de.hideout-lastation.com
de.hideout-lastation.com
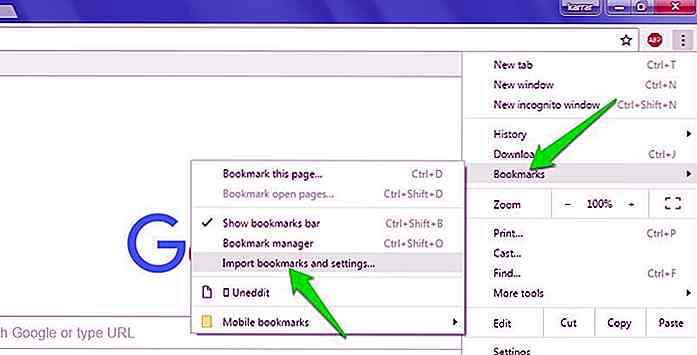
Erstellen Sie Sprechblasen auf der Seite mit Popper.js
Jeder kennt Tooltips und es gibt Dutzende von kostenlosen Ressourcen, die Ihnen helfen, sie zu erstellen. Allerdings sind benutzerdefinierte Nachrichtenblasen oder "Poppers" auch sehr nützlich.
Sie sind nicht auf Hover-Ereignisse beschränkt, sodass sie konsistent auf der Seite erscheinen und andere Benutzerverhaltensweisen umgehen können.
Wenn Sie diese Sprechblasen-Popups auf Ihrer Website erstellen möchten, ist Popper.js die beste Wahl. Es ist ein kostenloses Open-Source-Plugin, das auf der offiziellen js.org-Website gehostet wird.
Sie finden diese Blasen Tipps in vielen Websites, die komplexe Schnittstellen haben. Manchmal bieten sie Quick-Tipps, Walkthroughs und Onboarding-Ratschläge für Neulinge an der Benutzeroberfläche.
Mit Popper.js müssen Sie nicht warten, bis der Benutzer den Mauszeiger berührt, nur um eine QuickInfo zu erstellen. Stattdessen können Sie festlegen, dass ein Popper mit dynamischer Positionierung überall, in jeder Größe und in jeder Farbe angezeigt wird .
 Schau dir die Popper.js Demo-Seite an, um zu sehen, was ich meine. Es verfügt über eine Vielzahl von Positionierungsfunktionen, mit denen Sie die Popper-Position basierend auf der Position des Bildschirms automatisch umdrehen können.
Schau dir die Popper.js Demo-Seite an, um zu sehen, was ich meine. Es verfügt über eine Vielzahl von Positionierungsfunktionen, mit denen Sie die Popper-Position basierend auf der Position des Bildschirms automatisch umdrehen können.Wenn der Benutzer die Seite nach unten scrollt, verliert er möglicherweise die Popper-Blase. Mit diesem Plugin können Sie es zurück in die Ansicht zwingen, indem Sie es nach oben oder unten spiegeln, abhängig von der Bildlaufrichtung des Benutzers.
Sie haben die volle Kontrolle über die Grenzen, die Pfeilpositionen, die QuickInfo-Farben und vieles mehr. Ganz zu schweigen von diesem Plugin ist wunderschön und voll erweiterbar, wenn Sie Ihre eigenen Funktionen in den Mix hinzufügen möchten.
Der gesamte Quellcode ist auf GitHub kostenlos verfügbar, wenn Sie es auschecken möchten.
Um zu beginnen, werfen Sie einen Blick auf die Dokumentationsseite, um eine vollständige Anleitung zu erhalten. Dadurch erfahren Sie, welche Skripts Sie benötigen, wie Sie einen benutzerdefinierten Popper einrichten und wie Sie die verschiedenen Ansichtsfensteroptionen konfigurieren. Obwohl, die beste Ressource ist die Haupt Popper.js Seite, mit Demos in Hülle und Fülle und viele Codebeispiele.
Wenn Sie mehr über Entwicklung lesen möchten, besuchen Sie diesen Blog-Beitrag von Federico Zivolo.

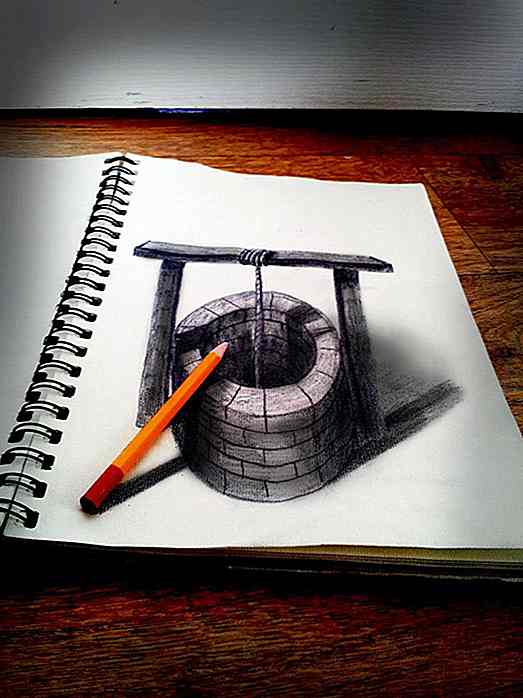
Atemberaubende Zeichnungen, die vor deinen Augen lebendig werden
Gute Kunst kann eine Vielfalt von Emotionen hervorrufen, aber großartige Kunst tut etwas mehr. Der aus den Niederlanden stammende Ramon Bruin ist ein bemerkenswert talentierter Künstler, der optische Illusionen auf Papier macht . Er hat sogar einen Namen dafür, 'Optical Illusionism'. Es ist eine Kombination aus Zeichnung, Fotografie und dem richtigen Kamerawinkel, der ihm den gewünschten Effekt verleiht.Sei

20 herausragende Flugzeuganzeigen, die Sie sehen müssen
In der heutigen Welt gibt es überall Werbung: auf Werbetafeln, Bannern, Bushaltestellen, sogar Bussen - es gibt immer jemanden, der versucht, Ihnen Zahnpasta, Motoröl oder Luxuskleidung zu verkaufen, die Sie wie einen Superstar aussehen lassen. Nach einer Weile entwickeln wir die Fähigkeit, das weiße Rauschen herauszufiltern. We