de.hideout-lastation.com
de.hideout-lastation.com
Designer: Erhalten Sie kostenlose SVG Hintergrundmuster von Hero Patterns
Alle modernen Webbrowser unterstützen SVG und es ist das flexibelste Bildformat, das Sie verwenden können. Das Entwickeln von benutzerdefinierten SVGs ist jedoch keine leichte Aufgabe.
Aus diesem Grund kann ein Werkzeug wie Hero Patterns für Designer so wertvoll sein. Es ist eine kostenlose Bibliothek von wiederholbaren SVG-Mustern, die Sie mit verschiedenen Stilen, Farben und Opazitäten anpassen können.
Hero Patterns hat mehr als 40 verschiedene Muster zur Auswahl und sie sind alle auf der Homepage aufgelistet. Während du nach unten scrollst, siehst du Live-Demos für jeden einzelnen und du kannst auf einen von ihnen klicken, um zu sehen, wie sie aussehen.
 Oben auf der Seite finden Sie eine feste Leiste mit Einstellungen zum Ändern der Vordergrund- und Hintergrundfarben . Die Hintergrundfarbe gilt für die flache Oberfläche und die Vordergrundfarbe für die Muster in den SVGs .
Oben auf der Seite finden Sie eine feste Leiste mit Einstellungen zum Ändern der Vordergrund- und Hintergrundfarben . Die Hintergrundfarbe gilt für die flache Oberfläche und die Vordergrundfarbe für die Muster in den SVGs .Dank des natürlichen Mischstils ist es schwierig, eine schlechte Farbkombination zu finden (obwohl sicherlich noch möglich). Muster reichen von Checkern bis hin zu detaillierten sich wiederholenden Icons wie Anchors.
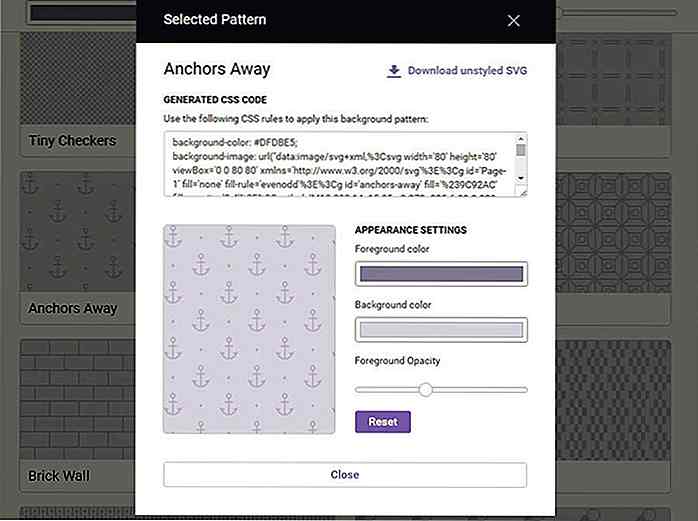
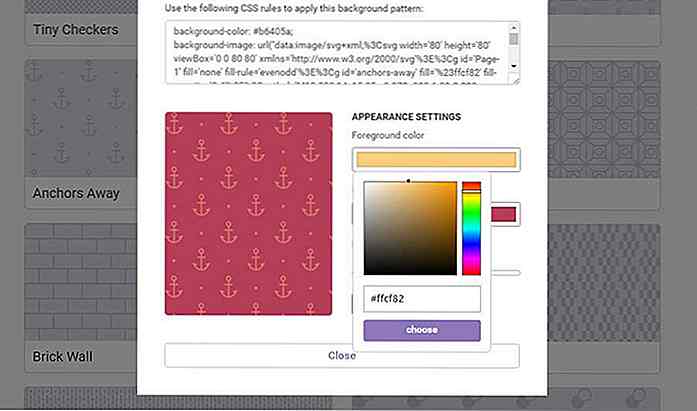
 Wenn Sie ein Muster finden, das Ihnen gefällt, klicken Sie einfach auf diesen Block für ein modales Fenster mit weiteren Details. Von hier aus können Sie die Vordergrund- / Hintergrundfarben sowie die Vordergrund-Deckkraft für Symbole anpassen.
Wenn Sie ein Muster finden, das Ihnen gefällt, klicken Sie einfach auf diesen Block für ein modales Fenster mit weiteren Details. Von hier aus können Sie die Vordergrund- / Hintergrundfarben sowie die Vordergrund-Deckkraft für Symbole anpassen.Aber die wahre Magie passiert in der Code-Snippet-Box, wo Sie das CSS kopieren können, um das SVG rein durch Code einzubetten. In CSS gibt es eine base64() Methode zum Konvertieren von String-Daten in SVG-Daten . Dies ist relativ üblich und funktioniert auch mit anderen Bildern wie PNGs.
Wenn Sie also nicht möchten, dass die SVG-Datei lokal gespeichert wird, kopieren Sie einfach den CSS-Code in Ihr Stylesheet. Dadurch wird der sich wiederholende Hintergrund mit den richtigen Farben direkt in Ihre Site eingebettet . Wie cool!
Oder, wenn Sie die SVG lieber selbst bearbeiten möchten, können Sie eine Kopie des unbearbeiteten SVG-Bildes herunterladen . Auf diese Weise können Sie alle Bearbeitungen manuell in einer Designsoftware wie Illustrator vornehmen.
 Hero Patterns ist eines der wenigen Tools, mit denen Designer die volle Kontrolle über SVGs direkt vom Browser aus übernehmen können. Sich wiederholende Hintergründe, die sich ausschließlich auf PNGs, aber auf Webstandards stützen, sind weit genug fortgeschritten, dass SVGs ihren Platz einnehmen können .
Hero Patterns ist eines der wenigen Tools, mit denen Designer die volle Kontrolle über SVGs direkt vom Browser aus übernehmen können. Sich wiederholende Hintergründe, die sich ausschließlich auf PNGs, aber auf Webstandards stützen, sind weit genug fortgeschritten, dass SVGs ihren Platz einnehmen können .Um zu beginnen, besuchen Sie einfach die Hero Patterns Homepage und blättern Sie durch ihre Musterbibliothek . Neue Muster werden häufig hinzugefügt, also sollten Sie es regelmäßig überprüfen.

Aufkleber und freihändige Kameraoption kommen auf Instagram Stories an
Mit Weihnachten ist gleich um die Ecke, Instagram Stories ist in den Geist des Gebens, wie der Service ist Aufkleber und eine freihändige Kamera-Option mit seiner 10.3 Update .Zunächst einmal lasst uns mit den Stickern beginnen. Instagram Stories enthält jetzt einen neuen Sticker-Button, mit dem du Sticker auf ein Foto oder Video einfügen kannst . Di

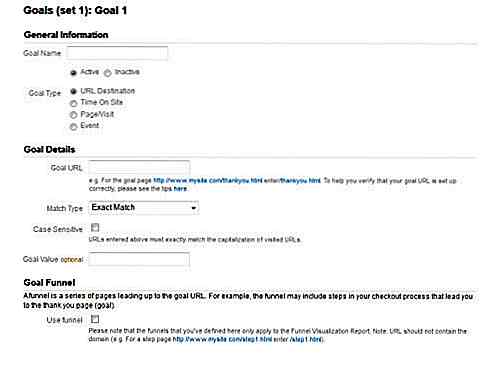
Ein Leitfaden für: Ziele und Trichter in Google Analytics
Wenn Sie ein Webmaster sind, sollten Sie auch Interesse daran haben, Website-Statistiken zu verfolgen. Wahrscheinlich haben Sie Google Analytics für eine bestimmte Zeit gehört oder sogar verwendet. Für Webmaster hat es wirklich etwas Großartiges geleistet, und für die meisten Nutzer reichen die allgemeinen Tracking-Daten aus, um fundierte Schlussfolgerungen zu ziehen. Wie
![30 malerische Dörfer direkt aus den Märchen [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)