de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie schöne animierte Partikel mit dieser Javascript-Bibliothek
Es gibt Tonnen von kostenlosen Animationsbibliotheken, alle mit verschiedenen Effekten und Spezialitäten. Die neue Particles.js-Bibliothek geht jedoch völlig neue Wege, indem sie animierte Partikel erzeugt, die sich in Echtzeit über die ganze Seite bewegen .
Diese einfach zu bedienende Bibliothek ist komplett kostenlos und Open-Source auf GitHub. Es wird sicherlich nicht helfen, die UX Ihrer Website zu verbessern, aber es kann Ihnen helfen, einige Interlaced-Partikel-Effekte im Hintergrund hinzuzufügen.
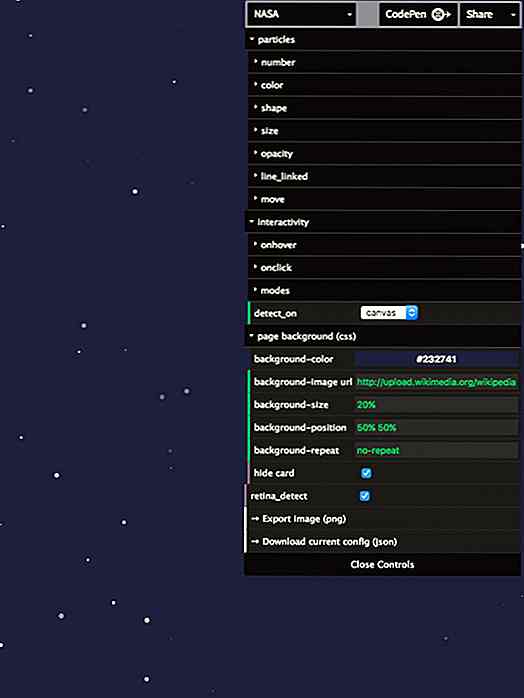
Auf der Hauptseite finden Sie eine interaktive Live-Demo, in der Sie die Funktionen der Bibliothek ausprobieren können. Damit können Sie die Partikelgröße, Geschwindigkeit, Form, Farbe, Position, Sie benennen.
 Da es sich um eine solch detaillierte Bibliothek handelt, erfordert es ein gutes Verständnis von JavaScript, damit es funktioniert. Deshalb ist diese Live-Demo so wertvoll, weil sie jedem erlaubt, mit diesen Einstellungen herumzuspielen, um zu sehen, was in JavaScript möglich ist.
Da es sich um eine solch detaillierte Bibliothek handelt, erfordert es ein gutes Verständnis von JavaScript, damit es funktioniert. Deshalb ist diese Live-Demo so wertvoll, weil sie jedem erlaubt, mit diesen Einstellungen herumzuspielen, um zu sehen, was in JavaScript möglich ist.Und wenn Sie mit dem Export dieser Grafiken einverstanden sind, können Sie die Bilder direkt auf der Demo-Seite der Web-App speichern . Sie können eine PNG-Rohdatei exportieren oder sogar alle Ihre benutzerdefinierten Einstellungen in eine JSON-Datei speichern, die dann direkt in das Particles.js-Skript importiert wird.
Standardmäßig können Sie aus einer kleinen Handvoll von Designs mit unterschiedlichen Partikelstilen auswählen:
- NASA Sterne
- Blasen
- Schnee
- Nyan Katzensterne
- Standard geometrische Formen
Mit diesen Standardeinstellungen können Sie weiterhin alle Haupteinstellungen bearbeiten, um Farben, Positionen, Geschwindigkeiten und alles andere zu verfeinern.
 Der beste Teil dieser ganzen Bibliothek ist die Live-Anpassung direkt auf der Hauptseite. Wenn Sie sich in die Details vertiefen möchten, müssen Sie JavaScript und Frontend-Programmierung verstehen.
Der beste Teil dieser ganzen Bibliothek ist die Live-Anpassung direkt auf der Hauptseite. Wenn Sie sich in die Details vertiefen möchten, müssen Sie JavaScript und Frontend-Programmierung verstehen.Aber selbst ein Anfänger könnte die Benutzeroberfläche bearbeiten, die gewünschten Einstellungen auswählen und alles als JSON-Datei exportieren.
Eine brillante Bibliothek für alle, die dynamische Partikel im Internet erstellen möchten . Um mehr zu erfahren, besuchen Sie das GitHub Repo und Sie können Ihre Gedanken mit dem Schöpfer Vincent Garreauon auf Twitter @VincentGarreau teilen.

Wie lade ich Jekyll zur Github Seite hoch
Wir haben besprochen, wie man einen Jekyll-Blog lokal in unserem Computer einrichtet, einen Entwurf erstellt und mehrere Entwürfe mit Hilfe eines Plugins in den vorherigen Posts verwaltet. Jetzt sind wir bereit, den Blog auf dem Online-Server bereitzustellen, damit die Welt sehen kann, wie toll unser Blog ist.

5 Designer Secrets, um Ihre Karriere richtig zu starten
Freelancing ist eine Reise für jeden von uns und wir lernen und wachsen von den Fehlern und Fehlern, die wir bei der Arbeit machen. Aus Fehlern lernen ist ein entscheidender Schritt auf dem Weg zum Erfolg.Nehmen Sie meine Erfahrung zum Beispiel. Ich arbeite freiberuflich nebenbei und suche nur nach Projekten, wenn ich etwas Geld brauche.