de.hideout-lastation.com
de.hideout-lastation.com
Blockierung von Anzeigen mit jQuery
Für viele Websites, die Inhalte kostenlos veröffentlichen, sind Anzeigen (oder Anzeigen) eine ihrer Hauptquellen, um Einnahmen zu erzielen.
Die Einnahmen aus Anzeigen werden für die Zahlung der Ausgaben für den Betrieb der Website wie den Webserver, das Content Delivery Network (CDN), die Internetverbindung und vor allem die Autoren, die den Inhalt produzieren, ausgegeben .
Allerdings könnten Anzeigen für Leser irritierend sein. Anzeigen erscheinen und erscheinen an jeder Ecke, was dazu führt, dass viele Internetnutzer Werbeblocker-Erweiterungen in ihrem Browser installieren, um die Werbung außer Sichtweite zu bringen.
Für den Verlag sind das sehr traurige Nachrichten. Keine angezeigten Anzeigen bedeuten weniger Seitenaufrufe, was zu weniger Einnahmen führt.
Ich glaube, dass es eine wechselseitige Beziehung zwischen dem Verlag, den Lesern und den Werbekunden geben muss. Publisher sollten nützliche Inhalte veröffentlichen, die den Lesern gefallen, während Inserenten den Publisher finanziell dabei unterstützen, nützlicheren Content als Gegenleistung für relevante und potenzielle Kunden zu veröffentlichen.
Viele Websites zeigen eine Nachricht oder eine alternative Möglichkeit, um ihre Unterstützung zu bitten, wenn der Benutzer eine Werbeblocker-Software verwendet. In diesem Beitrag zeigen wir Ihnen, wie Sie es auf Ihrer Website anwenden können. Lass uns einen Blick darauf werfen.
Anfangen
Lassen Sie uns zunächst sehen, wie eine der Anzeigenblock-Software die Anzeigen entfernt. Als Beispiel haben wir ein paar Werbebilder hinzugefügt, die in einem div mit class="ads" . Diese Klasse dient zum Formatieren und Definieren des Bereichs als Anzeige.
Technisch gesehen sollte das Bild im Browser erscheinen, aber nicht - wie Sie unten sehen können. Die Anzeigenblocker-Software hat das Bild blockiert. Um es zu überprüfen, können Sie das Fehlerprotokoll in der Browserkonsole sehen.
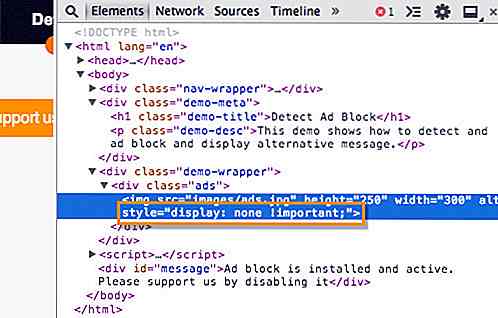
 Zusätzlich blendet der Werbeblocker das Werbebild durch Hinzufügen von
Zusätzlich blendet der Werbeblocker das Werbebild durch Hinzufügen von display:none wie folgt aus. Sobald wir wissen, wie wir die Anzeigen auf der Website präsentieren und wie der Anzeigenblocker die Anzeigen blockiert, können wir nun festlegen, wie wir das Skript schreiben sollen, um die alternative Nachricht anzuzeigen, die angezeigt wird, wenn der Anzeigenblocker aktiv ist.
Sobald wir wissen, wie wir die Anzeigen auf der Website präsentieren und wie der Anzeigenblocker die Anzeigen blockiert, können wir nun festlegen, wie wir das Skript schreiben sollen, um die alternative Nachricht anzuzeigen, die angezeigt wird, wenn der Anzeigenblocker aktiv ist.Schreiben des Skripts
Es gibt mehrere Möglichkeiten, dies zu tun. Eine davon besteht darin, zu überprüfen, ob das img immer noch die display:none enthält display:none . Andernfalls werden wir die alternative Nachricht anzeigen. Und mit jQuery ist das sehr einfach. Lassen Sie uns zunächst eine neue JavaScript-Funktion erstellen.
Funktion appendMessage () {var div = $ (' ') .attr (' id ', ' message '). text (' Werbeblock ist aktiv '); var add = $ ('Körper'). append (div); } Die obige Funktion erstellt ein div Element mit dem Inhalt "Werbeblocker ist aktiv" und hängt es an den Dokumentkörper an.
Dann erstellen wir eine bedingte JavaScript-Anweisung, die besagt: Wenn das Bild mit display: none eingestellt ist, werden wir die Funktion appendMessage() .
setTimeout (function () {if ($ ('img'). css ('display') == "keine") {appendMessage ();}}, 500); Das Hinzufügen von setTimeout ist der Zeitrahmen, den wir festlegen, damit die Anzeigenblockerweiterungen ihre Funktion ausführen können - die Anzeigen ausblenden -, bevor wir unsere Anzeigen ausführen.
Dies ermöglicht uns, genau zu überprüfen, ob die display:none auf dem Bild hinzugefügt wurde (oder existiert).
Unten ist der ganze Code:
$ (Dokument) .ready (Funktion () {Funktion appendMessage (Argument) {var div = $ (' ') .attr (' id ', ' message '). text (' Werbeblock ist installiert und aktiv. Bitte unterstützen Sie uns, indem Sie ihn deaktivieren. '); var add = $ ('Körper'). append (div); } setTimeout (function () {if ($ ("img"). css ('display') == "keine") {appendMessage ();}}, 500); }); Folgen Sie diesen Links, um zu sehen, wie diese Funktion funktioniert.
- Demo anzeigen
- Quelle herunterladen
Wenn Sie eine Anzeigenblockierung haben, sollten Sie die folgende Meldung sehen (ansonsten sollten Sie das Anzeigenabbild sehen).
 Wichtige Notizen
Wichtige Notizen In diesem Code wird davon ausgegangen, dass es sich bei der Anzeige um ein Bild handelt. Es ist erwähnenswert, dass jede Anzeige einzigartig ist. Sehen Sie sich an, wie Ihre Anzeige die Anzeigen anzeigt, und finden Sie heraus, welches Element ausgeblendet ist.

Leben Designer in einer Blase?
Es ist eine provokante Frage, ich weiß. Die Frage, ob die Design-Community zu isoliert ist, hat sich viele der Design-Community schon seit einiger Zeit gefragt. Es gibt mehr Designer als jemals zuvor, und Design spielt eine sehr prominente Rolle in den heutigen Tech-Forward-Industrien. Persönlich glaube ich, dass Design nie demokratischer war als heute, und das ist insgesamt eine gute Sache.A

"Mercury Reader" verwandelt Artikel in Chrome in gut lesbaren Text
Leser-Modi, die verschiedene Ablenkungen von einer Website entfernen, um Ihnen ein einfaches und sauberes Leseerlebnis zu geben, finden Sie in Browsern wie Mozillas Firefox und Apples Safari.Seltsamerweise verfügt Chrome für Desktop nicht über diese Funktion, obwohl Chrome für Android über einen integrierten Reader-Modus verfügt. Zum
 Wichtige Notizen
Wichtige Notizen