 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie moderne Layouts mit dem Gridlex CSS Grid System
Frontend-Entwicklung hat sich mit der Einführung von CSS flexbox radikal verbessert. Dies macht es viel einfacher , Raster und Spalten zu erstellen, die sich für reaktionsfähige Layouts natürlich verschieben.
Anstatt ein eigenes Flexbox-Grid von Grund auf neu zu programmieren, ist es viel einfacher, ein Tool wie Gridlex zu verwenden . Diese kostenlose Open-Source-Flexbox-Bibliothek ist sehr leicht und sehr einfach anzupassen .
 Sie müssen lediglich das Gridlex-Stylesheet zu Ihrer Webseite hinzufügen und mit ihren Grid-Klassen arbeiten . Interne Spalten nehmen eine Klasse
Sie müssen lediglich das Gridlex-Stylesheet zu Ihrer Webseite hinzufügen und mit ihren Grid-Klassen arbeiten . Interne Spalten nehmen eine Klasse .col und Sie umhüllen alle diese in einem .grid Container. Dies definiert jede Spalte auf der gleichen Breite und schafft eine einheitliche Schnittstelle.Dieser Standardwert kann überschrieben werden, indem jeder Spalte Größenklassen hinzugefügt werden. Auf diese Weise können Sie eine Spalte mit 70% Breite und eine weitere Spalte mit 30% Breite (z. B. Inhalt / Seitenleiste) erstellen.
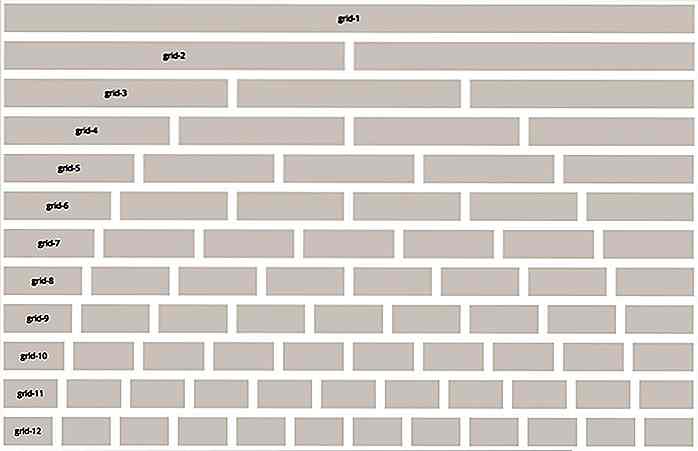
Auf der Gridlex-Homepage finden Sie unzählige Rasterbeispiele mit Live-Demos und Code-Schnipsel zum Kopieren / Einfügen in Ihre Site. Es ist eine riesige Bibliothek mit so vielen optionalen Klassen, um Ihnen beim Erstellen der einfachsten Grids für jede Website zu helfen.
Alle Raster addieren sich zu insgesamt 12 Mini-Spalten, so dass Sie definieren können, wie viel Platz jede Spalte einnehmen soll. Dies mag verwirrend erscheinen, aber es macht Sinn, wenn Sie die visuellen Demos sehen.
Hier ist ein Codebeispiel für ein größeres Gitter mit unterschiedlichen Breiten:
.........
Beachten Sie, dass die .grid Klasse alles enthält und die Spalten versuchen, sich in 12 Teile aufzuteilen (im Beispiel wäre dies jeweils ⅓ Breite). Die festen Spalten umfassen jedoch jeweils 2 und 6 Spalten, so dass die erste Spalte eine automatische Breite basierend auf dem, was noch übrig ist, verwendet.
Aus den anderen beiden Spalten können wir folgern, dass es insgesamt 4 Spalten (12-6-2) geben würde, um insgesamt 12 zu treffen . Es ist alles sehr einfach Mathematik, aber die Klassennamen können verwirrend sein. Sobald Sie in einem Projekt mit Gridlex spielen, nehmen Sie das Benennungssystem schnell auf.
Gridlex ist derzeit in der Version 2.x und wird ständig auf GitHub aktualisiert . Wenn die Browser-Unterstützung wächst, würde ich Flexbox mehr Aufmerksamkeit schenken, da mehr Websites dieses Modell für Seitengitter verwenden.
Sie können sogar eine vollständige Galerie von Websites finden, auf denen Gridlex ausgeführt wird, um zu sehen, wie dies aussieht, wenn es auf Live-Websites angewendet wird.
 Wenn du Flexbox noch nie benutzt hast, kann Gridlex eine lustige Bibliothek zum Spielen sein. Aber ich empfehle auch, zunächst lustige flexbox-Spiele zu üben, um Ihr Wissen zu testen und Ihnen zu helfen, die Grundlagen zu verstehen.
Wenn du Flexbox noch nie benutzt hast, kann Gridlex eine lustige Bibliothek zum Spielen sein. Aber ich empfehle auch, zunächst lustige flexbox-Spiele zu üben, um Ihr Wissen zu testen und Ihnen zu helfen, die Grundlagen zu verstehen.Gridlex ist kostenlos im GitHub Repo erhältlich oder Sie können es über NPM oder Bower ziehen. Es bietet vollständige Dokumentation auf der Haupt-Website, einschließlich Demos für Spalten unterschiedlicher Breite und Medienabfragen.
Sie haben die volle Kontrolle über das Flexbox-Design und es braucht nur ein paar CSS-Klassen, um es zu realisieren! Und wenn Sie jemals eine kurze Frage haben oder eine Website teilen möchten, die Sie mit Gridlex erstellt haben, können Sie den Ersteller auf Twitter @webdevlint benachrichtigen.

Jeder kann mit dieser neuen Codierungssite problemlos eine App (oder Bots) erstellen
Wollten Sie schon immer einmal lernen, wie man programmiert? Hatten Sie jedoch das Gefühl, dass die Eintrittsbarriere viel zu einschüchternd ist? Wenn ja, dann möchtest du vielleicht auschecken Glitch, eine Website, deren erklärtes Ziel es ist , eine freundliche Community zu bieten, in der du die App deines Traums aufbauen kannst .Das

20 kostenlose Schriftarten für minimalistische Designs
Neue Projekte erfordern neue Schriften, oder? Es gibt viele kostenlose Fonts, die sehr beliebt sind und fast überall im Web zu sehen sind, zum Beispiel in neuen Website-Vorlagen, Bannern, Flyern und so weiter. Wenn Sie Open Sans, Bebas, Raleway und Exo in fast jedem Grafikprojekt, das heutzutage auftaucht, sehen, dann sollten Sie sich mit einigen frischen Schriftarten vom Rest abheben.


