de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressource für Webentwickler - Januar 2018
Das neue Jahr 2018 ist da. Wenn wir uns die Fortschritte bei der Webentwicklung vor fünf Jahren ansehen, ist das völlig anders als heute. Heute gibt es neue Methoden, Tools und sogar ein ganz neues Paradigma, das die Art verändert, wie wir heute Websites erstellen - und VirtualDOM ist einer davon.
DOM (Document Object Model) ist ein Baummodell, das definiert, wie eine Website strukturiert ist . Das Auswählen, Überqueren und Bearbeiten des DOM kann sehr kostspielig sein und die Renderleistung Ihrer Site beeinträchtigen.
In diesem Post werden wir jedoch nicht darüber sprechen, wie VirtualDOM funktioniert, stattdessen werden wir zusammen mit den anderen Tools Bibliotheken untersuchen, mit denen Sie VirtualDOM sofort implementieren können . Lassen Sie uns sie überprüfen.
MaquetteJS
Eine Implementierung von VirtualDOM, die es Ihnen ermöglicht, eine flüssige Benutzerschnittstelle zu erstellen, die mit den umgebenden Daten aktualisiert wird. Es ist eine reine JavaScript- und nicht- gebundene Bibliothek, daher ist es möglich, sie zusammen mit einer synthetischen Sprache wie CoffeeScript, TypeScript und JSX zu verwenden . Eine großartige alternative Bibliothek zu React.js; MaquetteJS ist vergleichsweise viel kleiner (nur 3kb ).
 ReDOM
ReDOM Dies ist eine meiner Lieblings-VirtualDOM-Bibliotheken, da es leicht zu erlernen ist, wenn man sich die Syntax anschaut. Mit nur 2 KB können Sie eine schnell rendernde Webseite oder eine benutzerdefinierte HTML-Komponente erstellen. Die Bibliothek besteht aus zwei Hauptfunktionen el, um ein Element zu erstellen oder zu bearbeiten, und mount, um es einem ausgewählten Element hinzuzufügen. Sie können es im Browser und serverseitig mit NodeJS laden.
 ReaktivJS
ReaktivJS Eine Template- UI-Bibliothek zum Erstellen einer hoch interaktiven Webanwendung . ReactiveJS wurde ursprünglich für TheGuardian entwickelt und ist für Browser und mobile Geräte konzipiert. So können Sie sich auf seine Zuverlässigkeit verlassen. ReactiveJS verfügt außerdem über viele Funktionen, die für moderne Webanwendungen wie Scoped CSS, benutzerdefinierte Komponenten, SVG und Animation sofort benötigt werden.
 RiotJS
RiotJS RitoJS ist eine angenehme und leicht zu erlernende Bibliothek für Anfänger, da es eine benutzerdefinierte Komponente mit HTML-Element und den HTML-Attributen definiert, während die vorherigen Bibliotheken die Verwendung von reiner JavaScript-Syntax erzwingen.
RiotJS ist kompatibel zu Node.js Umgebung oder in den Browsern, und könnte eine gute Alternative zu Vue.js angesichts der Ähnlichkeiten sein .
 HyperHTML
HyperHTML HyperHTML bietet, wie der Name schon sagt, Leistung beim Rendern und Bearbeiten von DOM . Sie können damit benutzerdefinierte Elemente und Webkomponenten erstellen. Es funktioniert so einfach wie jQuery, in dem es im Browser verwendet werden kann, indem es das Skript aus dem CDN lädt und auf das hyperHTML zugreift . Keine Notwendigkeit für komplizierte Werkzeuge .
 Mithril
Mithril So cool wie es klingt, ist Mithril eine leistungsstarke JavaScript-Bibliothek . Abgesehen von den VirutalDOM und Components ist Mithril auch mit Routing und XHR ausgestattet, mit denen Sie eine einseitige Webanwendung erstellen können, ohne auf irgendeine andere Bibliothek angewiesen zu sein . Benchmark zeigt, dass es einige populäre Bibliotheken wie Vue.js, React.js und Angular übertrifft.
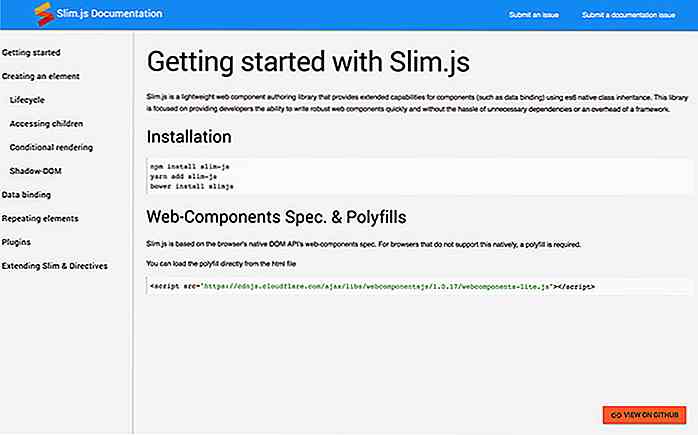
 SlimJS
SlimJS SlimJS ist eine JavaScript-Bibliothek zum Erstellen benutzerdefinierter Webkomponenten mithilfe der nativen Webkomponenten-API . Da es um die native Browser-Komponente herum gebaut wurde, ist SlimJS mit einem Polyfill das die API im Browser unterstützt, der es jedoch noch nicht unterstützt . Es ist ein großartiger Rahmen, wenn Sie es vorziehen, die native Art zu übernehmen.
 VSVG
VSVG Während es eine ähnliche Syntax wie HTML hat, ist SVG eine andere Art von Biest mit seinen eigenen Macken. Diese Bibliothek ermöglicht es Ihnen, SVG spontan zu erstellen und zu bearbeiten, wie der Name schon sagt.
 EmotionSH
EmotionSH EmotionSH ist ein CSS-in-JS-Framework, das Sie beim Erstellen einer Website mit VirtualDOM benötigen . Auf diese Weise können Sie nur CSS-Bits bereitstellen, die auf Ihrer Site benötigt werden, und Sie können das Styling dynamisch aktualisieren, ohne dass Sie mit der Klassenbenennung und -spezifität konfrontiert werden, da der Style nur auf die Komponente angewendet wird, auf die er angewendet wird.
 Reagieren Starter Kit
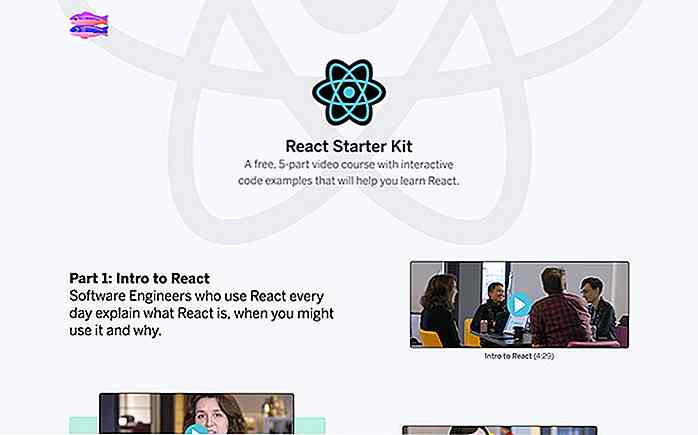
Reagieren Starter Kit Wenn Sie das Web in den letzten Jahren verfolgt haben, finden Sie React (fast) überall. Dies ist ein kurzer 5-Video-Kurs, der React vorstellt . Wenn Sie mit der Industrie Schritt halten wollen, sind diese vielleicht der richtige Ort, um loszulegen.
 Elemente
Elemente Elements ist eine Sammlung von iOS-Komponenten zum Erstellen eines iOS-App-Prototyps in Sketch . Es wurde von den Leuten von Sketch erstellt und mit iPhone X UI aktualisiert.

Modaal
Modaal ist eine JavaScript-Bibliothek mit dem Ziel der Zugänglichkeit. Es wurde für "WCAG 2.0 Level AA Support" verifiziert, was (glaube ich) die zugänglichste "Modal" -Bibliothek heute ist. Es ist leicht, jQuery-kompatibel und kann für Bilder, Videos und sogar Instagram verwendet werden . Darüber hinaus hilft Ihnen dieser kurze Kurs von Google, mit der Barrierefreiheit von Web zu beginnen und warum dies wichtig ist.
 WordPressifizieren
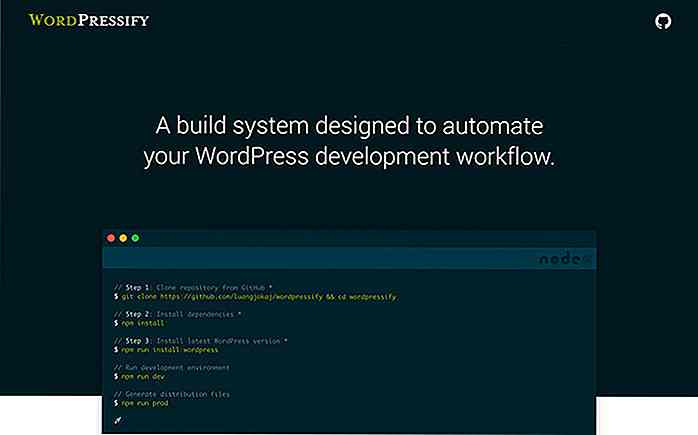
WordPressifizieren Ein NPM-Paket, mit dem Sie innerhalb von Minuten eine WordPress-Entwicklungsumgebung in Betrieb nehmen können. Es ist alles mit modernen Tools wie Gulp, LiveReload, PostCSS, Babel eingerichtet, so dass Sie sich auf die Entwicklung Ihres Projekts konzentrieren können, statt die Konfiguration zu optimieren .
 Lando
Lando Lando ist auch ein praktisches Werkzeug, um eine Entwicklungsumgebung schnell und einfach hochzufahren, ähnlich wie bei WordPressify, das wir oben erwähnt haben. Aber statt Node.js nutzt Docker eine leichte Containerisierungstechnologie und bietet mehr Flexibilität in Bezug auf den Stack, den Sie in Ihrer Entwicklung verwenden möchten.
Sie können beispielsweise die PHP-Version angeben, XDebug aktivieren und Composer installieren .
 WP-Docklinien
WP-Docklinien WP-Docklines ist eine Sammlung von Bildern, die Sie als Grundlage für die kontinuierliche Integration und Bereitstellung Ihrer WordPress-Designs und -Plus in Diensten wie Bitbucket, CircleCI und Gitlab verwenden können. Jedes Bild enthält Werkzeuge, die für die Entwicklung von WordPress wie PHP Code Sniffer, PHPUnit und WP-CLI benötigt werden.
 WP-Schließfach
WP-Schließfach WP-Locker ist Docker Composer Konfiguration, um eine WordPress-Entwicklungsumgebung in nur wenigen Minuten zu drehen. Es ist mit Apache, MySQL und phpMyAdmin eingerichtet und da es WP-Docklines Image erweitert, führt es auch die zusätzlichen Tools auf dem Image out-of-the-box aus.
Geben Sie einfach bin/start, um es zu konfigurieren, konfigurieren Sie den localhost und installieren Sie die Plugins und Designs, die Sie in der Konfigurationsdatei konfiguriert haben.
 Docusaurus
Docusaurus Eine weitere Open-Source-Initiative von Facebook, Docusaurus, ist ein Werkzeug, um eine Dokumentationswebsite Ihres Projekts zu erstellen . Mit React und Markdown erstellt, können Sie einfach Dokumentation erstellen, pflegen und sogar einen Blog für Ihre Site erstellen und auf Github Pages veröffentlichen .
 VSCode Yo
VSCode Yo Yeoman ist ein Knotenpaket, mit dem Sie Projekte schnell starten können, indem Sie vorgefertigte Gerüste auswählen, die zu Ihren Projekten passen . Wenn Sie Visual Studio Code verwenden, wird dieses Plug-in den Start-Workflow noch weiter optimieren, da Sie den Befehl "Yo" direkt aus dem Visual Studio Code-Fenster ausführen können .
 BluebirdJS
BluebirdJS Eine JavaScript-Bibliothek, mit der Sie heute in allen Browsern " Promise, " await und " async . sagte, es funktioniert sogar in Netscape. Promise ist einer der wichtigsten Punkte in den neuesten JavaScript-Spezifikationen, die Ihren Code schlanker, lesbarer und leichter wartbar machen .
 Hübscher
Hübscher Prettier ist ein Werkzeug, um Ihren Code so zu formatieren, dass er dem Kodierungsstandard der Sprache entspricht . Es wird Ihren Code aus dem Scrath nach der Regel umschreiben, so dass Sie und Ihr Team produktiver sein können, anstatt über Code-Schreibstile zu debattieren .


Erstellen Sie professionelle Grafiken mit Canva
Eine gut aussehende Grafik ist eine der besten Möglichkeiten, Leser für Ihren Blog oder Ihre Website zu gewinnen. Aber die Erstellung professioneller Grafiken allein ist einfacher gesagt als getan. Grafik-Design-Software ist oft teuer, kompliziert oder beides, und wenn Sie bereits arbeiten an Ihrem Blog arbeiten, dann haben Sie wahrscheinlich nicht die Zeit, sich selbst zu lehren, wie etwas wie Adobe Photoshop zu verwenden.N

20 nützliche SVG-Tools für bessere Grafik
SVG gewinnt heutzutage an Popularität im Webdesign und Sie können Werkzeuge wie Illustrator oder Inkscape verwenden, um SVG-Grafiken zu erstellen. Aber wenn es um Webdesign geht, sollten wir immer für leichtere Ergebnisse optimieren.Hier die 20 Tools, mit denen Sie schnell und effizient mit SVG arbeiten können . Wi