 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie JavaScript-basierte Datencharts mit Billboard.js
Grafiken und Visuals spielen eine wichtige Rolle bei der Verbesserung der Webinhalte. Mit moderner Technologie ist es so einfach, benutzerdefinierte Grafiken wie SVG-Icons in Ihre Seite einzufügen.
Aber ein weiteres überraschendes Bild, das Sie von Grund auf neu erstellen können, ist ein Web-Chart.
Dadurch können Sie die Daten visuell grafisch darstellen, sodass Ihre Besucher relevante Informationen schnell überfliegen können. Und anstatt eine Grafik selbst zu programmieren, können Sie eine Bibliothek wie Billboard.js verwenden, um alle schweren Aufgaben zu erledigen.
 Dies ist eigentlich auf D3, einer JavaScript-Datenvisualisierungsbibliothek, aufgebaut. Es ist leicht das beliebteste da draußen und macht es zur sichersten Abhängigkeit, die man sich wünschen kann.
Dies ist eigentlich auf D3, einer JavaScript-Datenvisualisierungsbibliothek, aufgebaut. Es ist leicht das beliebteste da draußen und macht es zur sichersten Abhängigkeit, die man sich wünschen kann.Mit Billboard.js können Sie schnell und einfach auf die D3-API zugreifen. Das primäre Ziel von Billboard ist die Benutzerfreundlichkeit, die es jedem zugänglich macht . Obwohl es hilfreich ist, etwas Erfahrung mit JavaScript zu haben, müssen Sie sicherlich kein Experte sein.
Beachten Sie, dass die gesamte Codebasis ES6-Syntax verwendet, was für weniger erfahrene JS-Entwickler verwirrend sein kann.
Solange Sie wissen, wie Sie den Code kompilieren, sollten Sie in Ordnung sein. Wir haben tatsächlich ein paar heiße Features von ES6 behandelt, wenn Sie mehr erfahren wollen.
Alle technischen Details zu diesem Plugin mögen nett erscheinen. Aber du willst wahrscheinlich nur wissen, was das kann .
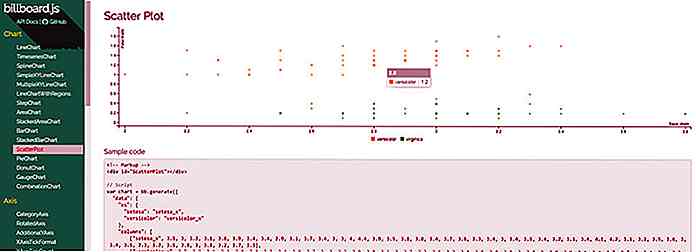
Schauen Sie sich die Demo-Seite an und klicken Sie sich durch einige der Live-Beispiele.
 Sie finden alles von Tortendiagrammen über Streudiagramme bis hin zu benutzerdefinierten animierten Balkendiagrammen.
Sie finden alles von Tortendiagrammen über Streudiagramme bis hin zu benutzerdefinierten animierten Balkendiagrammen.Mit Billboard.js haben Sie die volle Kontrolle über Ihre Daten . Sie steuern, wie es auf der Seite angezeigt wird, wie es strukturiert ist und welche Art von UI / UX-Funktionen Sie hinzufügen (falls vorhanden).
Es ist wirklich eine fantastische Chart-Bibliothek und es ist eine der einfachsten zu sammeln. Werfen Sie einen Blick auf das GitHub-Repo des Projekts, um mehr zu erfahren.
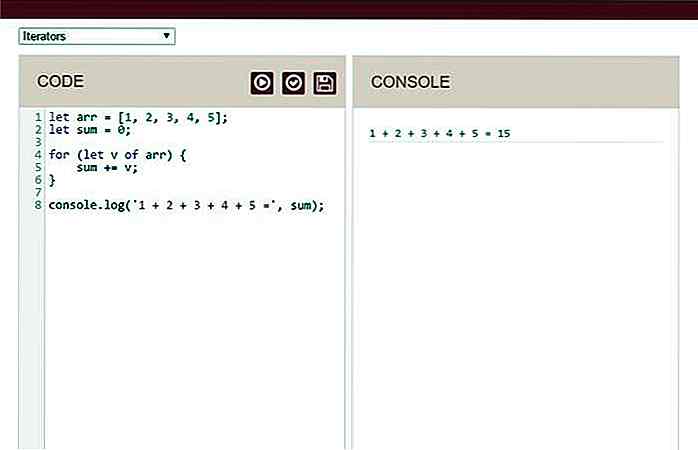
Sie können diesen Ausschnitt auch in CodePen verwenden, wenn Sie mit dem Code in Ihrem Browser spielen möchten.

ECMAScript 6 - 10 Tolle neue Funktionen
Wussten Sie, dass JavaScript (zusammen mit JScript und ActionScript) eine Implementierung einer allgemeinen clientseitigen Skriptsprachenspezifikation namens ECMAScript ist? Um diese unangenehme Definition ein wenig attraktiver zu machen, können wir sagen, dass ECMAScript (oder offiziell ECMA-262) der Standard ist, der definiert, wie wir JavaScript verwenden und was wir damit erreichen können.D
![Warum sollten Sie vermeiden, bei 25 überarbeitet zu werden [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
Warum sollten Sie vermeiden, bei 25 überarbeitet zu werden [Op-Ed]
Gemessen an all den Beiträgen, die du in sozialen Medien gelesen hast, bin ich ein Tausendjähriger oder mit anderen Worten bin ich in der 18 bis 34 Jahre alten Reihe, als dieser Beitrag geschrieben wurde. Ich schrieb einen Artikel darüber, 25 zu sein und überarbeitet zu haben. Ich schwankte Ratschläge, von denen ich denke, dass sie Millennials von Nutzen sein würden, die auf dem Weg dorthin sein könnten, wo ich jetzt bin.Die Id



