de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie einfach mit Mprogress.js die Material Design Progress Bar
Es ist nicht zu leugnen, dass das Materialdesign von Google das Web radikal verändert hat. Es bietet eine gemeinsame Designsprache, die UI-Designer auf alle Websites und mobilen Apps anwenden können.
Dieser Trend des Materialdesigns hat zu vielen Bibliotheken geführt, einschließlich des beliebten Materialise-Frameworks. Und eines der coolsten neuen Materialprojekte, die ich gefunden habe, ist Mprogress.js .
Diese JavaScript-Bibliothek generiert einen Material-Style-Fortschrittsbalken mit reinem CSS und JavaScript. Keine Abhängigkeiten, kein Unsinn. Einfaches Laden (und Vorladen) mit einem Materialdesign, das zu jeder Website oder Webanwendung passt.
Das Setup ist ziemlich einfach und benötigt nur zwei Dateien : ein CSS- und ein JS-Skript von Mprogress.
 Sie können beide vom GitHub Repo herunterladen oder einen Paketmanager wie npm oder Bower verwenden. Von dort müssen Sie ein neues Mprogress-Objekt erstellen und es anweisen, den Loader zu starten.
Sie können beide vom GitHub Repo herunterladen oder einen Paketmanager wie npm oder Bower verwenden. Von dort müssen Sie ein neues Mprogress-Objekt erstellen und es anweisen, den Loader zu starten.Dies kann mit buchstäblich einer Codezeile erfolgen :
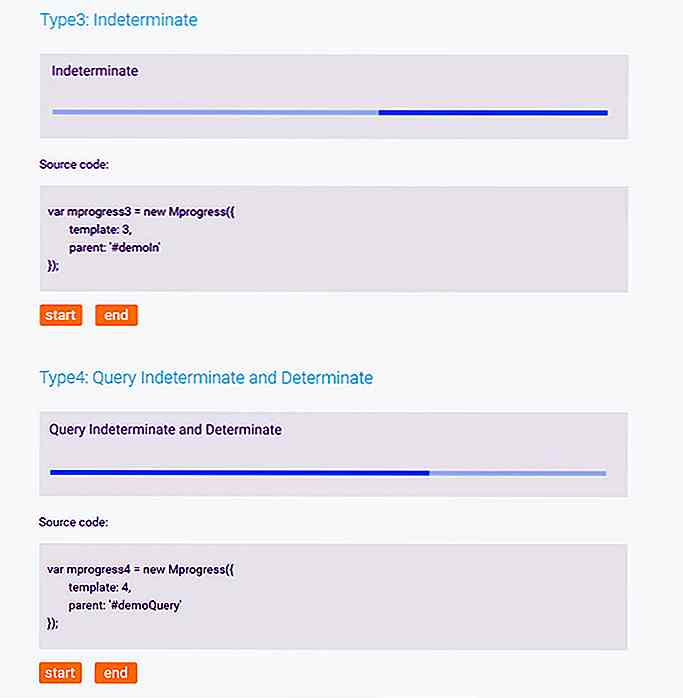
var mprogress = new Mprogress ('start'); Andere Eigenschaften können angewendet werden, um das Animationstiming, die Geschwindigkeit oder die Anzeigefarbe des Fortschrittsbalkens zu ändern. Mit dieser Konfiguration können Sie sogar benutzerdefinierte Vorlagen basierend auf dem Standardmaterialdesignstil erstellen . Genial!
Werfen Sie einen Blick auf die Demo-Seite, um diesen Loader in Aktion zu sehen. Es ist kein hypnotisierender Ladebalken, aber es bietet eine nette Lösung, ohne dass Sie einen von Grund auf neu erstellen müssen.
Sie können Methoden wie set() ausführen, um einen Prozentsatz inc() oder inc() um die Ladezeile zu erhöhen . Es kann programmgesteuert verarbeitet werden, um einen HTTP-Loader zu erstellen, dies erfordert jedoch zusätzliche Arbeit in JavaScript.
 Die Schönheit von Mprogress.js ist seine Einfachheit . Sie erfahren nicht, wie Sie Daten strukturieren oder was Sie laden müssen. Es könnte sein, dass die Seite geladen wird, oder es könnte einen Datei-Upload verarbeiten. Oder es könnte verfolgen, wie weit der Benutzer vom oberen Rand der Seite gescrollt hat.
Die Schönheit von Mprogress.js ist seine Einfachheit . Sie erfahren nicht, wie Sie Daten strukturieren oder was Sie laden müssen. Es könnte sein, dass die Seite geladen wird, oder es könnte einen Datei-Upload verarbeiten. Oder es könnte verfolgen, wie weit der Benutzer vom oberen Rand der Seite gescrollt hat.Es gibt so viel, was Sie mit dieser Bibliothek tun können, und ohne Abhängigkeiten können Sie sie für jedes Webprojekt verwenden. Um zu beginnen, schauen Sie sich das MProgress Repo auf GitHub an, wo Sie auch die Dokumentation durchsuchen können.

Twist: Feature-gefüllte Kommunikations-Tool Alternative zu Slack
Teamkommunikations-Apps wie Slack werden heutzutage immer beliebter, da sie die Kommunikation zwischen Teams und Teammitgliedern optimieren . Jetzt hat der Team-Kommunikations-App-Markt gerade einen neuen Eintrag namens Twist bekommen, der von denselben Leuten erstellt wurde, die dir Todoist gebracht haben

YouTube Betritt den Fernsehbereich mit YouTube TV
YouTube ist dabei, seine ersten Schritte in der Fernsehbranche zu machen, da das Unternehmen bekannt gab, dass es in den kommenden Monaten einen neuen Dienst einführen wird: YouTube TV.YouTube TV ist der erste Versuch des Unternehmens, einen fernsehähnlichen Dienst anzubieten, der exklusiv in den USA angeboten wird.