de.hideout-lastation.com
de.hideout-lastation.com
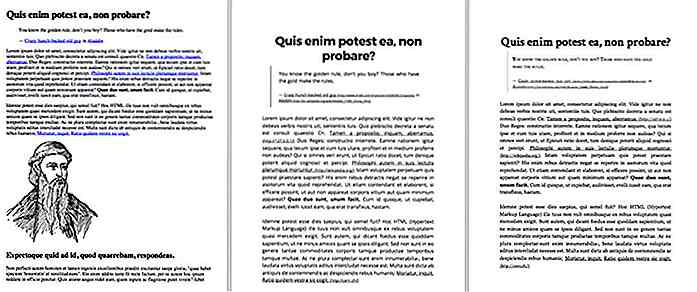
Erstellen Sie eine druckfreundliche Seite mit Gutenberg.css
Web-Designer vergessen oft den Druck, weil es heutzutage viel weniger notwendig scheint. Und das mag für digitale Websites wie BuzzFeed stimmen.
Auf informativen Websites ist es jedoch immer noch eine gute Methode, ein benutzerdefiniertes Druck-Stylesheet anzubieten. Glücklicherweise müssen Sie nicht Ihre eigenen entwerfen, weil Gutenberg hier ist, um zu helfen.
Benannt nach dem Erfinder der Druckerpresse Johannes Gutenberg, ist diese CSS-Bibliothek eine eigenständige Ressource für Druckseitenentwürfe .
 Sie fügen einfach die Datei
Sie fügen einfach die Datei gutenberg.css in Ihren Dokumentenkopf ein und Sie sind fertig.Immer wenn ein Besucher Ihre Seite druckt, sollte er basierend auf der Druckeinstellung automatisch neu gestaltet werden . Dies kann mit dem HTML-Attribut media="print" werden.
Lesen Sie diese Anleitung, wenn Sie mehr über Druck-Stylesheets und ihre Funktionsweise erfahren möchten.
Das Gute an Gutenberg ist, dass es zusätzliche Klassen und Stile gibt .
Suchen Sie im Themenordner nach drei alternativen Druckthemen : Buch, Modern und Alt . Sie können jede dieser gutenberg.css als Standard gutenberg.css indem Sie sie über die Standarddatei gutenberg.css hinzufügen.
 Außerdem können Sie die Seite für den Druck anders formatieren, indem Sie bestimmte CSS-Klassen hinzufügen. Zum Beispiel wird die
Außerdem können Sie die Seite für den Druck anders formatieren, indem Sie bestimmte CSS-Klassen hinzufügen. Zum Beispiel wird die .no-print Klasse ein Element im Druckstil vollständig ausblenden .Ein anderes Beispiel ist das Hinzufügen von Link-URLs neben dem Text. Gutenberg fügt diese Funktion hinzu, um es Nutzern einfacher zu machen, die URLs von Ihrer Seite zu finden. Sie können jedoch die .no-reformat Klasse zum .no-reformat hinzufügen, um die URL auszublenden .
All diese Dinge sind auf dem GitHub Repo abgedeckt und es ist sehr einfach. Sie können Gutenberg in weniger als 5 Minuten installieren und Ihre gesamte Website wird druckfreundlich sein.
Dies ist bei weitem eine der einfachsten und coolsten Bibliotheken, die für eine bessere Seitenleistung implementiert werden . Es kann ein paar zusätzliche KB hinzufügen, aber die Gesamterfahrung wird drastisch verbessert werden.
Wenn der Inhalt Ihrer Website jemals aus irgendeinem Grund gedruckt wird, dann ist Gutenberg.css eine unverzichtbare Ressource.

Die Messenger-App von Facebook enthält jetzt eine Instant-Games-Funktion
Lust auf eine schnelle Pac-Mac-Runde, während du mit deinem Freund auf Messenger chattest? Sie können dies jetzt tun, da das neueste Update für Messenger mit einer Funktion namens Instant Games ausgeliefert wird.Verfügbar für iOS- und Android-Versionen der Messenger-App, können Nutzer jetzt ein Spiel über die Chat-App starten, indem sie auf die Controller-Schaltfläche direkt über dem Texteingabefeld tippen. Instant

50 coole und kreative Power Banks, die Sie kaufen können
Egal wie leistungsfähig unsere Smartphones sind, es gibt eine Grenze dafür, wie lange eine volle Ladung dauern kann und es ist normalerweise weniger als einen ganzen Tag. Um das Beste aus Ihrem Smartphone herauszuholen, müssen Sie wahrscheinlich eine Ersatz- und tragbare Energiequelle mitnehmen: die Powerbank.Po