de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Dezember 2016
Wir nähern uns dem Ende des Jahres 2016 und es war ein aufregendes Jahr für viele, einschließlich der Web-Entwickler. In diesem Jahr stieg die Popularität von ReactJS exponentiell, eine neue ReactJS-Erweiterung wurde veröffentlicht und steht (beinahe) jede Woche auf der Liste der Trending-Repositories von Github .
PHP7 erscheint ebenfalls in diesem Jahr und bietet eine deutliche Verbesserung der Geschwindigkeit sowie die Veröffentlichung von WordPress 4.7 mit der lang erwarteten WP-API- Funktion, und Facebook hat auch das Garn-Paket eingeführt, das NPM herausfordern könnte.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
Für weitere Details zu diesen nützlichen Veröffentlichungen werfen wir einen Blick auf die folgende Liste:
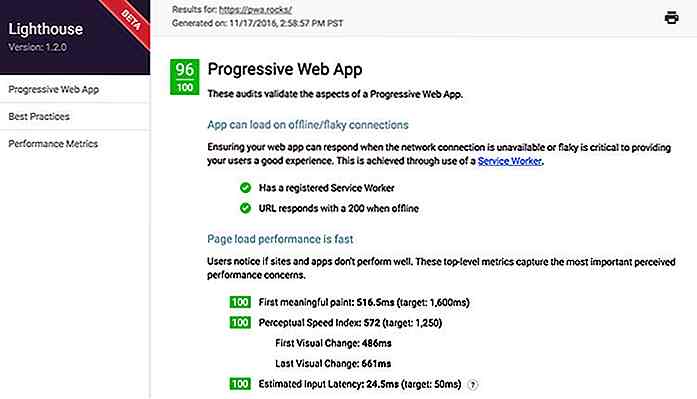
Leuchtturm
LightHouse ist ein praktisches Tool von Google, mit dem Sie Ihre Websites anhand moderner Webentwicklungsmetriken untersuchen können. Dazu gehören Seitenlade-Performance, Caching mit Service-Mitarbeitern, Antwortzeit für Server und so weiter. Diese Tools gibt es in zwei Formen, der CLI (Command Line Interface) und Google Chrome-Erweiterung.
 SicherungJS
SicherungJS Die Fuzzy-Suche ist eine Art von Suchabschluß, bei der eine Anzahl von Möglichkeiten zurückgegeben wird, auch wenn sie nicht genau mit den Suchargumenten übereinstimmt . Wenn Sie zum Beispiel nach "bis" suchen, kann die Resultierende todo, robot und foot . Dies ist eine beliebte Suchleistung in den heutigen Webanwendungen. FuseJS ist eine einfache JavaScript-Bibliothek, mit der Sie es einfach auf Ihrer Website implementieren können.
 Garn-Paket
Garn-Paket Yarn ist ein von Facebook erstellter Node-Paketmanager . Es funktioniert im Grunde ähnlich wie NPM, allerdings mit Verbesserungen in verschiedenen Bereichen wie Geschwindigkeit, "Offline-Modus", mit dem Sie die Pakete installieren können, ohne sich mit dem Internet verbinden zu müssen, sowie Sicherheit und Zuverlässigkeit.
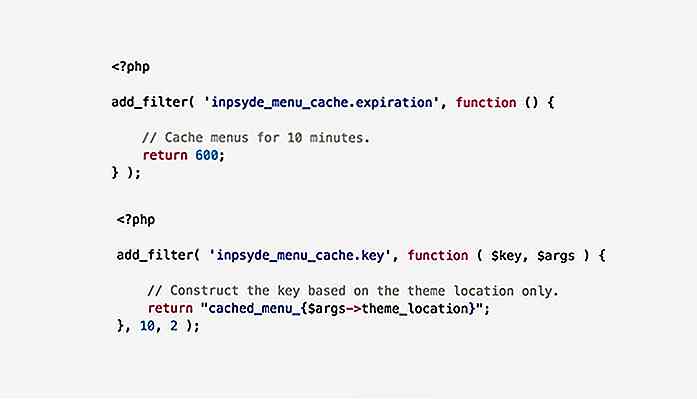
 Menü Cache
Menü Cache Ein praktisches WordPress-Plugin zum Zwischenspeichern von WordPress Menu mit der Transient API zur Verbesserung der Datenbankabfragegeschwindigkeit. Das Plugin wird mit einer Reihe von Filtern geliefert, um die Caching-Periode anzupassen und andere Dinge zu tun. Es kann mit Composer oder als normales WordPress-Plugin installiert werden.
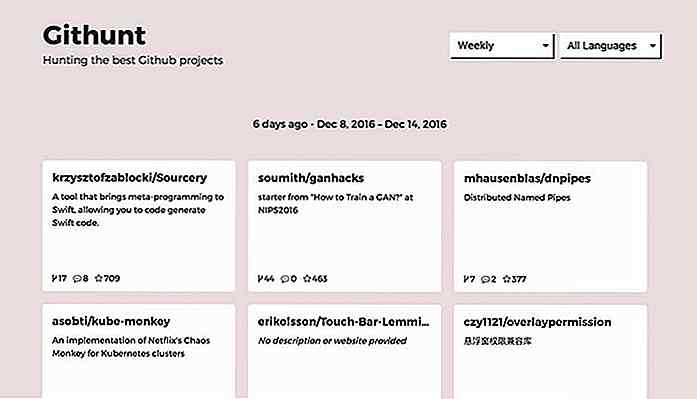
 Githunt
Githunt Githunt ist eine Google Chrome-Erweiterung, die die Chrome-Startseite durch das Github-Trending-Repository ersetzt . Sie können das Ergebnis basierend auf dem Zeitraum und der Programmiersprache sortieren. Es ist, denke ich, ein Muss-Installationsprogramm für jeden Entwickler, um auf dem neusten Stand der Dinge zu bleiben.
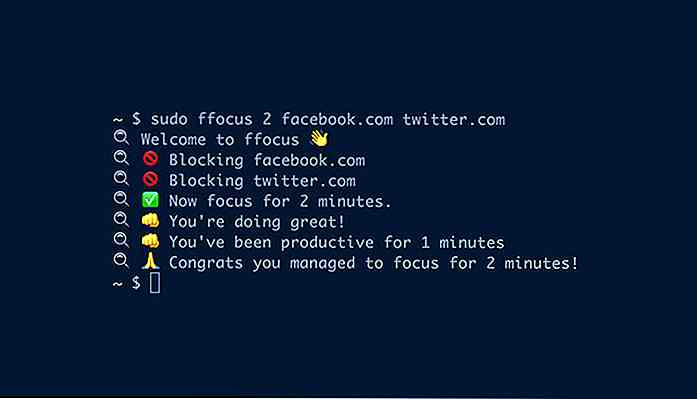
 FFocus
FFocus Sie können sich nicht auf Ihre Arbeit konzentrieren und möchten Ihre Arbeit schnell erledigen? Probieren Sie FFocus. Es ist eine CLI, mit der Sie die Website für eine bestimmte Dauer über das Terminal blockieren können . FFocus kann über NPM installiert werden, indem der Befehl npm i ffocus -g ausgeführt wird.
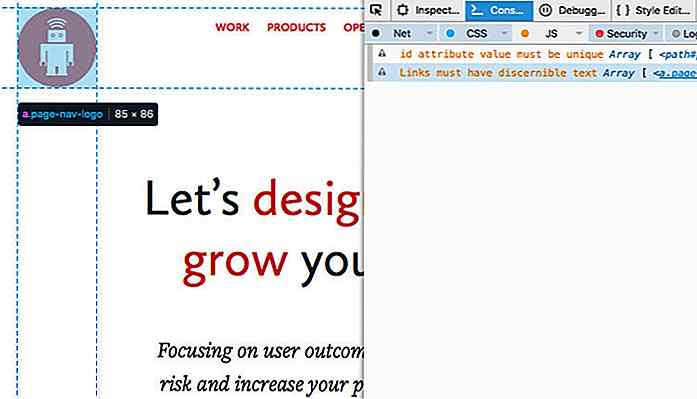
 Accesslint
Accesslint AccesslintJS ist eine JavaScript-Bibliothek, um Ihre Website auf Barrierefreiheit zu überprüfen. Die Verwendung dieser Bibliothek ist so einfach wie das Laden vor der
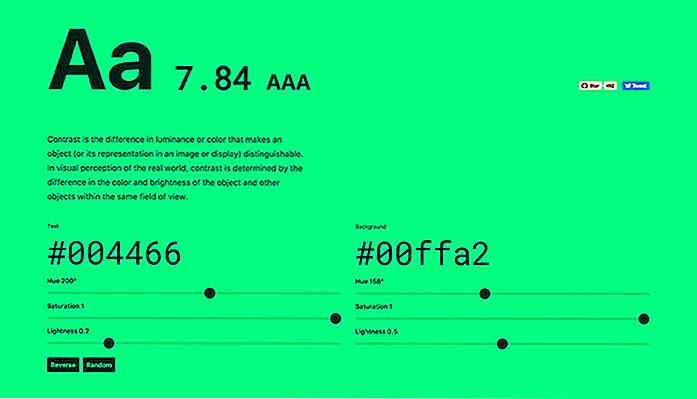
 Färbbar
Färbbar  Micon
Micon  CSS-Referenz
CSS-Referenz  Lokal von Schwungrad
Lokal von Schwungrad  FreeCodeCamp
FreeCodeCamp  OverPass Schriftart
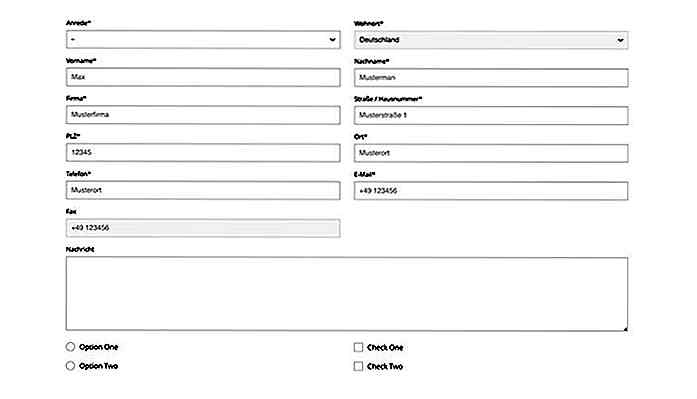
OverPass Schriftart  Formularbasis
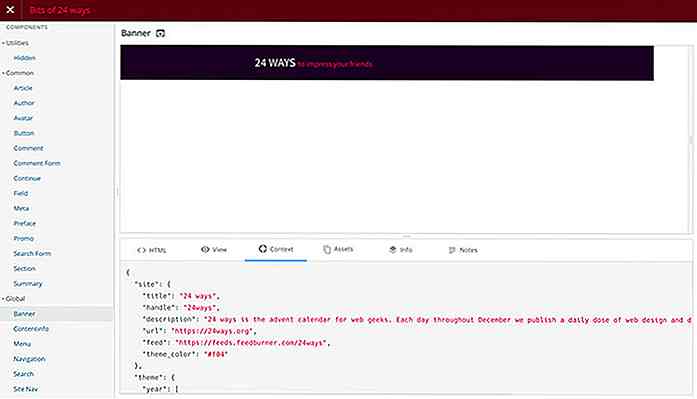
Formularbasis  Vorderes Ende
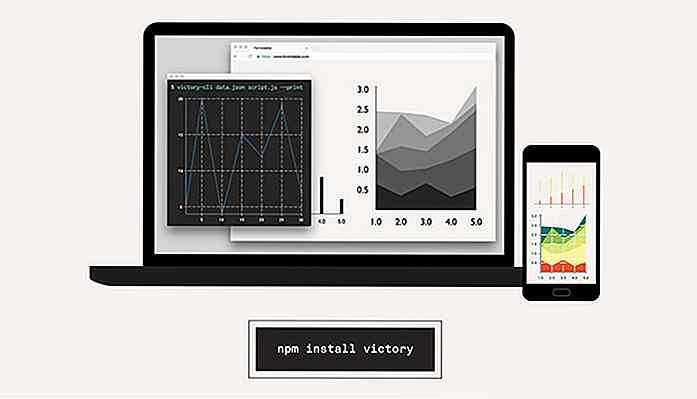
Vorderes Ende  Sieg
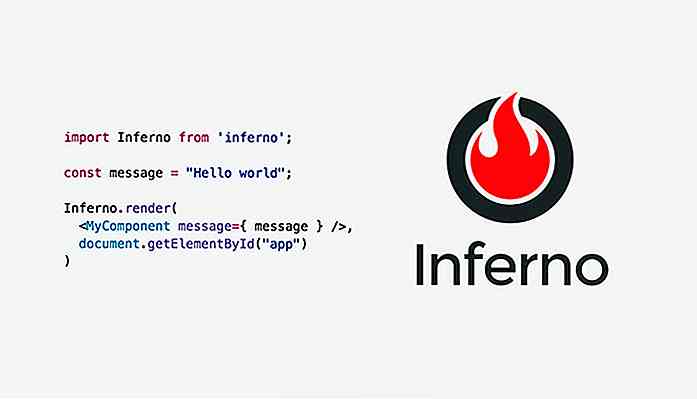
Sieg  Inferno
Inferno  Premonish
Premonish  SPA Starterkit
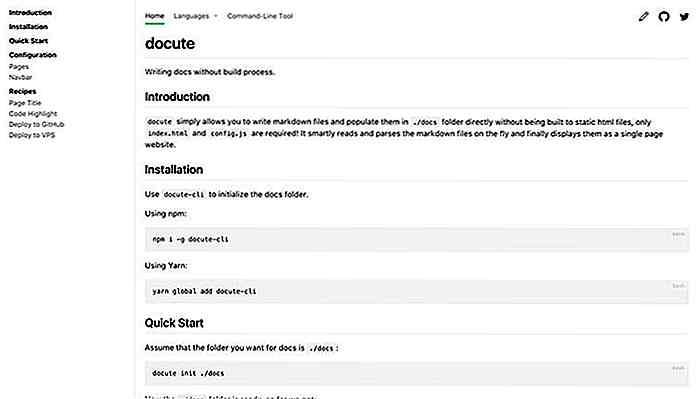
SPA Starterkit  Docute
Docute