de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie benutzerdefinierte Kontextmenüs mit der rechten Maustaste mit justContext.js
Jeder Webbrowser verfügt über ein Standard-Kontextmenü . Dies wird angezeigt, wenn der Benutzer mit der rechten Maustaste auf eine beliebige Stelle auf einer Seite klickt, und in der Regel dieselben Optionen aufweist, z. B. "Kopieren", "Speichern" oder "Element prüfen".
Mit der justContext-Bibliothek können Sie spezielle Kontextmenüs für beliebige Elemente auf Ihrer Site erstellen. Diese können automatisch ausgefüllt werden, wenn Sie möchten, und Sie können benutzerdefinierte Funktionen schreiben, die ausgeführt werden, wenn der Benutzer auf eine Option in Ihrem benutzerdefinierten Menü klickt.
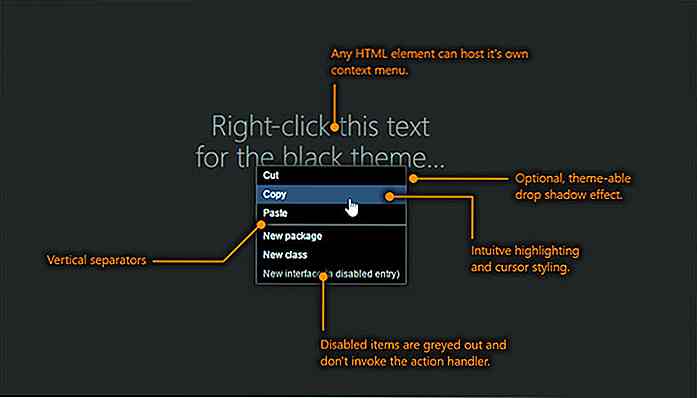
 Jedes Seitenelement kann sein eigenes Kontextmenü unterstützen. Dies bedeutet, dass Sie auf einzelne Elemente wie Diashows oder HTML5-Videoplayer oder auf den gesamten Seitenkörper ausgerichtet werden können .
Jedes Seitenelement kann sein eigenes Kontextmenü unterstützen. Dies bedeutet, dass Sie auf einzelne Elemente wie Diashows oder HTML5-Videoplayer oder auf den gesamten Seitenkörper ausgerichtet werden können .Sie haben die volle Kontrolle über die Formatierung des Kontextmenüs, einschließlich Schriftarten, Farben, Symbole und sogar Trennzeichen, um Ihr Menü in Abschnitte zu unterteilen. Mit diesem Plugin können Sie wirklich ein komplettes Kontextmenü von Grund auf mit allen Funktionen erstellen, die Sie mögen.
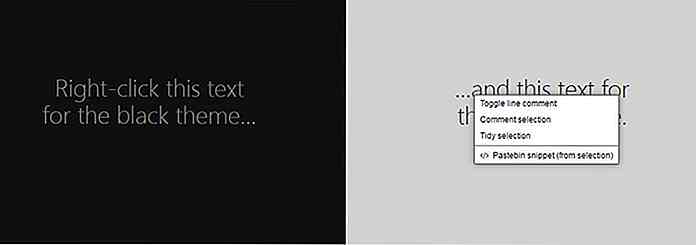
Standardmäßig enthält justContext zwei Themen : dunkel und hell . Sie können zwischen ihnen wählen und finden, welches am besten zu Ihrer Website passt.
Jedes Thema kann mit verschiedenen Google Web-Schriftarten angepasst werden, ganz zu schweigen davon, dass die gesamte Font Awesome-Bibliothek standardmäßig gepackt ist.
Schau dir die Live-Demo an, um sie in Aktion zu sehen. Es funktioniert in allen Browsern mit Ausnahme von Internet Explorer, dies sollte jedoch kein Problem sein, wenn man Microsofts neuen Edge-Browser nutzt.
 Das Erstellen des eigentlichen Kontextmenüs ist ein wenig schwierig. Es erfordert ein paar CSS-Klassen und es ist alles hart in HTML in Ihre Webseite codiert .
Das Erstellen des eigentlichen Kontextmenüs ist ein wenig schwierig. Es erfordert ein paar CSS-Klassen und es ist alles hart in HTML in Ihre Webseite codiert .Hier ist ein Beispiel aus dem Hauptreport von GitHub:
- Schnitt
- Kopieren
- Einfügen
- Neues Paket
- Neue Klasse
- Neue Schnittstelle (ein deaktivierter Eintrag)
Wenn Sie bereit sind, mit den Einstellungen zu basteln, können Sie mit diesem Plugin eine Menge machen. Aber ich gebe auch zu, dass es eine Nischen-spezifische Ressource ist, die nicht für alle Websites wertvoll ist.
Unabhängig davon, warum oder wie Sie es verwenden würden, ist justContext die absolut beste Ressource zum Erstellen von Webkontextmenüs von Grund auf neu . Die gesamte Dokumentation ist auf GitHub verfügbar und das Plugin ist 100% kostenlos für jedes Webprojekt.

30 Websites zum Herunterladen von Open-Source-E-Mail-Vorlagen
Die manuelle Codierung von E-Mails ist keine leichte Aufgabe . Sie müssen eine Tabelle verwenden, den Code inline-CSS erstellen, ein Design für die Reaktionsfähigkeit erstellen und schließlich sicherstellen, dass er mit einer langen Liste verschiedener E-Mail-Clients für Desktop-, mobile und Webmail-Dienste kompatibel ist .Um d

Schokoladen-Verpackungsdesigns: 50 köstlich köstliche Beispiele
Pralinen sind ein Liebling der Menge - man kann niemals schiefgehen, wenn man Pralinen jemandem geschenkt, egal ob es sich um einen Ehepartner oder einen neuen Bekannten handelt. Abgesehen von dem Geschmack, Schokoladen fast immer mit sündhaft lecker aussehende Verpackungen . Wir haben 50 solcher Beispiele in dieser Zusammenfassung.