de.hideout-lastation.com
de.hideout-lastation.com
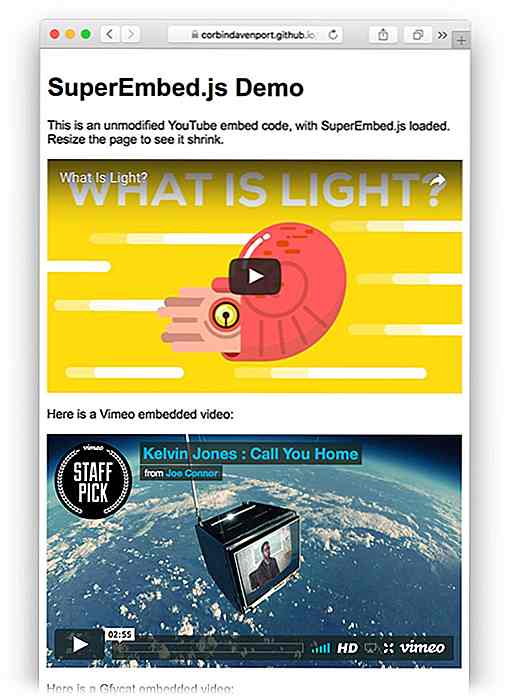
Embed Responsive Videos einfach mit SuperEmbed.js
Das moderne Web ist reaktionsschnell und mehr Designer erkennen dies jeden Tag. Aber es gibt eine lästige Herausforderung, wenn es um Responsive Design geht: eingebettete Inhalte .
Jede Video-Site von YouTube bis Vimeo hat einen Standard-Embed-Code, der auf eine bestimmte Größe festgelegt ist. Dies bedeutet, dass Entwickler andere Lösungen verwenden müssen, um vollständig reagierende Videos zu erstellen .
Anstelle einer CSS-Containerklasse können Sie jedoch SuperEmbed.js verwenden, eine kostenlose JavaScript-Bibliothek zum Erstellen von Responsive-Videos .
 Dieses Plugin löst zwei Probleme auf einmal. Alle eingebetteten Videos werden gestreckt, um den Hauptcontainer zu füllen, und gleichzeitig flexibel genug, um die Größe basierend auf dem Browserfenster anzupassen .
Dieses Plugin löst zwei Probleme auf einmal. Alle eingebetteten Videos werden gestreckt, um den Hauptcontainer zu füllen, und gleichzeitig flexibel genug, um die Größe basierend auf dem Browserfenster anzupassen .Der beste Teil ist, dass SuperEmbed.js keinen zusätzlichen Code benötigt, also können Sie die Dateien einfach einbetten und sie laufen lassen . Diese JS-Bibliothek kümmert sich um den Rest, indem sie auf eingebettete Elemente bestimmter Websites abzielt .
Alle Videos behalten ihr spezifisches Seitenverhältnis bei, sodass Sie sich keine Gedanken über verwackelte Dimensionen machen müssen. Und SuperEmbed funktioniert als eine Vanilla-JS-Bibliothek ohne Abhängigkeiten wie jQuery.
Derzeit unterstützt SuperEmbed mehr als 15 Videoeinbettungen von Websites wie YouTube, Vimeo, Kickstarter, DailyMotion, Facebook, Vid.me und Archive.org (neben vielen anderen). Diese Liste wächst weiter, also erwarten Sie, dass im Laufe der Zeit weitere Video-Streaming-Dienste hinzugefügt werden.
Damit dieses Tool funktioniert, müssen Sie nur die Bibliothek herunterladen und sie wie folgt in den Header Ihrer Website einfügen :
Sie können eine vollständige Kopie aus dem GitHub Repo herunterladen, die auch Spezifikationen für unterstützte Video-Sites und aktuelle Browser-Unterstützung enthält .
In den meisten Fällen unterstützt SuperEmbed alle modernen Browser von FireFox 3.5+, Chrome 4+ und Versionen von Internet Explorer 9 oder höher.
Dies ist eine sehr beeindruckende Bibliothek, die alle Browser-Unterstützung berücksichtigt und wie gut sie direkt aus der Box funktioniert . Es ist eine viel einfachere Lösung als die CSS-Hacks, wenn Sie sich auf JavaScript verlassen können.
Sie können mehr Informationen über GitHub finden und Sie können es live in dieser Geige laufen sehen .

Durchsuchen Sie die Geschichte Ihrer bevorzugten Websites mit UX Timeline
Internetnutzer, die seit Jahren online sind, lieben häufig die Nostalgie, die Uhr zurück zu drehen, um Websites anzusehen, wie sie einmal waren. Dies ist eine unterhaltsame Art, Zeit zu verlieren und das Wachstum von Webdesign im Laufe der Jahre zu studieren .Ich liebe es immer, die Wayback Machine zu durchstöbern, aber es ist so ein Schmerz. D

Wie man WordPress Plugins mit optimierten Code Snippets ersetzt
Jede neue WordPress-Installation kann mit Plugins verbessert werden. Aber zu viele Plugins können dazu führen, dass Ihre Site viel langsamer läuft und sich aufgebläht anfühlt.Es gibt einen guten Grund, Plugins zu installieren, aber wenn Sie ein Plugin durch PHP-Code ersetzen können, ist es oft einfacher. Aber