de.hideout-lastation.com
de.hideout-lastation.com
Photoshop-Ebenen einfach mit Cut & Slice Me exportieren
Schneiden und Schneiden im Designprozess ist zweifellos eine zeitaufwendige Arbeit. Außerdem wird es immer komplizierter, wenn Sie Hunderte von Schichten in verschiedenen Maßstäben schneiden und schneiden müssen.
Natürlich gibt es Kopien zusammengeführt, Ebenen in Dateien exportieren oder Features in Photoshop. Aber diese Ansätze haben nicht viel geholfen, den Schneide- und Schneideprozess schneller zu machen. Was Sie brauchen, ist ein Plugin.
Cut & Slice Me ist eine Photoshop-Erweiterung für die Vereinfachung des Schneidens und Schneidens von Designs . Sie können Ihre Layer dann für iPhone-, Android- oder Desktop-Geräte exportieren. Die exportierten Dateien werden mit verschiedenen Skalen und Auflösungen geliefert, wie Retina für iPhone oder HDPI, LDPI, MDPI und XHDPI für Android.
Cut & Slice Me Installation
Um das Cut & Slice Me Plugin verwenden zu können, müssen Sie mindestens Adobe Photoshop CS6 / CC auf Ihrem Computer installiert haben . Laden Sie das Plugin herunter (und die Beispiel-PSD-Datei, an der wir später arbeiten werden).
Sobald der Download abgeschlossen ist, doppelklicken Sie auf die Datei CutAndSliceMe.zxp und die Installation beginnt automatisch mit dem Adobe Extension Manager . Folgen Sie den Anweisungen und starten Sie Photoshop neu, falls es bereits geöffnet war.

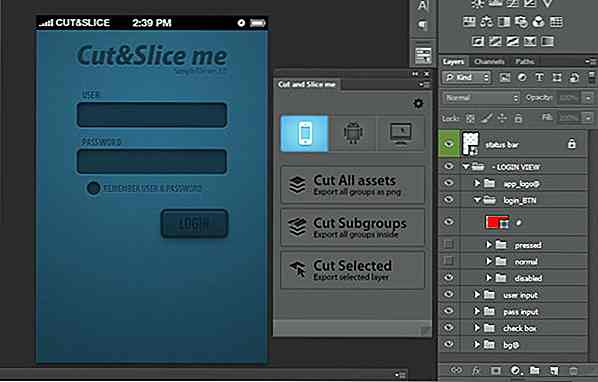
Um das Plugin im rechten Fenster von Photoshop sichtbar zu machen, gehen Sie einfach zu Fenster> Erweiterungen> Schneiden und Schneiden .

Anfangen
Cut & Slice Me ist einfach zu benutzen, aber Sie müssen erst ein wenig arbeiten, um sicherzustellen, dass das Plugin beim Schneiden und Schneiden effizient arbeitet.
Zunächst müssen Sie Ihre Layer-Objekte in Ordnern organisieren, da Cut & Slice Me nur Gruppennamen prüft. Sie müssen auch das "@" - Symbol am Ende des Layers gruppenname hinzufügen, den Sie exportieren möchten.
Slicing definierte Größe
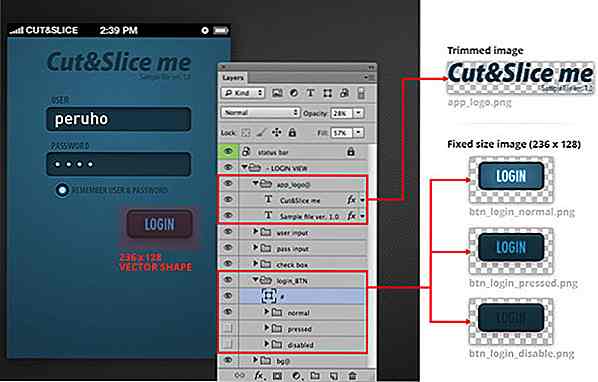
Alle unnötigen transparenten Pixel werden im Exportvorgang entfernt. Um die exportierte Datei in der gewünschten Größe zu halten:
1. Stellen Sie sicher, dass Sie unter Bearbeiten> Voreinstellungen> Allgemein die Einstellung "Vektorwerkzeuge einrasten und in Pixelraster transformieren" aktiviert haben .
2. Erstellen Sie dann eine rechteckige Vektorebene für die gewünschte Größe.
3. Platzieren Sie dieses Shape ganz oben in der Gruppe, damit es dem Plugin die Größe des Bereichs mitteilt, in den Sie exportieren möchten. Schließlich benennen Sie die Form "#" .

Bildquelle: Cut & Slice Me Grundlegendes Tutorial
Anderer staatlicher Vermögenswert
Bei Schaltflächen, die oft unterschiedliche Zustände haben, können Sie eine spezielle Methode verwenden.
1. Erstellen Sie beim Exportieren einer Schaltfläche eine neue Ebenengruppe für die Schaltfläche, und fügen Sie in ihrem Namen die Bezeichnung "_BTN" ein.
2. Erstellen Sie innerhalb der Gruppenschaltfläche eine weitere Gruppe, die Schaltflächenstatus enthält, und benennen Sie sie entsprechend den Status . Die Gruppenzustandsnamen sollten wie folgt lauten:
- normal
- schweben
- geklickt / gedrückt
- ausgewählt
- behindert
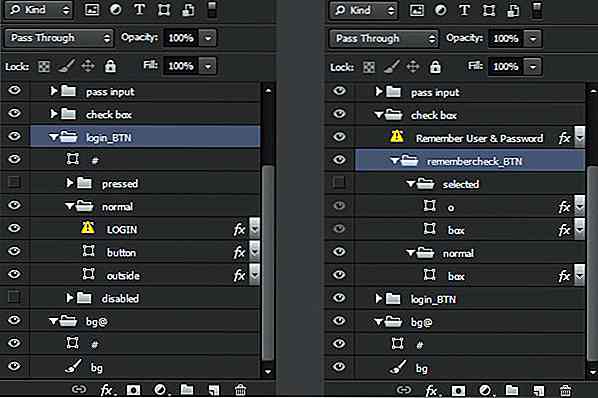
Abgesehen von Schaltflächen kann diese Regel auch auf andere Elemente angewendet werden, die unterschiedliche Zustände haben, wie der folgende Screenshot.

Verwenden von Cut & Slice Me
Sehen wir uns an, wie Cut @ Slice Me Ihnen bei Ihren Entwürfen helfen kann. Wie bereits erwähnt, verwenden wir die Muster-PSD-Designdatei von der Cut & Slice Me-Homepage.
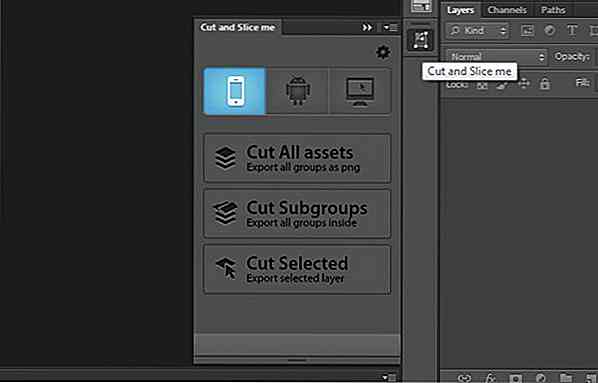
Wie bereits erwähnt, können Sie mit Cut & Slice Me auf iPhone, Android und Web exportieren. Sie können wählen, ob alle Assets, Untergruppen oder ausgewählten Layer in Slices aufgeteilt werden sollen. Schneiden Sie das Musterdesign auf das iPhone und exportieren Sie es.

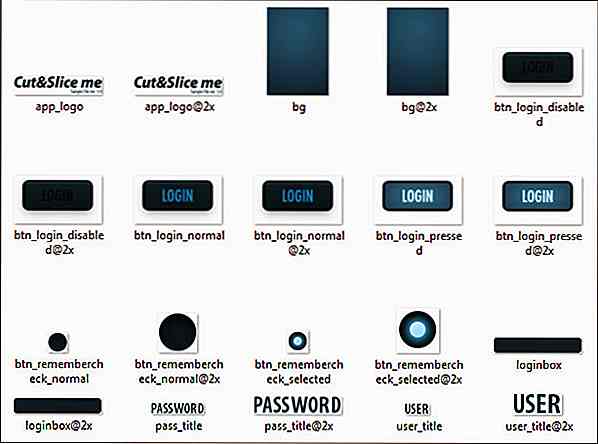
Nachdem der Exportvorgang abgeschlossen ist, finden Sie die Ergebnisdateien im ursprünglichen Speicherort der PSD-Datei (siehe Abbildung).

Soweit ich weiß, haben Sie eine solide Vorstellung davon, wie das Plugin bereits funktioniert. Also, versuchen wir das Plugin mit einem anderen Design zu verwenden.
Mit der Webpaint-Vorlage von Elemis Freebies erfahren Sie, wie Sie die Plugin-Regeln von Grund auf einrichten .

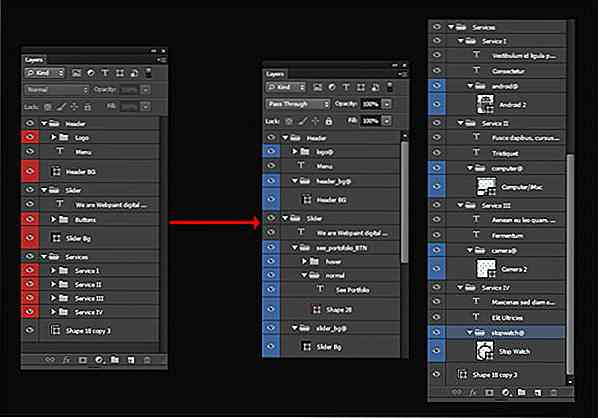
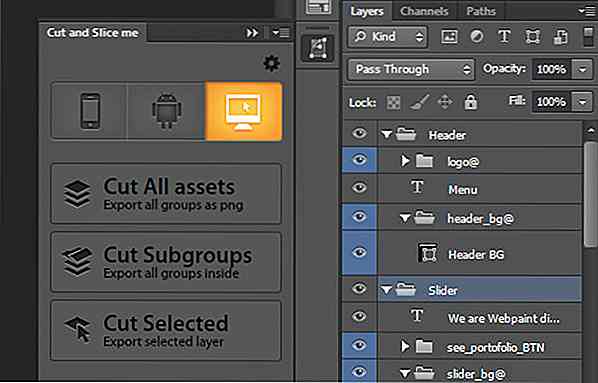
Der Einfachheit halber verwenden wir nur die Hälfte des Designs für den Export. Der folgende Screenshot zeigt, wie die Ebenen vor und nach der Verwendung strukturiert sind.
Auf der linken Seite (in rot) befinden sich die ursprünglichen Ebenen. Nach dem Umordnen und Umbenennen der Zustände der Schichten gelangen wir zu dem, was rechts ist (blau).

Da die Designvorlage für das Web verwendet wird, wählen Sie im Plugin-Fenster den Gerätemodus für Desktop (Monitor Symbol). Hit Cut Alle Assets .

Jetzt wurde das definierte Asset erfolgreich zerlegt.

Beachten Sie, dass Sie, wenn Sie Ihr eigenes Design schneiden, es in der höchsten Auflösung haben müssen, da die endgültigen Bilder für xhdpi in Android und Retina in Apple-Geräten sind. Dieses Plugin führt die volle Auflösung des Designs aus und skaliert es für den Export in verschiedene Größen .
Fazit
Keine Zeit wird verschwendet, wenn Sie mit diesem Photoshop-Plugin schneiden und schneiden. Mit ein wenig mehr Disziplin in der Layer-Organisation können selbst komplexe Designs mit Präzision und Leichtigkeit geschnitten werden.

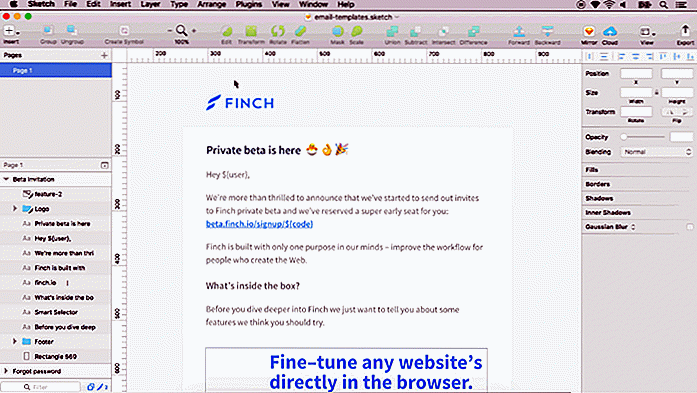
Konvertieren Sie Sketch Designs in HTML-Newsletter mit Slinky
Die meisten Code-Export-Tools sind klobig und nicht sehr zuverlässig. Slinky ist jedoch eine andere Art von Exporteur für Sketch, die Ihre Designs in voll kompatible Newsletter-Vorlagen verwandelt.Es ist einfach, Newsletter-Ideen zu finden und Ihre Favoriten in einem Design-Programm neu zu erstellen .

3 Social Media Strategie Tipps für 2017
Die Social-Media-Landschaft entwickelt sich ständig weiter. Vermarkter müssen über neue Wege nachdenken, um ihre Marken in den sozialen Medien für mehr Engagement und höheren ROI zu bewerben . Wenn Sie immer noch denken, dass Ihr Beitrag viral wird, indem Sie ihn einfach über soziale Kanäle teilen, müssen Sie Ihre aktuelle Strategie überarbeiten .In diese