de.hideout-lastation.com
de.hideout-lastation.com
Erstellen und Anpassen von Karten mit Google Map Builder
Es gibt jetzt viele Geolocation-basierte WordPress-Themes zur Verfügung. Sie bieten maßgeschneiderte Karten, so dass die Benutzer bestimmte Orte wie Restaurants, Veranstaltungsorte, Hotels und mehr leicht finden können. Ich habe festgestellt, dass einige Webentwickler ihre Designs mit Kartenunterstützung versehen haben und sie oft auf der Kontaktseite verwenden.
Sie verwenden Karten Google Map um genau zu sein. Und wie Sie vielleicht bemerkt haben, ist Google Map einer der leistungsfähigsten Karten-Services im Internet. Das Anpassen der Map kann mithilfe der Map-Styles-API-Steuerung problemlos durchgeführt werden. Aber es erfordert, dass man die Programmierung von JavaScript ein wenig versteht .
Probieren Sie diesen brandneuen Google Map Builder aus, ein Tool zum einfachen Anpassen Ihrer eigenen Google Map. Es hat eine ziemlich nette und freundliche Benutzerschnittstelle. Sie können die Karte mit nur ein paar Auswahlmöglichkeiten aus der Auswahlbox erstellen und müssen nicht einmal programmieren.
Es gibt viele Möglichkeiten, das Aussehen der Karte zu steuern. Sie können auch Ihr benutzerdefiniertes Markersymbol und Orte einfügen. Und das Beste daran ist, dass es über 75 Readymade-Map-Designs von Snazzy Maps gibt.
Überblick
Google Map Builder funktioniert genauso wie die Anpassung von Google Map mit der Kartenstile-API. Es gibt Ihnen eine Benutzeroberfläche, die schöner ist als das, was Sie mit normalem Javascript-Code tun können. Innerhalb des Werkzeugs befinden sich alle Optionen im linken Bereich und lassen den verbleibenden Platz für die Karte frei.
Ganz oben können Sie die Karte mit dem API-Schlüssel versehen, der für die Überwachung der Verwendung der Google Maps-API der Anwendung nützlich ist. Die Größe und Koordinaten des Kartenzentrums können ebenfalls leicht definiert werden.

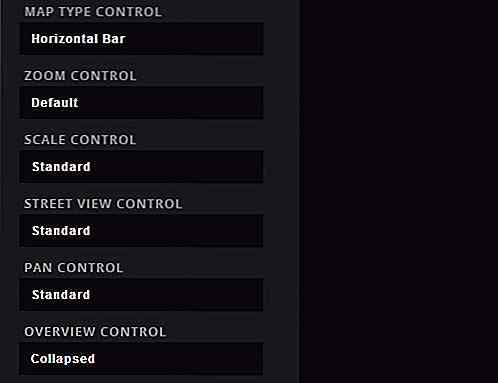
Mit den Optionen auf der linken Seite können Sie das Aussehen der Karte anpassen: Zoomen, Kartensteuerung, Ziehen, Kartentyp und Kartenmotiv . Alle Änderungen werden automatisch in der Karte in der Vorschau angezeigt.

Benutzerdefinierte Markierung hinzufügen
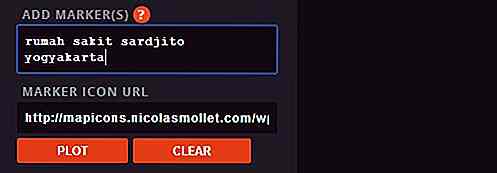
Mit diesem Tool können Sie ganz einfach Ihren benutzerdefinierten Marker zu Kartenorten hinzufügen. Dazu müssen Sie zunächst Ihre Markersymbol-URL und auch die Adresse des Ortes angeben, den Sie markieren möchten.
Mit diesem Krankenhausgebäude-Symbol aus Kartensymbolen können Sie den Marker hinzufügen.

Um zu beginnen, da das Symbol über ein Krankenhaus ist, werde ich den Namen des Krankenhauses in das Textfeld Marker hinzufügen eingeben. Sie können hier auch einige Adressen angeben (eine pro Zeile). Wenn Sie eine Adresse hinzufügen, wird sie automatisch von der Karte gefunden. Stellen Sie daher sicher, dass die Adresse und die Karte so genau wie möglich sind.
Setzen Sie dann die Icon-URL in das Feld URL des Marker- Symbols.

Und hier ist das Ergebnis.

Bekommen Sie den Code
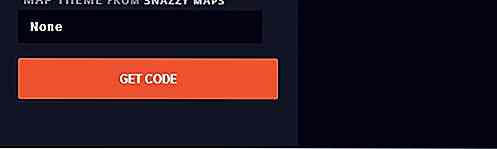
Jetzt, da Sie die Karte angepasst haben, besteht der nächste Schritt darin, sie in das Web zu stellen. Scrollen Sie zum Ende der Seite, um den Code abzurufen. Daraufhin wird die Schaltfläche Code abrufen angezeigt.

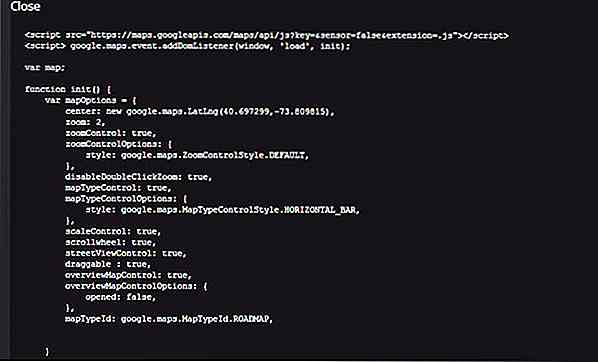
Drücken Sie einfach die Taste und der Code erscheint über der Karte. Hier erhalten Sie den JavaScript-Code innerhalb des script Tags und des CSS-Stils für die Kartengröße, so wie Sie es bei einem manuellen Formatieren der Karte getan haben. Kopieren Sie einfach den gesamten Code und fügen Sie ihn in Ihr HTML-Dokument ein, bevor Sie das schließende head Tag verwenden.

Letzter Gedanke
Es gibt viele Optionen im Google Map Builder, aber die meisten davon dienen nur zur Kartensteuerung. Um das Aussehen der Karte anzupassen, können Sie nur auf Themen von Snazzy Map zugreifen. Wenn diese jedoch nicht Ihren Vorstellungen entsprechen, können Sie die Map manuell anpassen (dieses Tutorial hilft) oder mit anderen Tools wie Google Maps Colorizr oder Google Styled arbeiten Kartenassistent

20 kostenlose Ebooks für Fotografen
Fotografie ist ein unglaublich lohnendes Hobby, und mit der Fülle von Digitalkameras, die heutzutage verfügbar sind, ist es ein, das den meisten Menschen zugänglich ist . Aber wie jeder angehende Fotograf Ihnen erzählen wird, gibt es viel mehr gute Fotos als eine schöne Kamera. Es gibt eine Menge Fähigkeiten und technisches Wissen, um wirklich erfolgreich in der Fotografie zu sein, von denen Sie einige nicht nur durch Versuch und Irrtum lernen können. Hier

Echtzeit-Zusammenarbeit auf Ihrer Website mit TogetherJS
Es ist nicht zu leugnen, dass Echtzeit-Collaboration zu einem wichtigen Teil des modernen Web geworden ist. Google Drive ist ein großartiges Beispiel dafür, wie simultane Zusammenarbeit in Echtzeit heute eine wichtige Voraussetzung für die Online-Arbeit ist. Bei der Anwendung des gleichen Konzepts führte Mozilla Labs sein eigenes Tool namens TogetherJS ein, eine HTML5-basierte JavaScript-Bibliothek, die eine einfache Zusammenarbeit zwischen Benutzern in Echtzeit ermöglicht.Mit