de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie schnelle Mauergitter Layouts mit Bricks.js
Es war immer ziemlich einfach , Grids mit jQuery zu erstellen, mit Plugins und kostenlosen Tutorials von Entwicklern.
Mauergitter sind jedoch schwieriger zu bauen, da sie nicht gleichmäßig über die Seite passen . Sie haben Spalten mit fester Größe für Spalten, aber die Elementhöhen können stark variieren .
Um ein pixelgenaues Mauergitter zu erstellen, benötigen Sie ein Plugin wie Bricks.js .
Dieses Plugin ist völlig open-source und lächerlich schnell. Dadurch wird das Raster in weniger als einer halben Sekunde gerendert, selbst bei Dutzenden von Elementen auf der Seite.
Die meisten Menschen erkennen Mauergitter von Pinterest, seit sie das Layout populär gemacht haben. Inzwischen ist es aber auch auf vielen anderen Websites im Einsatz.
Um mit Bricks.js zu beginnen, benötigen Sie einige Inhalte und ein Standard-Seitenlayout . Sie installieren das Plugin direkt von npm oder über GitHub, wenn das einfacher ist.
Bei der Ersteinrichtung werden drei spezifische Parameter übergeben :
- Container - ein DOM-Containerelement für das Raster
- Verpackt - Ein Attribut, das bestimmt, wie die Elemente im Raster fließen
- Größen - eine Reihe von Breiten und Rinnen, in Pixel definiert
Das Plugin verwendet all diese Werte, um das Mauergitter von Grund auf zu automatisieren.
Und Sie können es sogar für unendliches Laden verwenden, wenn Sie Mauergitter wollen, die genau wie Pinterest funktionieren.
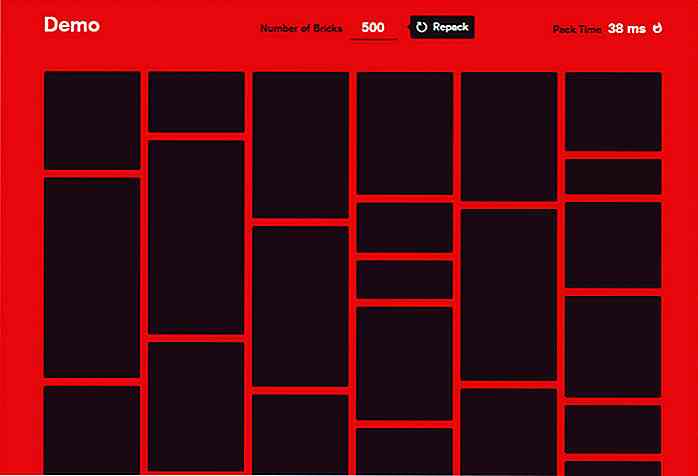
 Sehen Sie sich die Demoseite für ein interaktives Raster an, das Sie zum Testen ändern können. Sie definieren die Gesamtzahl der Elemente und automatisieren den Vorgang, während die gesamte Renderzeit angezeigt wird.
Sehen Sie sich die Demoseite für ein interaktives Raster an, das Sie zum Testen ändern können. Sie definieren die Gesamtzahl der Elemente und automatisieren den Vorgang, während die gesamte Renderzeit angezeigt wird.Zum Beispiel habe ich ein Gitter mit 500 Elementen getestet und es dauerte nur 13 Millisekunden . Dies berücksichtigt nicht die Zeit für das Laden aller 500 Bilder, aber 13 ms für ein automatisch generiertes Gitter sind sehr beeindruckend.
Starten Sie selbst, indem Sie die Dateien von GitHub herunterladen und den Installationsanweisungen folgen. Dies mag zunächst verwirrend sein, aber je mehr Sie damit spielen, desto einfacher ist es einzurichten.

Schaufenster von Web-Designs mit schöner Typografie
Typografie, die Kunst in einem Design zu sein, ist zweifellos eines der wichtigsten Elemente eines guten Webdesigns. Es ist die visuelle Kunst, die uns hilft, ein schönes und gepflegtes Design zu kreieren, das einfach funktioniert . Die Tatsache, dass es auf der Titelseite sein kann, ist jedoch, dass es eines der wichtigsten Elemente ist, wird immer noch von vielen übersehen.E

Visual Studio Code: 5 tolle Funktionen, die es zu einem Frontrunner machen
Visual Studio Code ist ein neuer Code-Editor von Microsoft. Es hat kürzlich seinen ersten großen Veröffentlichungszyklus, 1.0.0, getroffen. Ich habe es schon einige Male ausprobiert, als es in der Beta war, und ich bin beeindruckt von allem, was es bisher gebracht hat.Visual Studio Code (VSC) ist leicht und schnell, und wenn Sie zuvor SublimeText oder Atom verwendet haben, werden Sie sich sofort zu Hause fühlen. VS