 de.hideout-lastation.com
de.hideout-lastation.com
Flexbox-Muster: Die ultimative CSS Flexbox-Codebibliothek
Die neueste Eigenschaft von CSS flexbox hat die Art und Weise, wie Entwickler Schnittstellen erstellen, radikal verändert. Keine Floats und CSS-Hacks mehr, um Layouts perfekt auszurichten. Sorgen Sie sich nicht mehr um individuell anpassbare Techniken zum Umgang mit mehrspaltigen Layouts.
Aber obwohl flexbox viele Probleme löst, ist es auch kompliziert zu lernen. Um Ihnen den Einstieg zu erleichtern, gibt es eine neue Online-Bibliothek namens Flexbox Patterns, die viele verschiedene flexbox-Elemente an einem zentralen Ort katalogisiert.

Diese Bibliothek ist komplett kostenlos und auf GitHub verfügbar. Alle Beispiele können lokal über NPM oder über GitHub heruntergeladen werden . Sie können die Beispiele aber auch auf der Website durchsuchen, um Codes nach Bedarf zu kopieren und einzufügen.
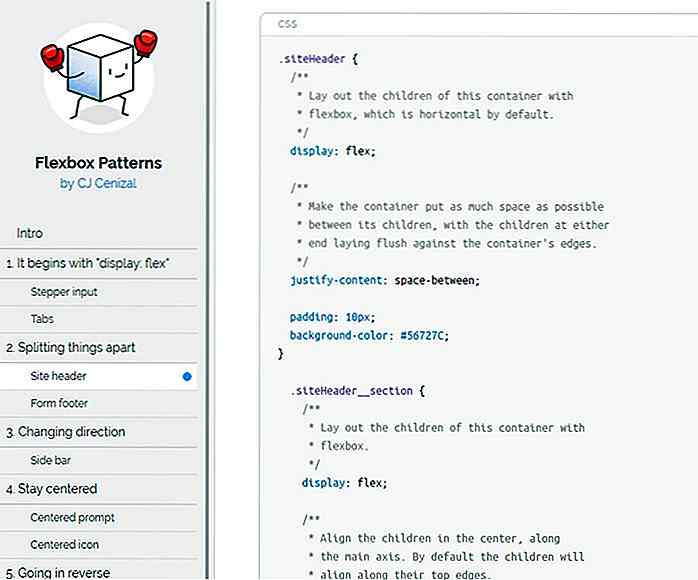
Jedes Muster hat seine eigene Seite mit einer kurzen Beschreibung und Codebeispielen. Sie können die Codes im wahrsten Sinne des Wortes kopieren und in Ihr bestehendes Webprojekt einfügen, obwohl es empfehlenswert ist, dass Sie zuerst ein wenig darüber lernen, was der Code macht und warum Sie ihn verwenden.
Nehmen Sie zum Beispiel die Demonstration der Seitenkopfleiste mit flexbox, um alle Elemente in einer oberen Navigationsleiste nebeneinander auszurichten.

Normalerweise würde dies Floats und eine Clearfix-Klasse erfordern, um alles richtig auszurichten.
Mit flexbox können Sie alles in einem Container speichern, indem Sie die Eigenschaft display: flex verwenden . Auf diese Weise können Sie festlegen, wie die Elemente miteinander interagieren sollen und wie die Flexbox auf kleineren Bildschirmen funktionieren soll .
Die Muster werden ständig aktualisiert und die aktuelle Bibliothek konzentriert sich auf die gebräuchlichsten Elemente wie Tabs, Sidebars und vertikale / horizontale Zentrierung.
Wenn Sie neu bei flexbox sind, dann schauen Sie sich Flexbox Patterns an. Die Seite wird Ihnen nicht alle Grundlagen von flexbox beibringen, aber es wird reale Beispiele bieten, an denen Sie für Ihre eigenen Webprojekte basteln können.

4 Tipps, um Elementary OS Luna mehr 'Elementary' zu machen
Jetzt, da Windows XP offiziell tot ist und Sie nach einem anständigen Ersatz suchen, ist es an der Zeit, über Linux nachzudenken. Die meisten seiner Distributionen gelten als schwierig zu meistern und nicht so schön im Vergleich mit Mac oder Windows 8-Schnittstelle, aber Sie könnten eine andere Melodie mit Elementary OS Luna singen. El

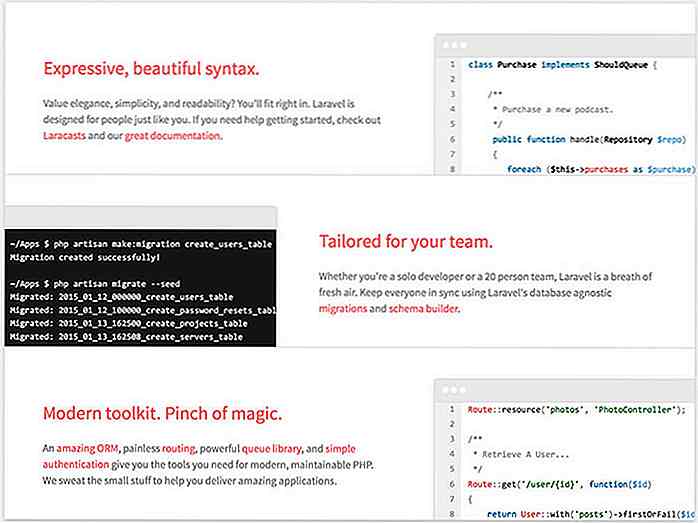
10 PHP Frameworks für Entwickler - Best of
PHP, bekannt als die populärste serverseitige Skriptsprache der Welt, hat sich seit den ersten Inline-Codefragmenten in statischen HTML-Dateien stark weiterentwickelt.Heutzutage müssen Entwickler komplexe Websites und Web-Apps erstellen, und ab einer gewissen Komplexität kann es zu viel Zeit und Ärger kosten, immer von vorne anzufangen . Da
![Auswählen des richtigen JavaScript MVC Framework [Infografik]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)

![Optimieren Sie Ihre Bilder mit vordefinierten Bildgrößen [WordPress-Tipp]](http://hideout-lastation.com/img/nophoto.jpg)