de.hideout-lastation.com
de.hideout-lastation.com
Foundation 6 - 10 Tolle neue Features
Entwickler des Foundation-Front-End-Frameworks haben sich nicht nur auf ihren Lorbeeren ausgeruht, während das Bootstrap-Team an ihrer beeindruckenden neuen Major-Version gearbeitet hat. Letztes Jahr haben sie eine fantastische World Tour gemacht, um ihr Wissen mit ihren Nutzern zu teilen und sie zu fragen, wie sie Foundation in ihrer realen Arbeit verwenden.
Nachdem sie zu ihren Schreibtischen zurückgekehrt waren, sammelten sie die Bedürfnisse und Wünsche ihrer Benutzer und begannen mit der Planung der neuen Hauptversion des Frameworks: Foundation 6.
Es ist noch in der Entwicklung, aber die Pläne sind sehr vielversprechend. Die kommenden Features konzentrieren sich auf 3 Hauptbereiche: Leistung, Anpassbarkeit und Zugänglichkeit . Sehen wir uns jetzt 10 dieser Funktionen an.
1. Rationalisierter Workflow
Basierend auf den Erfahrungen ihrer Anwender entwickelte das Foundation-Team für Foundation 6 einen neuen Slogan, nämlich "Prototype to Production" . Dies bedeutet einen neuen, optimierten Workflow, der es Designern und Entwicklern ermöglicht , direkt vom Prototyp zur Produktion zu gehen .
 Das Ziel der neuen Foundation 6 ist es, einen flexiblen und leicht anpassbaren Rahmen zu bieten, der es ermöglicht, von Anfang an sauberen und semantischen Code zu schreiben . Die aktuelle Version, Foundation 5, ermöglicht auch ein schnelles Prototyping, aber wir können mit einer weiteren Workflow-Optimierung in der kommenden Version rechnen .
Das Ziel der neuen Foundation 6 ist es, einen flexiblen und leicht anpassbaren Rahmen zu bieten, der es ermöglicht, von Anfang an sauberen und semantischen Code zu schreiben . Die aktuelle Version, Foundation 5, ermöglicht auch ein schnelles Prototyping, aber wir können mit einer weiteren Workflow-Optimierung in der kommenden Version rechnen .2. Vereinfachter Setup-Prozess für die Sass-Version
Eine der großartigsten Eigenschaften des Foundation-Frameworks ist, dass es mit der Sass-Stylesheet-Sprache erstellt wurde. Daher ist es möglich, die Standard-Style-Regeln schnell an unsere tatsächlichen Bedürfnisse anzupassen .
 Der Sass-Setup-Prozess war jedoch für einige Benutzer etwas einschüchternd, so dass das neue Haupt-Release einen vereinfachten Setup-Prozess für die Sass-Version erhalten wird . Das bedeutet, dass das Sass-Setup weitaus weniger Abhängigkeiten benötigt als zuvor. Wenn Sie die Vanille-CSS-Version bevorzugen, können Sie sich natürlich dafür entscheiden.
Der Sass-Setup-Prozess war jedoch für einige Benutzer etwas einschüchternd, so dass das neue Haupt-Release einen vereinfachten Setup-Prozess für die Sass-Version erhalten wird . Das bedeutet, dass das Sass-Setup weitaus weniger Abhängigkeiten benötigt als zuvor. Wenn Sie die Vanille-CSS-Version bevorzugen, können Sie sich natürlich dafür entscheiden.3. Ein neuer, aufgestapelter Setup-Stack für Maximalisten
Neben der regulären Sass-Version wird Foundation 6 eine aufgemotzte Sass-Version enthalten, die Entwicklern leistungsstarke Anpassungsoptionen bietet .
ZURB, der Schöpfer von Foundation, wird einen eigenen Entwicklungsstack für die Öffentlichkeit eröffnen, einschließlich eines eigenen statischen Site-Generators, eines Live-Reload-Servers und vieler innerer Optimierungstechniken einschließlich der Integration von UnCSS zum Entfernen nicht verwendeter Stile und UglifyJS für JavaScript-Komprimierung.
 Wir werden also grundsätzlich in der Lage sein, in der gleichen Entwicklungsumgebung zu arbeiten, die ZURB intern nutzt.
Wir werden also grundsätzlich in der Lage sein, in der gleichen Entwicklungsumgebung zu arbeiten, die ZURB intern nutzt.4. Verringerte Ladezeit
Das Foundation-Team musste sich einer konstruktiven Kritik stellen, die behauptete, dass in den meisten Foundation-Projekten etwa 90% des CSS-Codes unüblich seien. Dies galt nicht nur für Foundation, sondern auch für andere wichtige CSS-Frameworks wie Bootstrap und TopCoat. Als Teil ihrer Antwort entschied sich Zurb, die Dateigröße des ausgegebenen CSS durch die Implementierung einer etwa 40-50% igen Code-Reduzierung signifikant zu reduzieren.
 Es ist interessant festzustellen, dass sie versuchen, sich von Bootstrap abzuheben, indem sie sagen: " Foundation ist kein Framework, das die Stilklassen Margin und Padding oder Round und Radius haben wird ". (Als Referenz siehe die neuen Utility-Klassen von Bootstrap 4 in unserem vorherigen Post).
Es ist interessant festzustellen, dass sie versuchen, sich von Bootstrap abzuheben, indem sie sagen: " Foundation ist kein Framework, das die Stilklassen Margin und Padding oder Round und Radius haben wird ". (Als Referenz siehe die neuen Utility-Klassen von Bootstrap 4 in unserem vorherigen Post).5. Basisstile, die als Wireframes fungieren
Der andere Teil des Leistungsverbesserungsbemühens besteht darin , einen Basisstil zu erstellen, der als Drahtmodell anstelle eines endgültigen Entwurfs fungiert . Dies führt vor allem zu einem leichteren Thema, hat aber auch einen weiteren großen Vorteil. Wenn mehr Stilregeln in einzelne Komponenten verschoben werden, haben Entwickler die Möglichkeit, ihr Design einfacher zu gestalten .
 Hoffentlich bedeutet dies, dass Websites, die auf Foundation basieren , weniger ein ähnliches, standardisiertes Aussehen haben und Designer mehr Platz haben, um mit schönen und einzigartigen Lösungen zu experimentieren, die die jüngsten Sorgen über ein langweiliges Web widerlegen.
Hoffentlich bedeutet dies, dass Websites, die auf Foundation basieren , weniger ein ähnliches, standardisiertes Aussehen haben und Designer mehr Platz haben, um mit schönen und einzigartigen Lösungen zu experimentieren, die die jüngsten Sorgen über ein langweiliges Web widerlegen.6. Erleichterter selektiver Import
Mit Foundation 5 können Entwickler nur die Komponenten auswählen, die sie verwenden möchten. Foundation 6 wird dieses Bestreben auf die nächste Ebene bringen, indem das selektive Import-Feature in die _settings.scss Sass-Datei verschoben wird.
 Auf diese Weise wird _settings.scss eine wirklich universelle Konfigurationsdatei sein, da wir nicht nur Funktionen wie Zeilenbreite oder Standardschriftarten mit ihrer Hilfe anpassen können, sondern auch einfach die Komponenten entfernen können, die wir nicht benötigen . Wenn wir dies tun, können wir eine weitere Leistungsverbesserung erzielen.
Auf diese Weise wird _settings.scss eine wirklich universelle Konfigurationsdatei sein, da wir nicht nur Funktionen wie Zeilenbreite oder Standardschriftarten mit ihrer Hilfe anpassen können, sondern auch einfach die Komponenten entfernen können, die wir nicht benötigen . Wenn wir dies tun, können wir eine weitere Leistungsverbesserung erzielen.7. Schlanker und sauberer Sass
Im Rahmen des Redesigns überlegte das Foundation-Team jeden Aspekt des Frameworks und änderte damit auch die Art und Weise, wie sie die Sass-Stylesheet-Sprache verwendet haben . Sie fanden heraus, dass sie in manchen Fällen Sass überstrapaziert haben, was zu unnötiger Überkomprimierung der CSS-Ausgabe geführt hat . Mit dem Ziel einer schlankeren und saubereren Code-Basis haben sie ihre Sass-Struktur rationalisiert.
 In Foundation 6 können wir eine verringerte Verschachtelung und Spezifität, optimierte Medienabfragen (sie verschmolzen repetitiven Code) und reduzierte Komponenten-Mixins erwarten . Letzteres bedeutet, dass es weniger Komponenten-Mixins geben wird, und die verbleibenden werden weniger Parameter haben, was zu einem einfacheren und logischeren Code führen wird
In Foundation 6 können wir eine verringerte Verschachtelung und Spezifität, optimierte Medienabfragen (sie verschmolzen repetitiven Code) und reduzierte Komponenten-Mixins erwarten . Letzteres bedeutet, dass es weniger Komponenten-Mixins geben wird, und die verbleibenden werden weniger Parameter haben, was zu einem einfacheren und logischeren Code führen wirdWenn Sie Mixins lieben, keine Sorge, jede Komponente wird sie immer noch haben, nur dass sie neu gestaltet werden, um effizienter und nützlicher zu sein, als sie es derzeit sind.
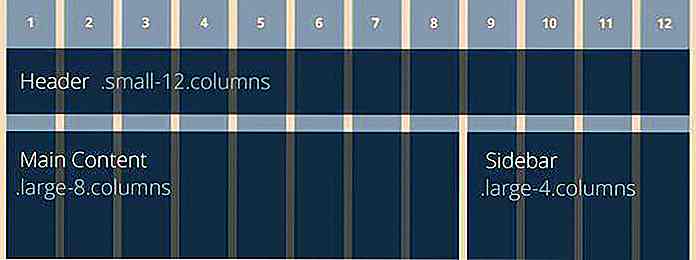
8. Verbesserte Grid Mixins
Beim Zurückschneiden von Komponenten-Mixins wird Foundation 6 mit verbesserten Raster-Mixins ausgeliefert, die es uns ermöglichen , ein individuelleres Raster zu erstellen .
 Zurb verspricht, dass wir in der Lage sein werden, einfach ein komplexes Grid-System zu erstellen, wie wir es uns wünschen, einschließlich ausgefeilterer benutzerdefinierter Zeilen und verschachtelter Grids und der Möglichkeit, die Standardklassen in semantisches Markup umzuwandeln. Die verbesserten Raster-Mixins werden die aktuelle Rastergestaltung noch intuitiver, flexibler und schneller machen .
Zurb verspricht, dass wir in der Lage sein werden, einfach ein komplexes Grid-System zu erstellen, wie wir es uns wünschen, einschließlich ausgefeilterer benutzerdefinierter Zeilen und verschachtelter Grids und der Möglichkeit, die Standardklassen in semantisches Markup umzuwandeln. Die verbesserten Raster-Mixins werden die aktuelle Rastergestaltung noch intuitiver, flexibler und schneller machen .9. Nahtlose Integration von benutzerdefinierten JavaScript-Plugins
Foundation 5 verfügt derzeit über viele JavaScript-Komponenten wie coole modale Dialoge, Tooltips, Sticky-Navigationsleiste, Lightboxen und viele andere, die eine moderne Website benötigt, aber die kommende Hauptversion wird es uns ermöglichen , unsere eigenen JavaScript-Plugins zu schreiben, die den Foundation-Kern nutzen . Dies ist ein großer Schritt in Richtung Benutzerfreundlichkeit und Leistung .
 In Zukunft werden wir in der Lage sein, auf die integrierten Initialisierungsmethoden zuzugreifen, Trigger und Haltepunkte umzuschalten und alle anderen Funktionen des globalen JavaScript von Foundation zu nutzen.
In Zukunft werden wir in der Lage sein, auf die integrierten Initialisierungsmethoden zuzugreifen, Trigger und Haltepunkte umzuschalten und alle anderen Funktionen des globalen JavaScript von Foundation zu nutzen.10. Volle Zugänglichkeit
Das wohl erstaunlichste Merkmal der neuen Foundation 6 ist, dass sie vollständig zugänglich sein wird. Jedes Komponenten- und Code-Snippet enthält die entsprechenden WAI-ARIA-Attribute und Landmark-Rollen. Darüber hinaus wird Entwicklern sogar ein Benutzerhandbuch zur Verwendung der a11y-Webstandards zur Verfügung gestellt .
 Wenn wir also unserem Kunden eine voll zugängliche Website zur Verfügung stellen wollen, müssen wir nichts anderes tun, als unser Design mit Foundation 6 zu erstellen . Bitte beachten Sie, dass wir unseren HTML-Seiten auf unserer Seite weiterhin die entsprechenden ARIA-Regeln hinzufügen müssen besitzen, obwohl die zukünftige Version von Zurb den Lernprozess erleichtern wird.
Wenn wir also unserem Kunden eine voll zugängliche Website zur Verfügung stellen wollen, müssen wir nichts anderes tun, als unser Design mit Foundation 6 zu erstellen . Bitte beachten Sie, dass wir unseren HTML-Seiten auf unserer Seite weiterhin die entsprechenden ARIA-Regeln hinzufügen müssen besitzen, obwohl die zukünftige Version von Zurb den Lernprozess erleichtern wird.

20 Websites zum kostenlosen Anhören und Teilen von Musik
Musik hören ist zu einem festen Bestandteil unseres Lebens geworden . Wir hören die Musik während des Pendelns, täglichen Läufen, wenn wir uns entspannen wollen oder wenn wir nur mit den neuesten Stücken unserer Idole mithalten wollen. In diesen Tagen haben wir eine Vielzahl von Möglichkeiten, Musik online zu hören, und wenn Sie etwas gutes suchen, um Ihre Lieblingsmusik zu hören, dann ist dies der Beitrag, den Sie lesen sollten.Hier fin

Frische Ressourcen für Web-Entwickler - August 2017
Es gibt eine Reihe von Open-Source-Unternehmen, die sich zusammengeschlossen haben, um nützliche Webressourcen und Tools bereitzustellen, die jeder kostenlos nutzen kann . Dies ist es, was die Web-Community dazu bringt, zu gedeihen, zu innovieren und mehr nützliche Ressourcen zu produzieren.In dieser Ausgabe der Fresh Resources-Serie habe ich eine Reihe neuer Ressourcen aus verschiedenen Kategorien zusammengestellt, darunter eine App, mit der Sie Sketch-Plugins auf verschiedenen Computern verwalten können, eine Sammlung von ikonischen Schriften für Ihre Nerd-Seele, ein paar Desktop-Apps und ein