de.hideout-lastation.com
de.hideout-lastation.com
Bearbeiten Sie Ihre CSS-Designs im Browser mit CSS George
Wollten Sie schon immer direkt in Ihrem Browser Änderungen vornehmen, ohne zu Ihren CSS-Dateien zurückzukehren? Eine Lösung sind die Chrome Developer Tools, aber einige Entwickler bevorzugen einen einfacheren Workflow .
Hier kommt CSS George ins Spiel. Dieses kostenlose In-Browser-Bearbeitungstool arbeitet über LESS und wird von einer einfachen JavaScript-Datei initiiert.
Die meisten Entwickler bevorzugen einen browserbasierten Editor, da nicht jeder den LESS-Precompiler verwendet. Aber CSS George läuft auf einer LESS-Umgebung, die über npm schnell installiert werden kann.
Wenn Sie npm installiert haben, können Sie diesen einfachen Code ausführen, um die Quelldateien zu Ihrem aktuellen Projekt hinzuzufügen :
npm installieren --save-dev css-george
Oder Sie können die Datei George.js von GitHub George.js wo sie neben allen anderen Quelldateien gehostet wird. Das gesamte Projekt ist kostenlos und Open Source, so dass Sie eine vollständige Kopie von GitHub herunterladen können, wenn Sie npm nicht verwenden möchten.
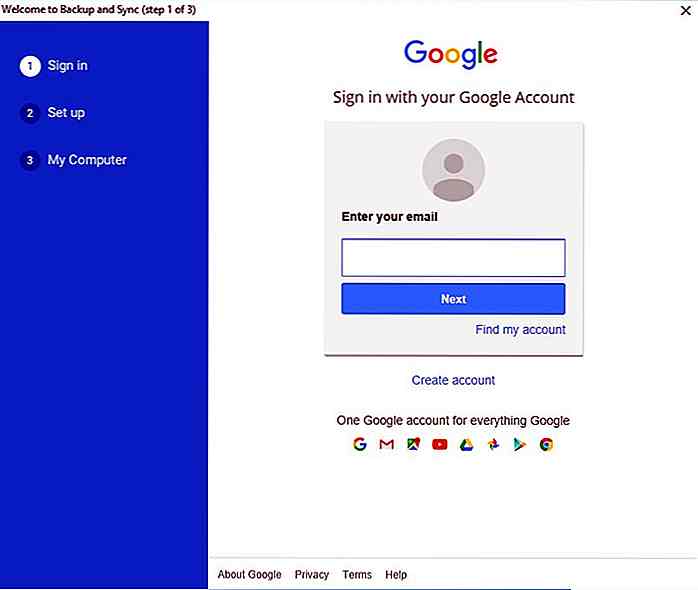
Mit der .js Datei, die zu Ihrer Website-Kopfzeile hinzugefügt wurde, können Sie die Ausführung von George-Funktionen direkt über den Browser starten. Um das Editorfenster zu öffnen, klicken Sie auf die Tilde-Taste, auf die Sie mit Umschalt + `in der oberen linken Ecke der meisten Tastaturen zugreifen können. Ein neues Fenster sollte so aussehen:
 Auf diesem Bildschirm können Sie die LESS-Variablen bearbeiten, die für alle Farben, Schriftgrößen oder Schriftfamilien verwendet werden.
Auf diesem Bildschirm können Sie die LESS-Variablen bearbeiten, die für alle Farben, Schriftgrößen oder Schriftfamilien verwendet werden.Dies ist, wo das LESS-Plugin eine Notwendigkeit wird, weil Sie CSS George sagen müssen, welche Variablen enthalten sein sollen . Sobald sie eingerichtet sind, können Sie einfach den CSS George-Browser-Editor öffnen und in die Stadt gehen.
Ich hoffe, es ist offensichtlich, dass dieses Tool zur Laufzeit nicht enthalten sein sollte . Es sei denn, Sie möchten, dass Besucher die Seitenfarbe und den Seitenstil bearbeiten, was im Allgemeinen keine gute Idee ist. Aber für lokale Tests ist CSS George ein seltenes Tool, das Utility für alle Frontend-Entwickler bietet.
Sie können es live auf der CSS George Demoseite sehen oder eine vollständige Kopie über npm oder das GitHub Repo herunterladen .

20 coole Geschenke Designer würden lieben
Es ist nie eine schlechte Zeit, sich oder Ihren Webdesigner-Freunden etwas Gutes zu gönnen! Wenn Sie sich jemals gefragt haben, was die kreative Person zu haben scheint, die alles zu haben scheint, dann würde diese Präsentation von 20 coolen Geschenken für Webdesigner in Ihrem Leben Ihnen ein paar frische Ideen geben. Di

5 Internet Acts, die deinen Glauben in der Menschheit wiederherstellen werden
Müde von den schlechten Vibes, die du das ganze Jahr über bekommen hast? Wenn es sich anfühlt, als ob dein friedliches Leben mit entmutigenden Nachrichten aus seinem Kern entwurzelt wird, mach eine Pause. Stelle den Glauben mit Wohlfühlgeschichten wieder her und finde Trost darin zu wissen, dass es da draußen eine Menge Gutes gibt, weil wir alle tief in den Himmel gehen, auch wenn einige von uns nicht daran glauben.Zum