de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressource für Web-Entwickler - Februar 2018
Nachdem ich diese Serie jahrelang abgedeckt habe, habe ich gesehen, wie Werkzeuge kommen und gehen. Ein paar neue Tools werden fast jede Woche veröffentlicht . In den letzten Wochen habe ich allerdings ein wenig gebremst. Ich brauchte etwas länger als sonst, um nach Github und anderen Quellen zu suchen, um neue Tools zu finden, die kostenlos, Open Source und in dieser Serie erwähnenswert sind .
In der heutigen Post habe ich eine Mischung aus Tools aus einem JavaScript-Framework, Test-Tools und ein paar für die Entwicklung von WordPress-Sites. Lassen Sie uns sie überprüfen.
Kutt
Eine Anwendung, die URLs mit Ihrem eigenen Domainnamen verkürzt . Es ist auf topmodernen Stacks wie Node.js, React und Redux aufgebaut, mit einer Handvoll integrierter Funktionen wie Passwortschutz-URL, RESTful API und detaillierten Statistiken zur Überwachung Ihrer URLs. Das Beste ist, es ist kostenlos und Sie können es auf Ihrem eigenen Server hosten.
 WordHat
WordHat WordHat ist ein Werkzeug, um Behat mit WordPress zu integrieren . Behat ist ein Open-Source-BDD-Framework (Behavior-Driven Development) für PHP, mit dem Sie Ihre PHP-Anwendung auf eine ausdrucksvollere Weise testen können.
Sie werden dieses Tool sehr nützlich finden, da Ihr WordPress Theme und Plugin mit den Funktionen komplizierter wird; WordHat und Behat stellen sicher, dass sich das Design oder das Plug-in erwartungsgemäß verhält, wenn der Benutzer mit ihm interagiert.
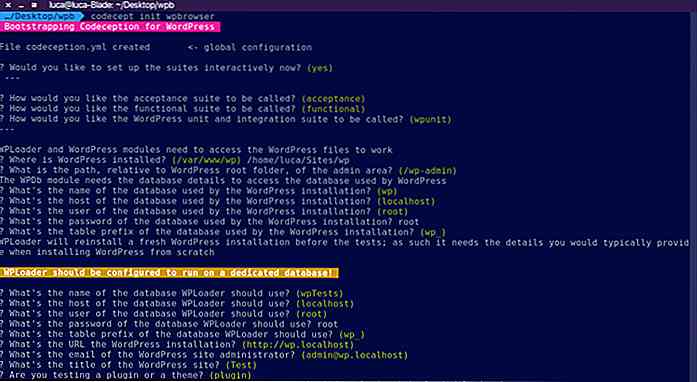
 WP Browser
WP Browser Ähnlich wie WordHat ist WP-Browser eine Erweiterung der Codeception, die speziell für WordPress-Anwendungen, Themes und Plugins entwickelt wurde . Codeception ist ein Tool zum Testen Ihrer Anwendung, ähnlich wie PHPUnit und Behat, aber es enthält mehr. In diesem können Sie Browser-Tests, BDD, Unit-Integration-Tests und API-Tests durchführen .
 Node WP Internationalisierung
Node WP Internationalisierung Der Name spricht für sich. Es ist ein NodeJS-Modul, um viele Dinge zu automatisieren, um Ihre Themen oder Plugins zu internationalisieren. Installieren Sie das Modul und wpi18n makepot, um die POT-Datei aus dem übersetzbaren Text in Ihren WordPress Plugins oder Themes zu generieren .
 Vielen Dank
Vielen Dank Ein weiteres NodeJS-Modul, das kürzlich auf Github läuft. "Danke" erstellt eine Liste der Betreuer der Pakete, die in Ihrem Open-Source-Projekt verwendet werden, und verlinkt sie als Dank für ihren Beitrag zur Community an ihre Spenden- oder OpenCollective-Seite.
 Erstellen Sie Guten Block
Erstellen Sie Guten Block Gutenberg wird gehört und wird mit WordPress 5.0 ausgeliefert. Dies ist ein NPM-Modul zum Generieren einer Gutenberg-Block-Entwicklungstafel mit modernen Stacks wie React, Webpack, Babel und Sass. Führen Sie einfach die Befehlszeile create-guten-block, und Sie sind fertig.
 WP Vue
WP Vue WP Vue ist eine Vorlage, die mit Vue erstellt wurde, um WordPress Posts anzuzeigen . Diese Vorlage ist ein guter Ausgangspunkt, wenn Sie Ihre WordPress-Website kopflos machen möchten . Sehen Sie, wie es auf der Demoseite funktioniert. Ändern Sie die URL des Endpunkts der WP-API-URL von einer beliebigen WordPress-Website aus . Die Posts werden automatisch mit den Posts der neuen Endpunkt-URL neu befüllt.
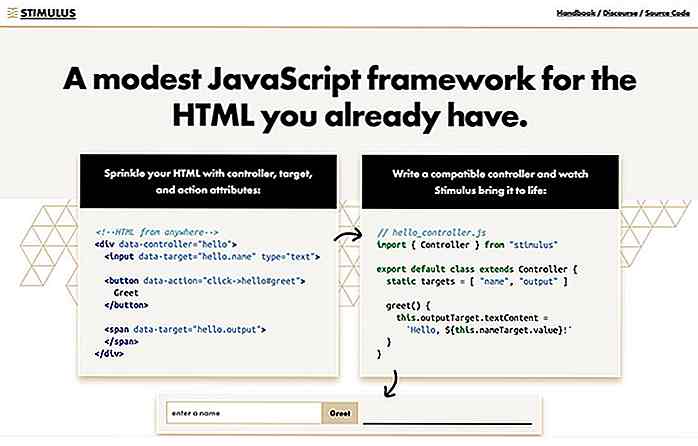
 Stimulus
Stimulus Ein neues JavaScript Framework von Basecamp . Im Gegensatz zu React oder Vue müssen Sie nicht Ihre gesamte Anwendung mit JavaScript schreiben oder synthetische Attribute hinzufügen.
StimulusJS arbeitet in einem einfachen HTML, das wir bereits mit den data- kannten. Es erfordert auch keine komplexe Build-Konfiguration. Sie können einfach das Skript auf der Webseite hinzufügen, genau wie Sie es mit jQuery gemacht haben und das war's - fangen Sie an, das Skript zu schreiben, um Ihre Anwendung am Leben zu erhalten.
 Manta
Manta Eine kostenlose Anwendung zum Erstellen und Verwalten von Rechnungen . Sie können eine Notiz hinzufügen, eine Währung festlegen, Rabatt gewähren, eine Liste von Kunden oder Kunden hinzufügen, Ihr Logo hinzufügen, die Rechnungsvorlage entwerfen und sie im PDF-Format herunterladen . Es ist für Mac OS, Windows und Linux verfügbar. Wenn Sie ein Freiberufler sind, könnte dies die Rechnungsstellung sein, nach der Sie gesucht haben, um Ihr freiberuflich tätiges Unternehmen zu führen.
 Statisch reagieren
Statisch reagieren Wie der Name schon sagt, ist dies ein Tool, mit dem Sie eine statische Site mithilfe von React generieren können . Es wird mit allen vorkonfigurierten Tools geliefert, sodass Sie mit der Erstellung von Inhalten für das Web beginnen können. Da es sich um eine statische Site handelt, können Sie die Site sogar in einem Shared Hosting mit geringen Ressourcen hosten .
 Piklist
Piklist Piklist ist ein Entwicklungs-WordPress, mit dem Sie ein komplexes Website-Setup mit WordPress mit weniger Code erstellen können . Es kommt mit einer Reihe von Hilfsfunktionen und Hooks, um fast alle Teile in WordPress zu erweitern, wie die Einstellungsseite, benutzerdefinierte Felder, Admin-Hinweise, Shortcode, Widgets, Taxonomien, Benutzer und vieles mehr.
 Strapi
Strapi Ein Content-agnositisches CMS-Framework zum Erstellen einer Content-API . Es ermöglicht Ihnen, Ihre eigene Inhaltsstruktur und die API zu entwerfen, sowie ein schönes Admin-Panel, um sie zu verwalten. Es bietet jedoch kein eingebautes Templating-System. Es bietet Ihnen die Auswahl einer beliebigen Frontend-Bibliothek wie React oder Vue.
 PaketJS
PaketJS ParcelJS ist ein Bundler ähnlich wie Webpack und Browserify, außer es ist schneller und erfordert keine Konfiguration. Es unterstützt gängige Entwicklungsbündler für HTML, JS, CSS und Transformer wie PostCSS und Babel out-of-the-xbox. Sie können sich also nur auf Ihren Code konzentrieren, anstatt Zeit mit der Konfiguration zu verschwenden.
 Gut teilen
Gut teilen Eine JavaScript-Bibliothek zum Anzeigen der Schaltfläche "Social Media" mit der Anzahl von Freigaben für einige soziale Medien . Es unterstützt viele soziale Medien, darunter solche, von denen du noch nie gehört hast, wie Vkontakte, Odnoklassniki, SurfingBird, sowie einige Messenger-Plattformen wie Skype, WhatsApp und LINE. GoodShare ist auch als Vue-Komponente verfügbar.
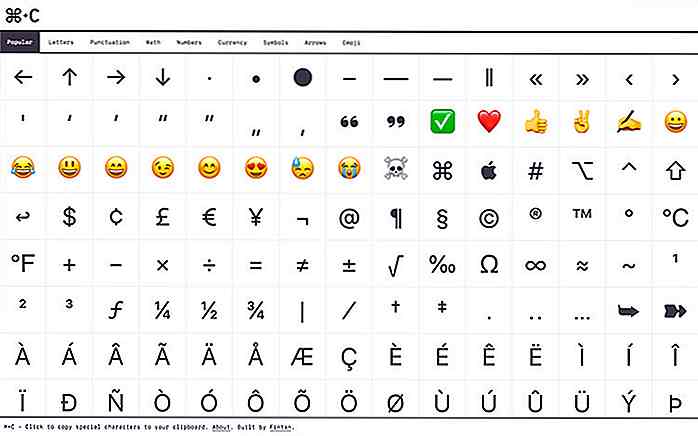
 KopieChar
KopieChar Eine Website, auf der Sie Sonderzeichen finden und in Ihre Zwischenablage kopieren können . Buchstaben, Interpunktionen, Mathe, Pfeile und Emoji sind einige der auf der Website enthaltenen Zeichen. Klicken oder tippen Sie einfach auf ein Zeichen, um das Zeichen in Ihre Zwischenablage zu kopieren .
 Nerv
Nerv Nerv ist eine weitere reaktive VirtualDOM-Bibliothek; eine Alternative zu ReactJS . Es bringt die vertraute Syntax JSX von React aber mit wenigen bemerkenswerten Unterschieden. Nerv unterstützt Internet Explorer 8! und es ist nur ein Drittel der Reaktionsgröße. Dennoch ist Nerv mit React-Add-Ons kompatibel, die die komplexesten sind .
 HyperappJS
HyperappJS Eine weitere JavaScript-Bibliothek, die sich lohnt, eine Webanwendung zu erstellen. Es kombiniert die Statusverwaltung mit einer virtuellen DOM-Engine, die Schlüsselaktualisierungen und Lebenszyklusereignisse ohne Abhängigkeiten unterstützt.
 VulcanJS
VulcanJS Vulcan ist ein Stapel von Werkzeugen, um eine moderne Webanwendung zu erstellen . Es ist im Paket mit React, GraphQL und Meteor vorkonfiguriert. Da es sich um ein Full-Stack-Framework handelt, das eine ganze Reihe von Hilfskomponenten bietet, die genau auf das Backend und das Frontend abgestimmt sind , ist alles einfach out-of-the-box . So können Sie Ihre App schnell zum Laufen bringen.
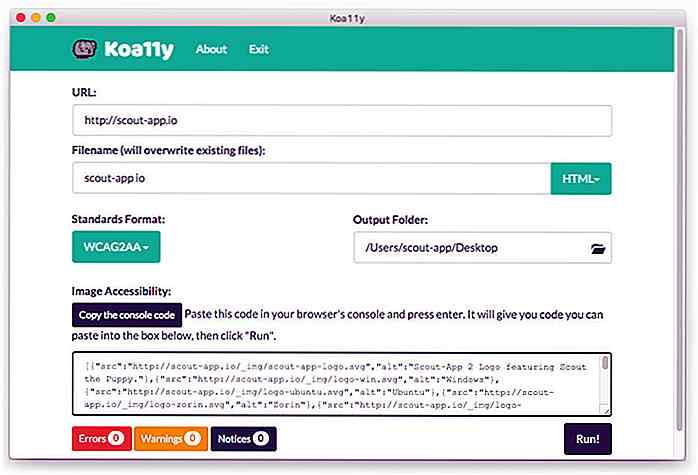
 Koa11y
Koa11y Eine Desktop-Anwendung für Windows, Mac OS und Linux, um Probleme mit der Barrierefreiheit auf der Website zu untersuchen. Koa11y wird Hinweise und Warnungen geben, ob Ihre Website die Barrierefreiheitsstandards verletzt .
Dies sollte ein Tool in jeder Webentwickler-Toolbox sein. Versuchen Sie, mit nur einem Tastendruck für einen Tag auf Websites zu navigieren, um zu verstehen, wie Barrierefreiheit wichtig ist.
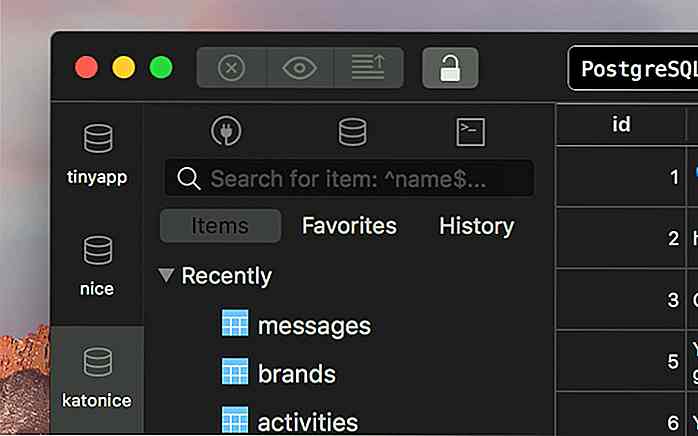
 Tabellenplus
Tabellenplus Eine wirklich gut aussehende GUI-Anwendung zur Verwaltung der Datenbank . TablePlus unterstützt eine Vielzahl von Datenbank-Engines einschließlich (natürlich) MySQL, SQLite, Redis, Postgres, MS SQL und vielem mehr. TablePlus ist für Mac OS und Windows verfügbar.


21 meistbesuchte freie Schriftarten-Site
In der Designbranche gibt es immer einen Goldrausch für eine gute Schriftart, die den Designs einen gewissen Einfluss verleihen kann. Als Designer bin ich auch immer auf der Suche nach neuen kostenlosen Schriften, die ich in meine Font-Sammlung aufnehmen kann. Und dafür wende ich mich an einige der besten Websites für kostenlose Schriftarten .In

DevTools Showdown: Edge F12 vs Firefox vs Chrome
Die Entwicklertools von Microsoft Edge, dem neuen Standardbrowser von Windows 10, erhielten ein modernes Design und einige neue Funktionen im Vergleich zum Vorgänger, den F12-Entwicklungstools von Internet Explorer 11.Die Frage, ob Microsoft-Edge-Dev-Tools mit ihren populären Mitbewerbern mithalten können - die Dev-Tools in anderen modernen Browsern wie Mozilla Firefox und Google Chrome - kommt natürlich in den Köpfen vieler Entwickler auf.In d
![Erstellen eines statischen Blogs mit Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)