de.hideout-lastation.com
de.hideout-lastation.com
Finden Sie perfekte Font-Paarungen mit diesem Web Font Generator
Text spielt eine große Rolle im Qualitätsdesign. Dies schließt definitiv das Web ein, in dem Typografie die Lesbarkeit beeinflusst. Mit dem Aufkommen von Webfonts ist es einfacher denn je, Ihren Seitentext zu variieren und sich von der Masse abzuheben.
Wenn Sie die perfekten Schriftkombinationen für Ihre Kopfzeilen, den Seitentext, die Navigation und andere Bereiche finden, sind Sie in der Nähe eines großartigen Layout-Designs.
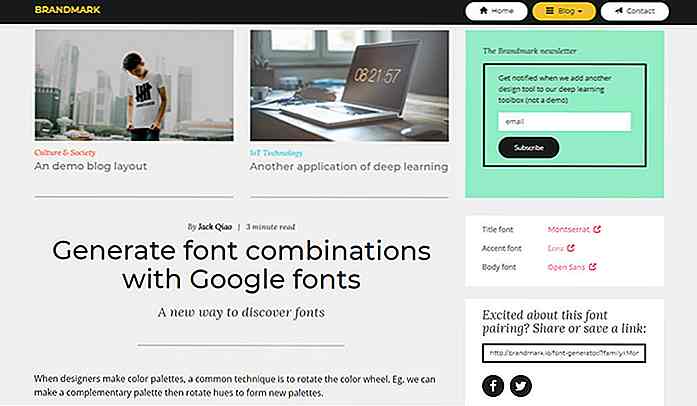
Brandmark hat diesen Schriftgenerator als kostenloses Werkzeug entwickelt, um Designern beim Anpassen von Schriften zu helfen . Es läuft in jedem Browser und ermöglicht Ihnen die Auswahl aus allen über 500 freien Fonts von Google.
 So funktioniert es: Sie wählen aus drei verschiedenen Schriftarten aus und ändern ihre Größe und ihren Stil über die Dropdown-Menüs. Diese drei Schriftarten funktionieren als solche:
So funktioniert es: Sie wählen aus drei verschiedenen Schriftarten aus und ändern ihre Größe und ihren Stil über die Dropdown-Menüs. Diese drei Schriftarten funktionieren als solche:- Titelschriftart - die Hauptüberschrift auf der Seite.
- Accent Font - eine zusätzliche Schriftart für kleinere Features wie Pull-Anführungszeichen, Zwischenüberschriften, Datumsangaben usw.
- Körperschriftart - die Schriftart, die für alle Absätze und den Inhalt der Hauptseite verwendet wird.
Jede Schriftart verweist auf die Google Webfonts-Hauptseite, auf der Sie den CSS-Code abrufen können, um Ihre Schriften in eine beliebige Seite zu integrieren. Einfach. Aber dieses Tool wird viel komplexer, wenn Sie Hunderte von Schriftarten zur Auswahl haben!
Die Web-Typografie hat sich im Laufe der Jahre stark verändert. Jetzt mit Web-Fonts können Sie einfach Schriftarten passend zu Ihrer Marke und Ihrem Layout-Design anpassen.
Mit diesem Tool können Sie bestimmte Standardschriftarten und Schriftartenvariationen vergleichen, die Sie testen möchten. Auf diese Weise können Sie klar entscheiden, welche Überschriftenschrift in Ihrem neuen Blog am besten aussieht.
 Meine einzige Beschwerde, die Seite lädt ziemlich verdammt langsam .
Meine einzige Beschwerde, die Seite lädt ziemlich verdammt langsam .Obwohl es technisch 500+ Google Webfonts zusammen auf der gleichen Seite lädt. Auf keinen Fall wird das schnell gehen.
Aber abgesehen davon muss ich sagen, dass Brandmark ein hervorragendes Tool für Webdesigner geschaffen hat. Einen Test wert, wenn Sie nicht sicher sind, wo Sie mit Fonts für Ihr neuestes Projekt anfangen sollen.
50 kostenlose und nützliche GUI Icon Sets für Webdesigner
Symbole sind kleine grafische Elemente auf einer Website, die dem Benutzer beim Navigieren durch die Seiten helfen. Ich habe die Bedeutung der Icons im Hinterkopf behalten und habe vorher verschiedene Arten von Icon-Sets vorgestellt, einschließlich Wettersymbole, Smiley-Icons, medizinische Icons usw.

12 interessante Wortherkunfts-Geschichten
Wörter sind neugierige kleine Geschöpfe: ihre Verwendung und Bedeutungen entwickeln sich mit der Zeit. Einige der älteren Wörter, die wir heute noch verwenden, haben möglicherweise nicht mehr dieselbe Bedeutung wie früher.Zum Beispiel können Sie das Wort "Troll" oder "Trolling" oft im Kommentarbereich auf Social Media sehen. Es be