de.hideout-lastation.com
de.hideout-lastation.com
Firefox Developer Edition: 6 coolste Tools zum Ausprobieren
Firefox Developer Edition ist der einzige Browser, der heute speziell für Entwickler entwickelt wurde. Die Entwicklerwerkzeuge in der Standard Edition erscheinen zuerst in der Entwicklerversion und es gibt Werkzeuge in der Entwickleredition, die in der Standard Edition nicht verfügbar sind und auch nicht. Heute werfen wir einen Blick auf einige Tools, die derzeit nur in der Entwickler-Edition zu finden sind .
Wenn Sie jemand sind, der noch nie mit Entwicklerwerkzeugen gearbeitet hat oder diese noch nicht kennt, sollten Sie sich diesen coolen "DevTools Challenger" von Mozilla ansehen. Hier können Sie mit einigen der unten genannten Tools im Firefox Developer Edition-Browser üben. Die Beispiele sind lustig und einfach zu folgen, die Anweisungen sind einfach und wenn Sie nicht aufholen können, folgen Sie einfach dem Video-Tutorial.
1. Animationsinspektor-Werkzeug
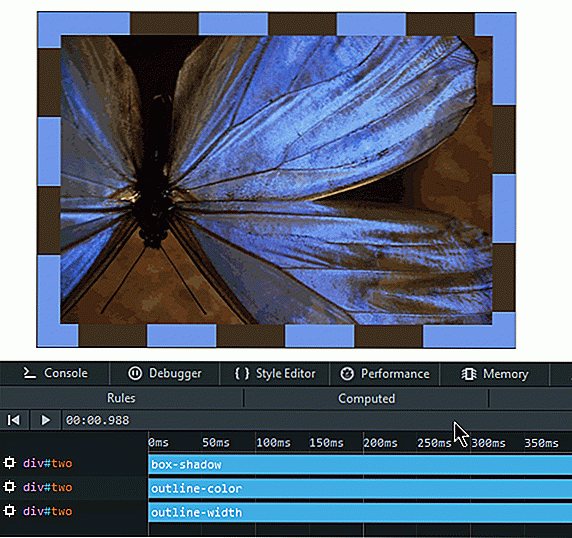
CSS-Animationen werden immer häufiger verwendet, und die CSS-Animationswerkzeuge der Firefox-Entwickleredition ermöglichen es, jeden Schritt der erstellten Animation zu verfolgen und zu überprüfen. Sie können jede Animation anhalten, abspielen und rückgängig machen. Sie können es auch Frame für Frame über Scrubbing passieren.
Um auf das Werkzeug zuzugreifen, öffnen Sie das Inspector- Tool, indem Sie mit der rechten Maustaste auf das animierende Element klicken und "inspect element" auswählen. Klicken Sie dann auf der rechten Seite des Dev-Tool-Fensters auf "Animations".
 2. Animation Timing-Funktion Editor
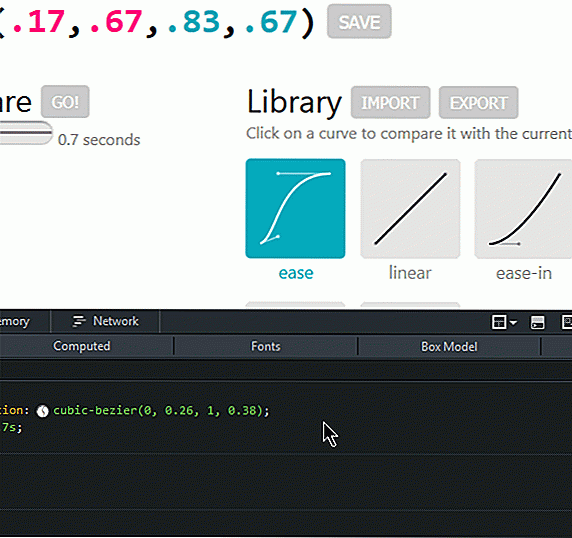
2. Animation Timing-Funktion Editor Das Animationstiming kann im Dev-Tool bearbeitet werden. Klicken Sie einfach auf das Symbol neben der Funktion im Abschnitt " Regeln " des Inspector- Tools und ein Popup mit den Funktionskurven öffnet sich. Sie können diese ziehen und ändern, um das Animationstiming anzupassen. Sobald Sie die Änderungen an den Kurven vorgenommen haben, ändert sich die Animationsgeschwindigkeit entsprechend.
 Wenn Sie mit der kubischen Bezier-Animationsfunktion noch nicht vertraut sind, empfehle ich diesen Beitrag, um mehr darüber zu erfahren.
Wenn Sie mit der kubischen Bezier-Animationsfunktion noch nicht vertraut sind, empfehle ich diesen Beitrag, um mehr darüber zu erfahren.3. Farbauswahl für CSS-Eigenschaften
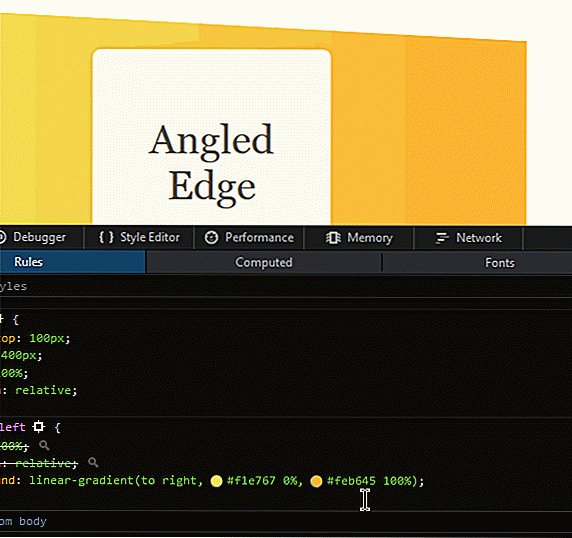
Es gibt bereits eine Farbauswahl in der Standardversion von Firefox (lesen Sie mehr dazu in diesem Beitrag), die eine Farbe von der Seite auswählt und in die Zwischenablage kopiert. Der Farbwähler, den ich jetzt erwähne, ist jedoch spezifisch für die CSS-Farbwerte der Eigenschaften .
Neben jedem CSS-Farbwert im Abschnitt " Regeln " des Inspector- Tools gibt es ein Symbol, mit dem ein Farbrad geöffnet wird, wenn Sie darauf klicken. Sie können die gewünschte Farbe vom Rad auswählen.
 Wenn Sie bereits eine gewünschte Farbe haben und sich zufällig auf der Seite befinden, klicken Sie einfach auf die Pipette am unteren Rand des Popup-Fensters, um die Farbauswahl zu öffnen, ziehen Sie die Auswahl auf die gewünschte Farbe und klicken Sie darauf . Der CSS-Farbwert wird auf den Wert der ausgewählten Farbe geändert.
Wenn Sie bereits eine gewünschte Farbe haben und sich zufällig auf der Seite befinden, klicken Sie einfach auf die Pipette am unteren Rand des Popup-Fensters, um die Farbauswahl zu öffnen, ziehen Sie die Auswahl auf die gewünschte Farbe und klicken Sie darauf . Der CSS-Farbwert wird auf den Wert der ausgewählten Farbe geändert.4. Messwerkzeug
Mit diesem Werkzeug können Sie die XY-Position des Cursors sowie die Höhe, Breite und Diagonale eines ausgewählten Teils in Pixeln anzeigen. Um das Tool zu verwenden, müssen Sie es zuerst in den Entwickler- Toolbox-Optionen aktivieren, indem Sie das Kontrollkästchen "Einen Teil der Seite messen" unter "Verfügbare Toolbox-Schaltflächen" aktivieren.
Sobald es aktiviert ist, erscheint ein Lineal am oberen Rand des Entwicklerwerkzeugs, klicken Sie auf dieses Symbol und bewegen Sie den Mauszeiger über die Seite. Sie sehen die XY-Positionen in der Nähe des Cursors. Um die Breite, Höhe und Diagonale zu messen, klicken und ziehen Sie einfach, um den Teil auszuwählen, den Sie messen möchten.
 5. CSS-Filtereditor
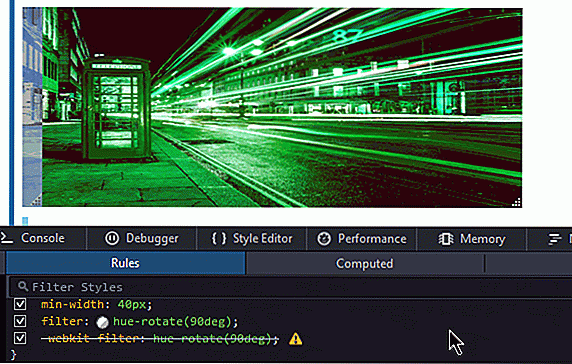
5. CSS-Filtereditor Wenn Sie einen CSS-Filter auf ein Element auf der Seite angewendet haben, wird im Inspektor- Tool im Abschnitt Regeln ein Symbol angezeigt, das nach dem Klicken einen CSS-Filtereditor öffnet.
Um einen Filter zu entfernen, klicken Sie auf das × -Zeichen am rechten Ende des Filternamens. Um einen Filter hinzuzufügen, klicken Sie auf das Filterfeld am unteren Rand und wählen Sie den Filter aus, den Sie hinzufügen möchten, und klicken Sie auf das Pluszeichen. Schild. Sie können die Filter auch in eine beliebige Reihenfolge neu anordnen, indem Sie jedes Element ziehen.
 6. Speicherwerkzeug
6. Speicherwerkzeug Mit Hilfe dieses Tools können Sie herausfinden, was den Speicher Ihrer Webseite in Anspruch nimmt. Dadurch können Sie Maßnahmen ergreifen, um die Speichernutzung zu verringern und die Seitengeschwindigkeit entsprechend zu erhöhen.
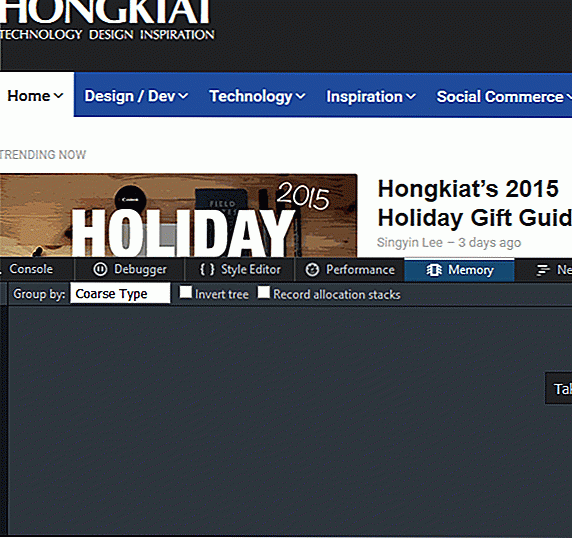
Um das Tool zu verwenden, müssen Sie es zunächst in den Toolbox-Optionen aktivieren, indem Sie das Kontrollkästchen "Speicher" unter "Standard-Firefox-Entwicklertools" aktivieren. Sobald Sie diese Option aktiviert haben, sehen Sie den "Memory" -Abschnitt oben im Dev-Tool-Fenster direkt nach "Performance". Wählen Sie das aus.
Um das Werkzeug zu benutzen, klicken Sie auf "Take snapshot" oder den Kamera-Button. Sie sehen eine Liste von Elementen, wie Objekten und Skripten, die Speicher belegen.


18 erstaunliche Effekte Sie können mit CSS3 Box Shadows erstellen
Wir können viele Dinge mit CSS machen, wie Build-Mods, schöne Texteffekte machen, einen Viking-Schild zeichnen und sogar eine Herzform erstellen. Es gibt auch viel, was wir mit CSS3 Box Shadows machen können, und in diesem Beitrag werden wir uns ansehen, wie einige Designer mit CSS-Schatten herumspielen, um großartige Ergebnisse zu erzielen .In

28 neue Photoshop-Texteffekt-Tutorials
Dank der Großzügigkeit von Grafikdesignern haben wir in der Vergangenheit mehr als 150 Photoshop-Tutorials mit Text-Effekten vorgestellt, damit Sie die coole Typografie zum Spaß oder für die Karriere genießen können. Wie auch immer, wir sind sehr schockiert darüber, dass in diesen Monaten mehr und mehr qualitativ hochwertige Texteffekt-Tutorials auftauchten. Daher