de.hideout-lastation.com
de.hideout-lastation.com
Designer's Guide zum Arbeiten mit Style Guides & Style Tiles
Eine Markenidentität zu erstellen ist keine leichte Aufgabe. Es erfordert harte Arbeit, aber es ist auch eine der lohnendsten kreativen Aufgaben. Web-Projekte mischen oft Branding mit Interface-Design . Dies kann verwirrend sein, da in beiden Bereichen so viel zu tun ist. Style-Guides und Style-Kacheln sind großartige Ressourcen für Webdesigner, und obwohl sie ähnlich klingen, erfüllen sie zwei verschiedene Aufgaben .
In diesem Beitrag möchte ich auf beide eingehen und die Vorteile dieser Creative-Assets behandeln. Nicht jeder wird Style Guides oder Style-Kacheln erstellen müssen. Aber jeder Designer sollte zumindest verstehen, was diese sind und wie sie funktionieren.
Style Guides für das Web
Ich habe unterschiedliche Meinungen zu Style Guides gelesen. Einige sagen, dass es sich um digitale Modelle handelt, während andere sagen, dass Code-basierte Styleguides am nützlichsten sind.
In jedem Fall ist das Ziel eines Styleguides für das Web dasselbe wie für jedes andere Projekt. Sie definiert konsistente Muster, UI-Module und Creative-Einstellungen, die im Designprozess verwendet werden. Sie können sehr genau bestimmen und Pixel-perfekte Messungen für bestimmte Elemente festlegen, oder Sie können locker bleiben und Richtlinien mit visuellen Beispielen anbieten.
Es gibt keinen einzigen richtigen Weg, einen Style Guide zu erstellen. Der einzige falsche Weg ist es, eine Ressource zu schaffen , die von anderen einfach nicht verstanden werden kann .
Ziel ist es, ein Asset zu schaffen, das die Zeit überdauert . Es sollte für Änderungen geöffnet sein, wenn neue Ressourcen erstellt werden. Es sollte auch für alle zugänglich sein, die sich dem Team anschließen, um problemlos in den Guide einzutauchen.
Ein Style Guide sollte so detailliert sein, wie es für das Projekt benötigt wird . Es enthält in der Regel wiederverwendbare Elemente wie Typografie, Schaltflächen, Farbfelder, Texturen und allgemeine Seitenelemente.
Wir haben vor kurzem Living Style Guide-Tools vorgestellt, die Ihnen helfen können, Living Style Guides von Grund auf neu zu erstellen. Diese Living Guides sind mehr für Frontend-Entwickler, aber sie können für Designer genauso nützlich sein. Sie können mehr zu diesem Thema in diesem Smashing Magazine Beitrag lesen.
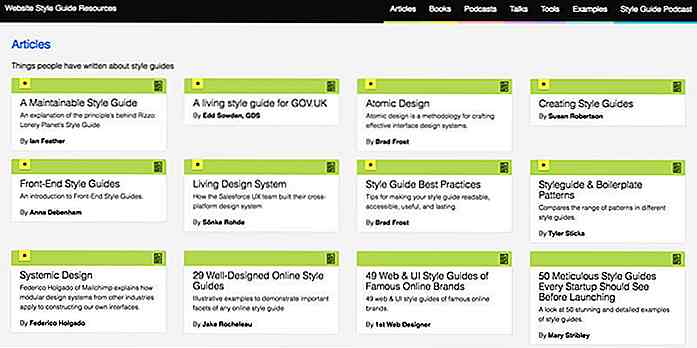
Meine absolute Lieblingsressource ist StyleGuides.io. Es umfasst die Grundlagen von Styleguides für das Web, einschließlich Live-Beispielen und Fallstudien .
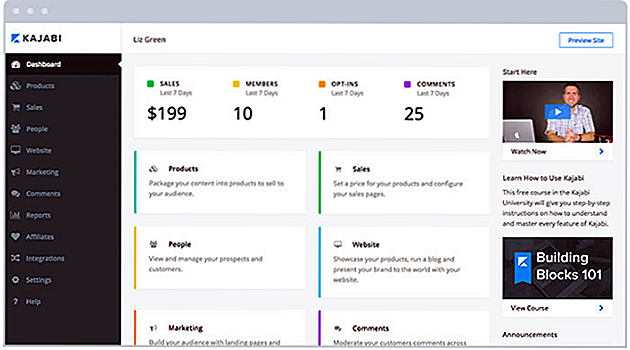
 Die Musterbibliothek von MailChimp ist eines der besten Beispiele, die Sie bei StyleGuides.io finden können. Es ist ein Online-Live-Style-Guide, der die Gitter-, Typografie- und Seitenelemente von MailChimp definiert .
Die Musterbibliothek von MailChimp ist eines der besten Beispiele, die Sie bei StyleGuides.io finden können. Es ist ein Online-Live-Style-Guide, der die Gitter-, Typografie- und Seitenelemente von MailChimp definiert . Wenn Sie einen Styleguide für ein Webunternehmen entwerfen, ist es üblich, alles online zu stellen. Sie können jedoch auch interne Handbücher erstellen und diese in einem lokalen Intranet speichern oder sie privat hinter einer Benutzeranmeldeseite hosten. Die Art, wie Sie auf einen Style Guide zugreifen, spielt keine Rolle. Sie alle dienen demselben Zweck, spezifische Farben, Muster und Visuals zu vermitteln, die dem Thema eines Webprojekts entsprechen .
Wenn Sie einen Styleguide für ein Webunternehmen entwerfen, ist es üblich, alles online zu stellen. Sie können jedoch auch interne Handbücher erstellen und diese in einem lokalen Intranet speichern oder sie privat hinter einer Benutzeranmeldeseite hosten. Die Art, wie Sie auf einen Style Guide zugreifen, spielt keine Rolle. Sie alle dienen demselben Zweck, spezifische Farben, Muster und Visuals zu vermitteln, die dem Thema eines Webprojekts entsprechen .Weitere Informationen zu diesem Thema finden Sie in den folgenden Posts zu den Styleguides:
- Front-End- Formatvorlagen (24ways.org)
- Erstellen Sie einen Website-Style-Guide (creativebloq.com)
- Wie man den perfekten Web Design Style Guide erstellt (dtelepathy.com)
Verzweigt sich in Stil Fliesen
Stilfliesen sind ein ganz anderes Tier. Diese Kacheln sind kreative Elemente, die in der frühen Entwurfsphase verwendet werden, wenn versucht wird, eine bestimmte Ästhetik festzunageln.
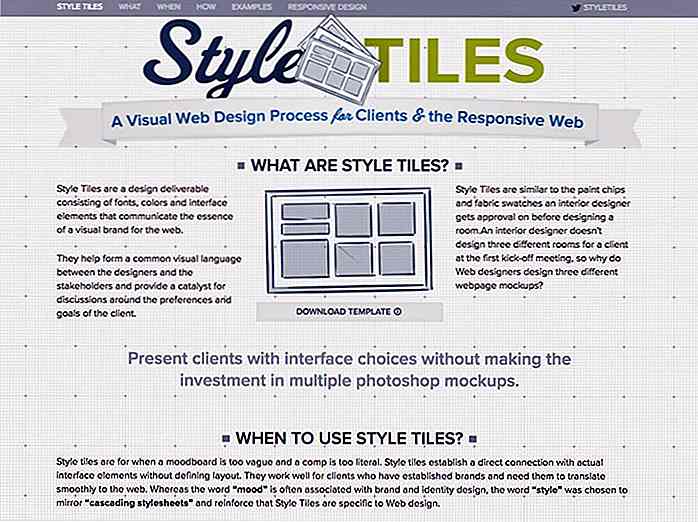
Die Style Tiles-Website wurde von Samantha Warren erstellt und enthält alles, was Sie möglicherweise wissen müssen. Es gibt keine spezifische Vorlage zum Entwerfen einer Stilkachel. Samanthas Beispiele verwenden Überschriften und Absatztypen, Links, Muster und mögliche Farbauswahl sowie ein Markenlogo .
 Wenn Sie mit Stilkacheln arbeiten, ist es Ihr Ziel, dem Kunden oder Kreativdirektor 2-3 verschiedene Stilfliesen zu präsentieren. Diese Kacheln sind detaillierter als ein Moodboard, aber viel weniger detailliert als ein vollständiges Modell .
Wenn Sie mit Stilkacheln arbeiten, ist es Ihr Ziel, dem Kunden oder Kreativdirektor 2-3 verschiedene Stilfliesen zu präsentieren. Diese Kacheln sind detaillierter als ein Moodboard, aber viel weniger detailliert als ein vollständiges Modell .Fliesen sollten nur so detailliert sein, dass sie die Identität und Stimmung der Website vermitteln . Samantha regt an , Adjektive zu verwenden, um jede Kachel im Detail zu beschreiben.
Kunden können durch die verschiedenen Fliesen schauen und ihre Lieblingsstücke auswählen . Dies spart Ihnen beim Entwerfen Zeit, weil der Kunde bereits Assets gesehen hat, die ihm gefallen, so dass die Wahrscheinlichkeit von Überarbeitungen geringer ist.
Hier ist ein tolles Zitat von der Style Tiles Website:
Der Vergleich von Stilkacheln mit dem Werkzeugkasten eines Innenarchitekten ist eine treffende Analogie. Sie möchten sich nicht in ein pixelgenaues Mockup stürzen, nur um dem Kunden zu zeigen, dass er die meisten Farben und Schriften hasst.
Verwenden Sie stattdessen Stilkacheln, um ein gemeinsames Thema oder eine gemeinsame visuelle Sprache für die gesamte Website zu finden. Dies kann Branding / Identität umfassen, aber auch UI-Funktionen wie Dropdown-Menüs oder CTA-Schaltflächen.
Sie sollten diese als lieferbare Vermögenswerte früh im Prozess verwenden. Sobald Sie ein vollständiges Modell fertiggestellt haben, brauchen Sie nicht mehr auf die Stilfliese zu verweisen. Dennoch können Stilkacheln am Anfang für den kreativen Prozess entscheidend sein, indem sie die Designerzeit sparen und dem Kunden viele Optionen zur Auswahl bieten .
Wenn Sie mehr in Stilfliesen tauchen möchten, lesen Sie diese verwandten Artikel.
- Stilfliesen und wie sie arbeiten
- Style Tiles: Eine Alternative zu Full Design Comps
- Erstellen von Style Tiles: Eine einfache Annäherung an eine Design-Richtung
Style Guides und Style Tiles
Der Unterschied zwischen Style-Guides und Style-Kacheln ist vage, aber definitiv. Ein Styleguide ist viel detaillierter und sollte als fortlaufendes Nachschlagewerk für das Kreativteam verwendet werden. Eine Style-Kachel kann als Moodboard verwendet werden, um Ideen für sich selbst oder den Kunden grafisch darzustellen . Sie werden oft verwendet, um Ideen zu erforschen, und sobald das Projekt beendet ist, dienen sie nicht mehr viel dem Zweck.
Stilfliesen sind oft viel rauer an den Rändern und werden nur im frühen kreativen Prozess verwendet . Ein Styleguide soll während des gesamten Designprozesses und sogar danach für zukünftige Referenzen für andere Designer, die auf der Website arbeiten, verwendet werden.
Beide haben ihre Vor- und Nachteile. Stilfliesen sind schnell und lustig, aber ephemer in der Natur. Styleguides sind gründlich und verhalten sich wie visuelle Dokumentation, erfordern aber auch viel Arbeit .
Also welchen solltest du benutzen? Es hängt letztlich vom Projekt ab .
Kleinere Projekte wie für kleine Unternehmen Websites arbeiten besser mit Stilfliesen. Die Erstellung eines vollständigen Styleguides für eine kleine Unternehmenssite würde viel zu viel Arbeit und abrechenbare Stunden erfordern. Dies ist wahrscheinlich nicht die Kosten für die meisten Kunden wert.
Ein großes Projekt wie das Redesign der NY Times würde jedoch sowohl von Stilfliesen als auch von Stilrichtlinien profitieren.
Eine Sprache und Stimmung für ein neues Projekt zu finden, ist immer ein wertvoller Prozess. Das macht die Stilfliesen für fast jedes Szenario perfekt .
Sie können auch ohne das Erstellen eines dieser Assets auskommen. Einige Designer gehen direkt von Drahtmodellen zu detaillierten Modellen . Und manche Kunden wollen nicht einmal einen Style Guide, weil er nicht verwendet wird.
Arbeiten Sie projektbezogen und entscheiden Sie, was für Sie am besten ist.
Live Beispiele
Lassen Sie uns dies anhand von Beispielen für Style Guides und Style-Kacheln erläutern. Ich habe diese Designs gefunden, während ich Dribbble durchstöberte, und ich denke, dass sie die Qualität veranschaulichen, die du in deinen eigenen Style Guides oder Style Tiles haben möchtest.
Styleguides
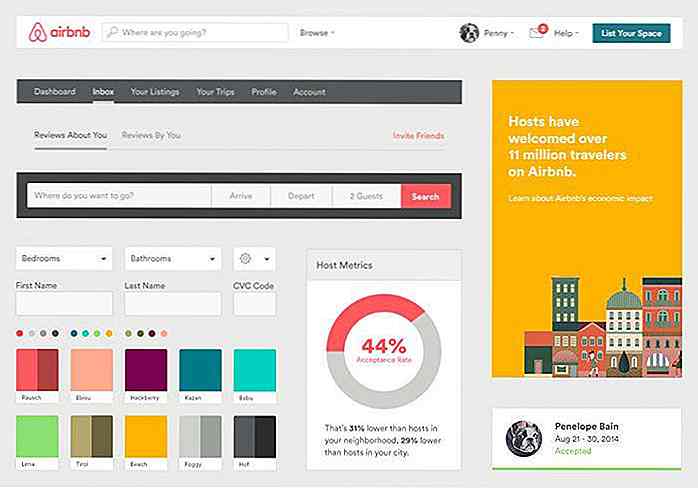
Dieser unglaubliche Airbnb Style Guide wurde von Derek Bradley erstellt. Es ist sehr einfach, aber es zeigt deutlich die wichtigsten Muster, Farben und Seitenelemente, die im Design zu finden sind.
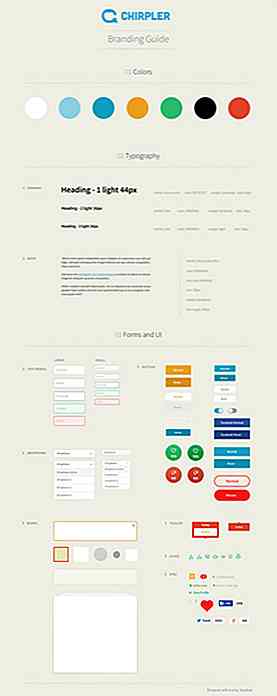
 Hier ist ein viel größerer digitaler Stil Guide von Designer Naoshad Alam erstellt. Dieses Beispiel ist viel besser organisiert mit Abschnitten für Farben, Typografie, Formulare, Oberflächenelemente und anderen UI-Funktionen .
Hier ist ein viel größerer digitaler Stil Guide von Designer Naoshad Alam erstellt. Dieses Beispiel ist viel besser organisiert mit Abschnitten für Farben, Typografie, Formulare, Oberflächenelemente und anderen UI-Funktionen .Detailliertere Styleguides würden all diese Designelemente ins Web stellen und Code-Snippets für jedes Element enthalten .
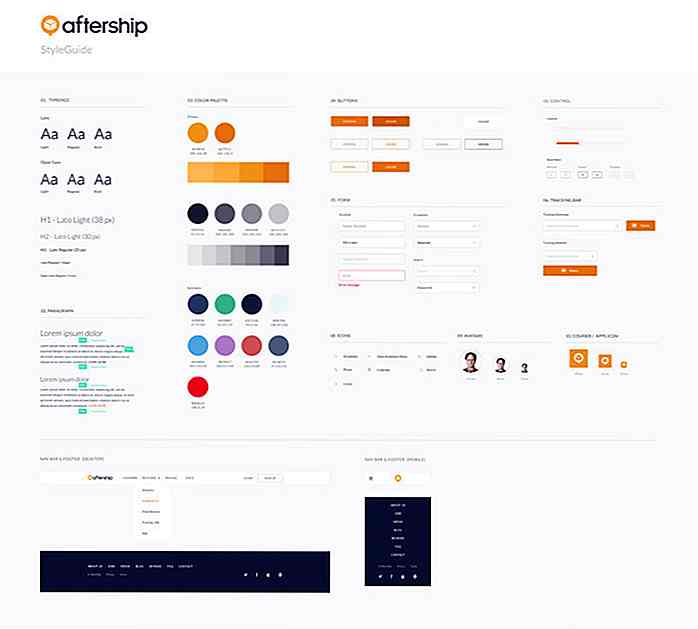
 Designer Cupi Wong hat diese Anleitung für AfterShip erstellt. Typografie, Schaltflächen, Farbauswahl und allgemeine Seitenelemente werden sorgfältig erstellt und in Abschnitte unterteilt .
Designer Cupi Wong hat diese Anleitung für AfterShip erstellt. Typografie, Schaltflächen, Farbauswahl und allgemeine Seitenelemente werden sorgfältig erstellt und in Abschnitte unterteilt .Dies könnte auch auf das Web portiert und als Online-Referenzdokumentation viel größer aufgebaut werden.
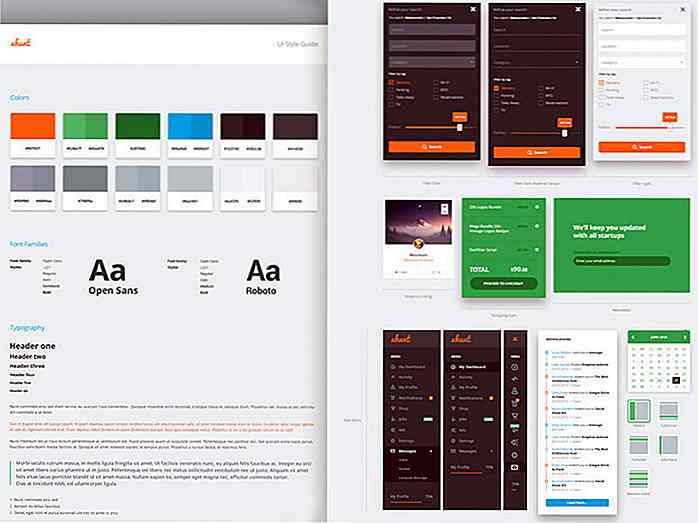
 UI-Designer Greg Dlubacz hat seinen eigenen UI-Style-Guide für ein Webprojekt geteilt. Diese Sache ist wirklich riesig. Die Vollbildvorschau umfasst 21.000 Pixel hoch!
UI-Designer Greg Dlubacz hat seinen eigenen UI-Style-Guide für ein Webprojekt geteilt. Diese Sache ist wirklich riesig. Die Vollbildvorschau umfasst 21.000 Pixel hoch!Absolut einer der besten digitalen Style Guides, die ich je gesehen habe. Dies könnte auch auf eine Online-Dokumentationsseite portiert werden, auf die Teammitglieder verweisen können.
 Stil Fliesen
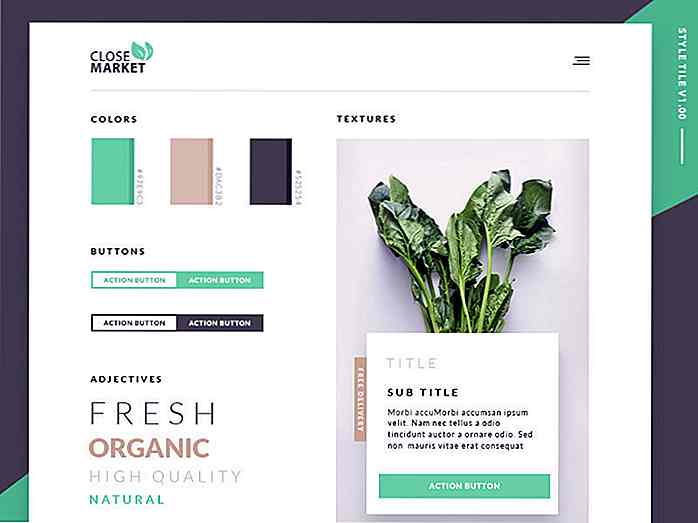
Stil Fliesen UI / UX-Designer Abdus Salam hat diese Stilfliese für eine Bioladen-Website entworfen. Es ist sehr einfach mit flachen Designelementen, einigen kleineren UI-Funktionen und einer Farbpalette .
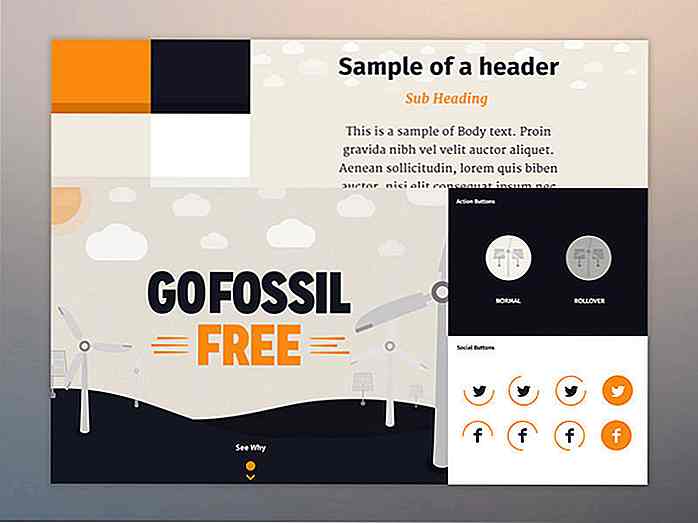
 Designer Adrian Cantelmi ist mit seiner Desinvestitionstyle-Fliese wirklich ausführlich gegangen. Es hat Farben und Typografie, enthält aber auch Vektorillustrationen .
Designer Adrian Cantelmi ist mit seiner Desinvestitionstyle-Fliese wirklich ausführlich gegangen. Es hat Farben und Typografie, enthält aber auch Vektorillustrationen .Diese Vektoren helfen , die Marke, die Stimmung und das gesamte Farbschema der Website zu definieren.
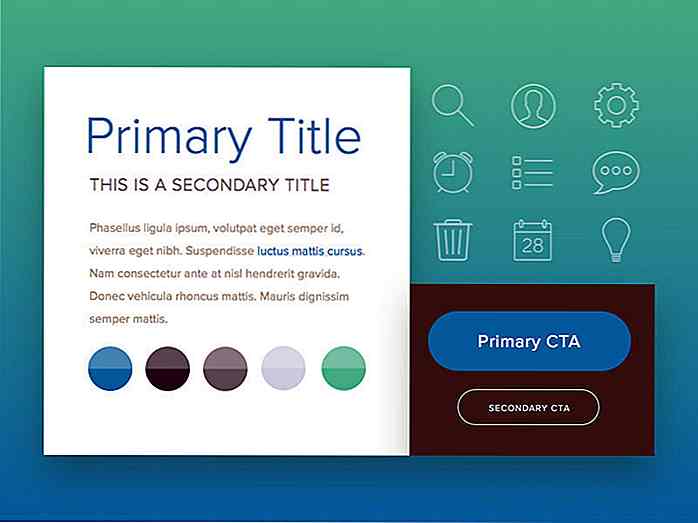
 Das Redesign der World Cup Advisors hat eine eigene Stilfliese mit sehr einfachen Features. Ein paar Icons, einige Farbauswahl, zusammen mit ein paar Knopfdesigns. Einfachheit ist der Name des Spiels.
Das Redesign der World Cup Advisors hat eine eigene Stilfliese mit sehr einfachen Features. Ein paar Icons, einige Farbauswahl, zusammen mit ein paar Knopfdesigns. Einfachheit ist der Name des Spiels.Wenn Sie auf einen Blick ein Gefühl dafür bekommen, wie die Website aussehen könnte, dann machen Sie es richtig.
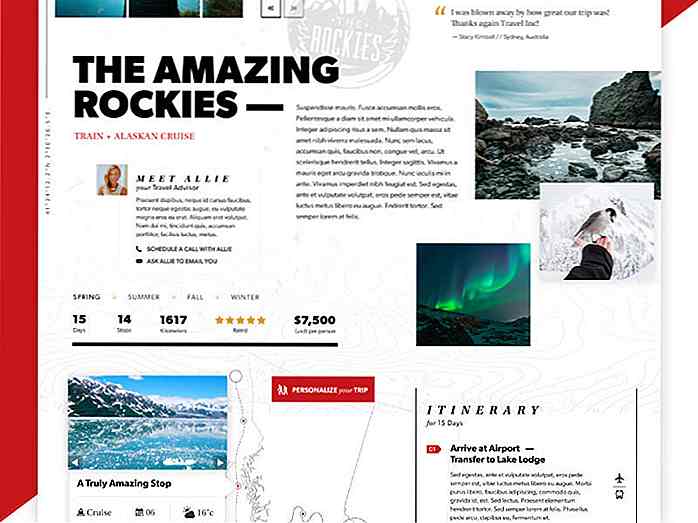
 Hier ist ein lustiges Beispiel für eine abgelehnte Stilkachel, die für ein Reiseprojekt verwendet wird. Der Designer Brennan Gleason stellt nur eine kleine Auswahl der Fliese zur Verfügung, aber Sie können immer noch ein Gefühl für das Ambiente der Website bekommen .
Hier ist ein lustiges Beispiel für eine abgelehnte Stilkachel, die für ein Reiseprojekt verwendet wird. Der Designer Brennan Gleason stellt nur eine kleine Auswahl der Fliese zur Verfügung, aber Sie können immer noch ein Gefühl für das Ambiente der Website bekommen . Letzte Worte
Letzte Worte Wenn Sie im Internet suchen, finden Sie viele weitere Beispiele, Tipps und Ressourcen zum Erstellen von Style Guides und Style-Kacheln . Aber ich hoffe, dass dieser Artikel ein Leitfaden für beide sein kann und Sie fließend verstehen und diese Design-Assets erstellen können.

13 Infografiken, um die Blogosphäre besser zu verstehen
Vor nicht allzu langer Zeit präsentierten wir die besten Infografiken über soziale Medien, die wir im Internet finden konnten. Dieses Mal zeigen wir Ihnen, wie Infografiken Ihr Wissen über die vernetzte Welt der Blogs verbessern können, die wir "Blogosphäre" nennen. Da die Popularität von Blogs zunimmt, möchten Blogger wissen, wie sie mehr Menschenmengen zu ihren Posts oder der gesamten Website ziehen können. Einige

Hacker behaupten, Millionen von iCloud Account Credentials zu haben
Seit dem Beginn des Internets tauchen immer wieder notorische Hacker mit verschiedenen Aktivitäten auf. Vor kurzem hat eine Gruppe von in Großbritannien ansässigen Hackern, bekannt als "The Turkish Crime Family", Schlagzeilen gemacht, da die Gruppe behauptet, dass sie es geschafft haben, 250 Millionen iCloud-Konten zu ergattern.Di