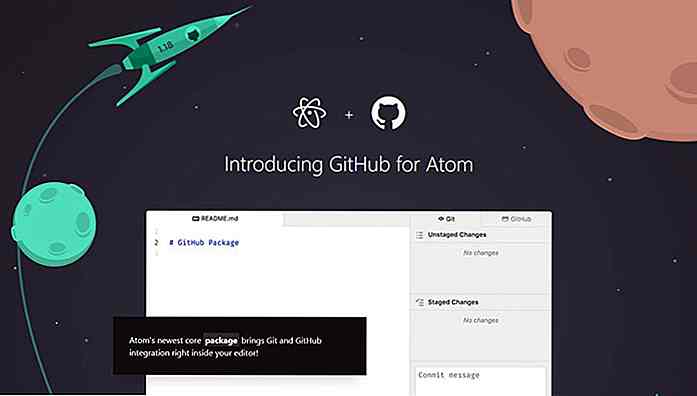
Wie man Git und GitHub Projekte mit Atom verwaltet
Tolle Neuigkeiten für meine Entwicklerfreunde; Git und GitHub Integration wurden gerade mit dem neuen Atom-Release ausgeliefert. Das neue Feature war eine Weile lang als Beta verfügbar, aber jetzt mit Atom 1.18 ist es auch für die breite Öffentlichkeit bereit. Von nun an können Sie allgemeine Git- und GitHub-Operationen ausführen, ohne den Code-Editor zu verlassen.Da At
![So fügen Sie Dateipfad schnell in Sublime Text ein [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)
So fügen Sie Dateipfad schnell in Sublime Text ein [Quicktip]
Sublime Text ist ein sehr minimaler Code-Editor. Es kommt ohne viel von einer GUI; Sogar die Einstellungen sind textbasiert. Dieser Minimalismus hilft uns, uns mehr darauf zu konzentrieren, die Codes zu schreiben, als vielmehr mit dem Dressing des Code-Editors abgelenkt zu werden. Aber das bringt auch eine Frage mit sich: Wie fügen wir einen Dateipfad ein?