de.hideout-lastation.com
de.hideout-lastation.com
Facebook, um gefälschte Stories mit besseren "Trendthemen" zu bekämpfen
Die Absichten von Facebook, als es eine personalisierte Version von "Trendthemen" einführte, waren gut. Leider hat dies zur Verbreitung von gefälschten Nachrichten- Websites geführt, die das Ergebnis eines bestimmten wichtigen politischen Ereignisses beeinflusst haben könnten oder auch nicht. Als Fortsetzung des Kreuzzugs des Unternehmens gegen irreführende Nachrichten hat Facebook beschlossen, das Feature vollständig zu überarbeiten.
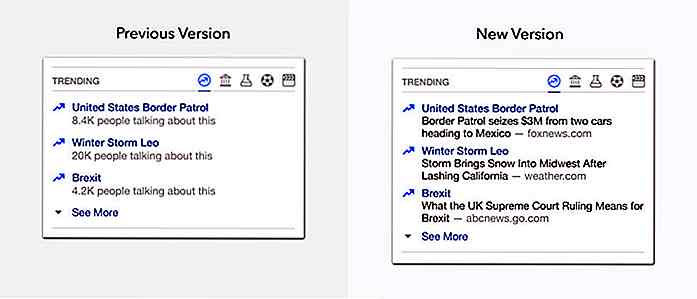
Mit dieser Überarbeitung wird Facebook die Artikel, die in der Funktion "Trendthemen" angezeigt werden, nicht mehr personalisieren . Von diesem Zeitpunkt an sind alle Themen, die in der Funktion angezeigt werden, für alle Nutzer in derselben Region identisch .
Zweitens zeigen alle Trending Topic-Einträge eine Überschrift aus dem Artikel eines Publishers zu diesem Thema an. Die Überschrift, die ein Thema begleitet, wird anhand des Engagements des Artikels auf Facebook, des Gesamtauftrags des Publishers sowie der Anzahl der Artikel ausgewählt, die darauf verlinkt sind .
Schließlich wird Facebook auch die Kriterien erweitern, in denen ein Thema als "Trending" betrachtet wird. Zuvor wurden Themen als Trend betrachtet, wenn sie ein hohes Engagement hatten. Mit den neuen Änderungen wird Facebook die Anzahl der Publisher berücksichtigen, die Artikel über Facebook auf dem betreffenden Thema veröffentlichen, sowie das Engagement rund um die Artikel rund um das Thema.


Hover.css - CSS3-Bibliothek mit mehr als 40 Schwebeeffekten
Wenn es darum geht, die Aufmerksamkeit eines Benutzers zu erregen, gibt es viele Möglichkeiten, dies zu erreichen. In besonderen Fällen ist Hover eine gute Möglichkeit, auf einen Link oder eine Schaltfläche aufmerksam zu machen. Normalerweise funktioniert Hover, indem die Elementfarbe oder der Farbverlaufszustand geändert wird, wenn Benutzer ihre Cursor darüber bewegen. Aber

Machen Sie lokalen Web-Server zugänglich online mit Localtunnel
Während der Entwicklungsphase können Sie die Website auf einem lokalen Server bereitstellen. Dort können Sie die Website lokal auf einem Computer ausführen, entwickeln und debuggen. Wenn Ihre Kunden jedoch sofort auf die Website zugreifen müssen oder wenn eine der Anwendungen, die Sie benötigen, einen Webhook verwendet, der online sein muss, um zu funktionieren, möchten Sie wahrscheinlich, dass Ihr lokaler Server online zugänglich sein könnte.Es ist w