de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Flussdiagramme in der Skizze mit User Flows Plugin
Interface-Designer haben sich schnell in Sketch als UI / UX Design-Tool verliebt . Sie können einfache Schnittstellen schneller als Photoshop oder Illustrator erstellen .
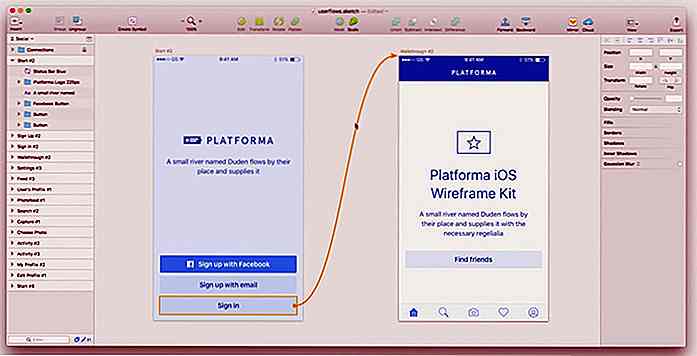
Ein nettes Feature, das in Sketch fehlt, ist die Möglichkeit, Zeichenflächen mit Ablaufdiagrammen zu verknüpfen . Mit dem User Flows Plugin können Sie genau das tun!
 UX-Designer müssen oft einen voll funktionsfähigen Prototypen von Modellen bereitstellen, die verschiedene Links / Schaltflächen mit Seiten in der App oder auf der Website verbinden. Mit Benutzerflüssen können Sie vollständige Skizzen erstellen, die bestimmte Elemente auf einer Seite mit einer anderen verbinden.
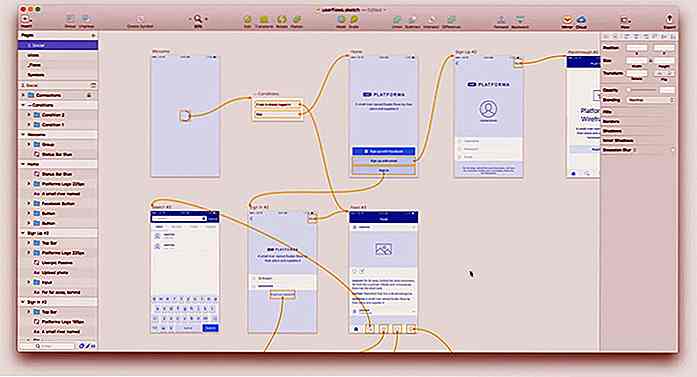
UX-Designer müssen oft einen voll funktionsfähigen Prototypen von Modellen bereitstellen, die verschiedene Links / Schaltflächen mit Seiten in der App oder auf der Website verbinden. Mit Benutzerflüssen können Sie vollständige Skizzen erstellen, die bestimmte Elemente auf einer Seite mit einer anderen verbinden.Mit Flows können Sie auch vollständige Modelle mit Diagrammvorlagen definieren . Diese Funktion kombiniert automatisch alle Zeichenflächen und ihre Fließlinien zu einer großen Sketch-Datei. Auf diese Weise können Sie Ihre Flow-Ideen direkt aus Sketch exportieren .
 Sie können die Linienfarbe, Größe und Exportoptionen für @ 1x oder @ 2x Größen ändern.
Sie können die Linienfarbe, Größe und Exportoptionen für @ 1x oder @ 2x Größen ändern.Alle Flusslinien sind mit Vektorelementen aufgebaut, so dass sie ohne Qualitätsverlust in der Größe verändert und konstant bewegt werden können. Und Sie können sogar Bedingun- gen einrichten, bei denen sich das Ablaufdiagramm je nach Szenarios auf verschiedene Bildschirme bewegt, z. B. wenn ein Benutzer an- oder abgemeldet ist.
Dies ist leicht eines der nützlichsten Werkzeuge für einen UI / UX-Designer und kann nicht mit einem Photoshop-Workflow erzielt werden.
Designer haben viele Gründe, auf Sketch umzusteigen . Es ist billiger, einfacher zu bedienen und kann wie Photoshop hochwertige Mockups erstellen . Und jetzt, mit User Flows, haben Sie noch einen Grund, den Wechsel zu machen.
Dieses Plugin ist komplett kostenlos und Open Source mit einem eigenen GitHub Repo. Wenn Sie Probleme oder Fehler bemerken, können Sie einen Bericht über GitHub einreichen oder den Ersteller auf Twitter @abynim benachrichtigen.
![Testen der SVG-Unterstützung in Webbrowser-Engines [Fallstudie]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
Testen der SVG-Unterstützung in Webbrowser-Engines [Fallstudie]
SVG (Scalable Vector Graphics) wird offiziell von allen wichtigen Webbrowsern einschließlich Internet Explorer unterstützt. Die Unterstützung erstreckt sich auf eine Vielzahl von Bildbearbeitungsprogrammen, insbesondere Inkscape, die SVG als natives Format verwenden (Wenn Sie eine Aktualisierung von SVG wünschen, klicken Sie hier).Abe

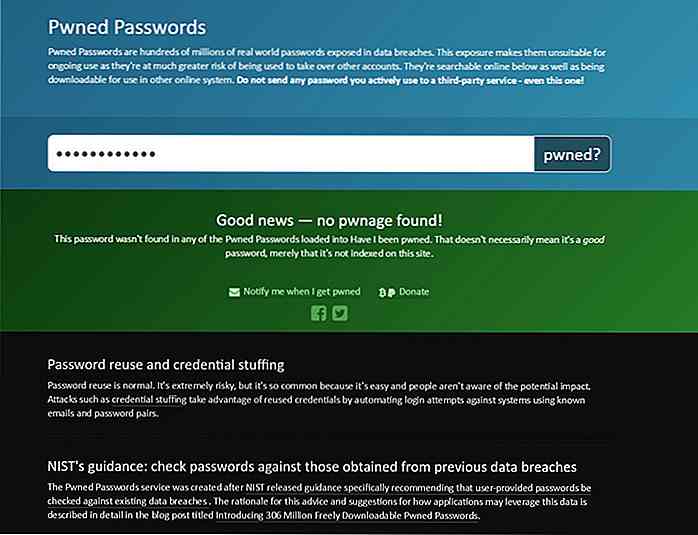
Diese Website weiß, wenn Ihre Online-Konten gehackt wurden
Im Laufe der Jahre wurden viele Websites und Dienste von Gruppen von Black-Hat-Hackern gehackt. Aus diesen Hacks ergeben sich Listen mit kompromittierten E-Mails und ihren zugehörigen Passwörtern, die häufig von diesen Gruppen als Verhandlungsmittel benutzt werden, um ihre Opfer für Geld zu erpressen.Auf