 de.hideout-lastation.com
de.hideout-lastation.com
Detaillierter CSS-Inspektor auf jeder Site mit CSSPeeper für Chrome
Das reguläre Chrome DevTools-Panel ist verrückt stark. Es ermöglicht jedem, tief in jede Seite einzutauchen, um das Layout einer Website, CSS und sogar HTTP-Header zu studieren, falls nötig.
Sie können viel mit dem DevTools CSS Inspektor tun. Aber es hat kein klares GUI-Panel und das ist eine Sache, die jeder Entwickler lieben würde.
Schauen Sie sich CSSPeeper an, eine kostenlose Chrome-Erweiterung, die diesen GUI-Inspector zu Ihrem Browser hinzufügt. Sie können die CSS-Eigenschaften von Elementen auf jeder Seite untersuchen, obwohl sie derzeit nur für Chrome erstellt wurden.
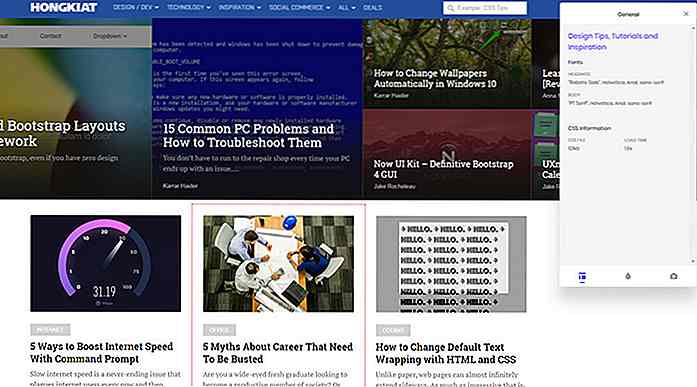
Nach der Installation besuchen Sie einfach eine Webseite und klicken in der Chrome-Add-On-Leiste auf die Hauptschaltfläche der Erweiterung . Ein neues Inspektorfenster erscheint oben auf der Webseite mit Details zu jedem Hauptelement.
Während Sie durch die Site blättern, können Sie auf jedes Element klicken, das Sie mit einer gepunkteten Linie sehen. Dies kann Schaltflächen, Seitenabschnitte, Kopfzeilen und Navigationselemente umfassen.
 Von dort erhalten Sie einen ganzen Inspektor mit Details zur Typografie, Farbauswahl und Schriftarten. Es ist eine großartige Möglichkeit, Stile direkt von einer Webseite zu ziehen, ohne selbst in den CSS-Code einzutauchen.
Von dort erhalten Sie einen ganzen Inspektor mit Details zur Typografie, Farbauswahl und Schriftarten. Es ist eine großartige Möglichkeit, Stile direkt von einer Webseite zu ziehen, ohne selbst in den CSS-Code einzutauchen.Mit CSSPeeper können Sie sogar verwandte Farben mit einem integrierten Farbwähler und Farbschemagenerator auswählen . Sie können Bilder von Seiten exportieren, eigene Farbschemata erstellen und diese mit Photoshop oder Sketch auf Ihre eigenen Modelle anwenden .
 Ich empfehle diese Erweiterung in erster Linie für Designer anstelle von Entwicklern, da es ein viel mehr Designer-freundliches Plugin ist, das Roh-CSS zieht und den Code in einfach zu lesende Datenblöcke umwandelt.
Ich empfehle diese Erweiterung in erster Linie für Designer anstelle von Entwicklern, da es ein viel mehr Designer-freundliches Plugin ist, das Roh-CSS zieht und den Code in einfach zu lesende Datenblöcke umwandelt.Aber dieses Plugin kann auch Entwicklern helfen! Es ist wirklich ein leistungsfähiges Website-Inspektions-Tool für alle Arten von CSS .
Werfen Sie einen Blick auf die CSSPeeper Homepage, um mehr darüber zu erfahren. Die Hauptseite enthält auch einen Link zum Chrome Store, damit Sie die Erweiterung kostenlos installieren und für einen Testlauf herausnehmen können.

5 Alternativen zu PayPal für Online-Transaktionen
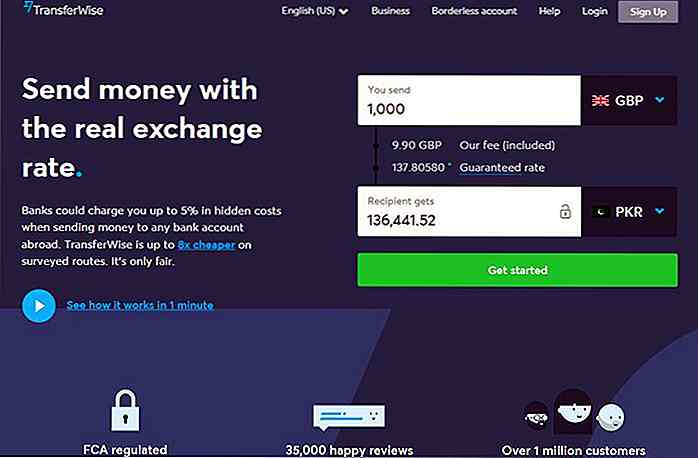
PayPal ist vielleicht der am weitesten verbreitete Online-Transaktionsservice, aber das bedeutet nicht, dass es keine Mängel aufweist. Es ist in einigen Ländern nicht verfügbar, und seine Gebühr ist ziemlich stark, besonders für die internationalen Transaktionen. Ganz zu schweigen von der Gewohnheit des PayPal, Konten aus den wenigsten Gründen zu blockieren .Unabh

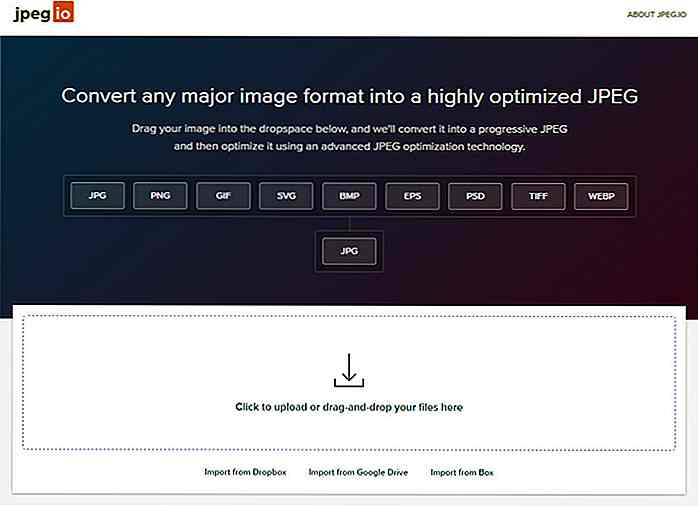
So zeigen Sie Text im Bild mit CSS3 Mix-Blend-Modus
Bildhintergründe sehen hinter großen Displaytexten gut aus. Die Implementierung von CSS ist jedoch nicht so einfach. Wir können den background-clip: text; Eigenschaft, jedoch ist es immer noch eine experimentelle Funktion ohne ausreichende Browserunterstützung.Die CSS-Alternative zum Anzeigen eines Bildhintergrunds hinter einem Text verwendet die Eigenschaft mix-blend-mode . Mi


![So wandeln Sie den WM-Spielplan in Ihre Zeitzone um [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/609/how-convert-world-cup-match-schedule-your-time-zone.jpg)