de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie einfach ein dynamisches Rasterlayout mit FreeWall
Wenn Sie mit Windows 8 oder Pinterest vertraut sind, kennen Sie das dynamische Rasterlayout. Ein dynamisches Raster ist ein Layout, in dem Sie untergeordnete Elemente nach Bedarf neu anordnen und neu positionieren können oder wenn Sie die Größe Ihres Browsers ändern. Ein beliebtes jQuery-Plugin, das zur Erstellung dieses Layouts verwendet wird, ist jQuery Masonry. Wenn Sie jedoch weitere Optionen und sogar Animationen wünschen, sollten Sie FreeWall ausprobieren.
FreeWall ist ein kostenloses jQuery-Plugin von Minh Nguyen, mit dem Sie viele Arten von Rasterlayouts erstellen können : flexibles Layout, Metro-Layout, verschachtelte Raster, Bildlayout und flüssiges Raster. Es unterstützt auch Responsive Design, so dass Sie Ihre Website in Desktop, Mobile oder Tablet anzeigen können.
Außerdem hat es sehr schöne CSS-Animationen und Callback-Ereignisse wie onGapFound, onComplete, onResize und onSetBlock.
Anfangen
Um mit FreeWall zu beginnen, müssen Sie das jQuery- oder Zepto-Framework einbinden. In dieser grundlegenden Anleitung verwenden wir jQuery als Beispiel für eine normale Grid-Layout-Demo.
Nun nehmen wir zuerst das jQuery-Framework und das FreeWall-Plugin mit dem folgenden Code auf.
Wir werden einige Ziegelstücke für den Container des Layouts anzeigen.
Normales Raster
Und definieren Sie unsere 320px mit den Werten für width und height von 320px mit der folgenden 320px :
.size320 {Breite: 320px; Höhe: 320px; } Jetzt, um etwas Javascript-Code hinzuzufügen.
Bring es zum Laufen
Um den Steinen zufällige Farben zu geben, werden wir einige Farbfelder definieren und sie mit der Math.random() -Methode auf die Steine Math.random() .
var Farbe = ["rgb (142, 68, 173)", "rgb (243, 156, 18)", "rgb (211, 84, 0)", "rgb (0, 106, 63)", "rgb (41, 128, 185) ", " rgb (192, 57, 43) ", " rgb (135, 0, 0) ", " rgb (39, 174, 96) "]; $ (". free-wall .size320"). je (function () {var backgroundColor = color [colour.length * Math.random () << 0]; var ziegel = $ (this) .find (". brick ");! bricks.length && (ziegel = $ (this)); bricks.css ({backgroundColor: backgroundColor});}); Schließlich werden wir Funktionen hinzufügen, um das Layout gut darzustellen. Hier ist, was FreeWall großartig macht. Es hat einige Optionen und Methoden, um das Verhalten des Gitters zu steuern. Die Möglichkeiten von FreeWall sind:
animate: true, // True, um einen Block mit Animation zu bewegen. block.flex: true, // True zu made block kann die Größe eines Bits anpassen. cell.width: number, cell.height: number, fillGap: true, // True erstellt Layout ohne Lücke. Rinne: gemischt, // Der Abstand zwischen den Blöcken. selector: string, // Ermittelt alle Blöcke, die zum Layout gemacht wurden.
Lassen Sie uns das Plugin mit dem folgenden Code aufrufen.
$ (function () {$ (". free-wall"). je (function () {var wall = neue freie Wand (this); wall.reset ({selector: '.size320', cellW: function (container) { var cellWidth = 320; if (container.hasClass ('size320')) {cellWidth = container.width () / 2;} Rückgabe cellWidth;}, cellH: function (Container) {var cellHeight = 320; if (container.hasClass ('size320')) {cellHeight = container.height () / 2;} Rückgabe cellHeight;}, fixSize: 0, gutterY: 20, gutterX: 20, onResize: function () {wall.fitWidth ();}}) wall.fitWidth ();}); $ (window) .trigger ("resize");}); Wie Sie im obigen Funktionscode sehen können, verwenden wir einige der FreeWall-Optionen, -Methoden und -Ereignisse. Wie fixSize, gutterY, gutterX, onResize und fitWidth . Wenn Sie eine andere Option, Methode oder Ereignis verwenden möchten, finden Sie die Dokumentation auf der offiziellen Homepage von FreeWall.
Jetzt können Sie das dynamische Rasterlayout in Aktion auf der Demoseite sehen. Wenn Sie die Größe Ihres Browsers ändern, werden die Bausteine automatisch neu angeordnet und in der Größe angepasst.
- Demo anzeigen
- Quelle herunterladen

Blogging-Tipps: Das Gute, das Schlechte & Das Hässliche
Hatten Sie diese Erfahrung, wo Sie, nachdem Sie eine Reihe von Blogging-Ratschlägen im Internet gelesen haben, einfach nur ausdruckslos auf Ihren Computerbildschirm starren und sagen: "Huh?"Es ist nicht so, dass du den Rat nicht verstanden hast. Es ist nur so, dass die sogenannten Blogging- "Experten" sich nicht über die Verbote und Verbote des professionellen Bloggens einig sind.E

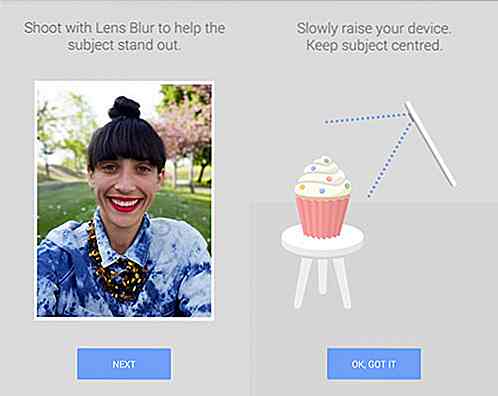
Ein Blick in: Googles neue und verbesserte offizielle Kamera App
Für jeden Smartphone-Nutzer, egal auf welchem mobilen Betriebssystem Sie sich befinden, ist die Kamera-App eine der am häufigsten verwendeten Apps. Viele von uns entscheiden sich für Kamera-Apps von Drittanbietern, weil sie solider gebaut sind als die Aktien-Apps. Aber jetzt möchten Android-Nutzer möglicherweise die neue und verbesserte Google Kamera-App ausprobieren, die gerade im Play Store veröffentlicht wurde. Wenn Sie