de.hideout-lastation.com
de.hideout-lastation.com
Designer, berechnen Sie die perfekten Seitenverhältnisse mit RatioBuddy
Designer wissen, wie schwierig es ist, Bilder an Verhältnisse anzupassen. Dies passiert die ganze Zeit, wenn Sie ein WordPress-Theme erstellen und versuchen, die besten Bildgrößen für Thumbnails herauszufinden.
Aber es gibt Dutzende ähnlicher Aufgaben , um das richtige Seitenverhältnis eines Bildes, eines Videos oder eines eingebetteten Elements herauszufinden . Zum Glück kann RatioBuddy helfen.
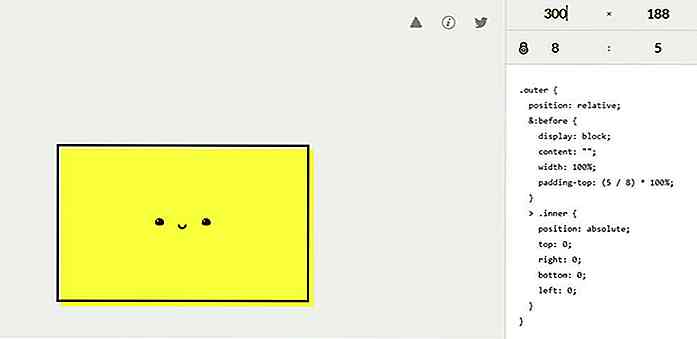
Mit dieser kleinen Web-App können Sie Seitenverhältnisse dynamisch von Ihrem Browser aus berechnen . Alles, was Sie brauchen, ist Internetzugang und die richtige Größe (oder das erforderliche Seitenverhältnis).
 Um zu beginnen, geben Sie nur den aktuellen Bildaspekt oder die Größe ein, die Sie verwenden möchten. Lassen Sie uns ein Beispiel für das Erstellen eines WordPress-Theme und die Auswahl einer vordefinierten Bildgröße machen.
Um zu beginnen, geben Sie nur den aktuellen Bildaspekt oder die Größe ein, die Sie verwenden möchten. Lassen Sie uns ein Beispiel für das Erstellen eines WordPress-Theme und die Auswahl einer vordefinierten Bildgröße machen.Nehmen wir an, Sie möchten, dass das vorgestellte Bild 800 Pixel breit und 500 Pixel groß ist. Geben Sie dies in RatioBuddy ein und Sie erhalten ein Seitenverhältnis von 8: 5.
Was Sie jetzt tun können, ist das Verhältnis zu sperren, indem Sie auf das kleine Vorhängeschloss an der Seite klicken. Das heißt, wenn Sie die Werte für Breite oder Höhe ändern, wird der andere entsprechend aktualisiert .
Jetzt können Sie beginnen , Miniaturbildgrößen zu finden, die zu Ihrem Hauptbild passen.
Nehmen wir an, Sie möchten eine Thumbnail-Größe von etwa der Hälfte dieser Breite (400px), dann eine noch kleinere bei 300px. Sie wissen, wie breit Sie die Bilder wollen, aber wie groß sollen sie sein ?
Wenn das Vorhängeschloss aktiviert ist, ändern Sie einfach den Wert für die Breite und Sie sehen sofort die Ergebnisse im Feld "Höhe".
 Pixelwerte werden sofort aktualisiert, und Sie erhalten sogar benutzerdefinierten CSS-Code, den Sie kopieren und einfügen können, wenn Sie ein Element in diesem Verhältnis erstellen möchten.
Pixelwerte werden sofort aktualisiert, und Sie erhalten sogar benutzerdefinierten CSS-Code, den Sie kopieren und einfügen können, wenn Sie ein Element in diesem Verhältnis erstellen möchten.Sie können diese Web-App auch verwenden, um die Größe von YouTube-Einbettungen automatisch zu berechnen, um Ihre Videoverhältnisse gleichmäßig zu halten. Oder Sie können damit Ideen für Bildergalerie-Thumbnails generieren .
Wirklich, für alles, was mit Seitenverhältnissen zu tun hat, ist dieses Tool ein Lebensretter. Also, stellen Sie sicher, es zu bookmarken, wenn Sie eine Menge Fotoarbeit und Größenanpassung für das Web machen.

25 Beispiele für Brand Identity Design Richtig gemacht
Identity Branding ist ein integraler Bestandteil des Geschäfts . Immerhin müssen Sie sicherstellen, dass Sie sich richtig vermarkten können. Es ist nicht immer einfach, ein Design zu finden, das Ihren Bedürfnissen entspricht. Etwas, das nicht nur das widerspiegelt, wofür Sie stehen, sondern auch die Persönlichkeit Ihrer Marke, sei es Ihre persönliche Marke oder ein Geschäft, das Sie haben.Um Ihne

Verwalten Sie mehrere Entwürfe einfach in Jekyll
Obwohl wir nur eine statische Website sind, können wir auch ein Plugin in Jekyll verwenden. Lassen Sie uns unsere Diskussion über die Erstellung von Entwürfen aus dem vorherigen Beitrag fortsetzen. Wie Sie schon sehen können - im vorherigen Post - haben wir die Entwürfe erstellt und in einen speziellen Ordner namens _drafts gelegt .Dann